Trong bài học Bootstrap dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo và chỉnh sửa Button (nút) trong Bootstrap. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm cách sử dụng Input Group trong Bootstrap.
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu cách tạo và chỉnh sửa Button (nút) trong Bootstrap.

Tạo và chỉnh sửa Button (nút) trong Bootstrap
1. Tạo button (nút) trong Bootstrap
Nút (button) là một phần không thể thiếu trên các trang web và ứng dụng, được thiết kế cho các mục đích khác nhau chẳng hạn như gửi hay reset lại biểu mẫu HTML, thực hiện các hành động tương tác như hiển thị hoặc ẩn nội dung nào đó trên trang web khi người dùng click chọn nút, chuyển hướng người dùng tới trang web khác, ... . Bootstrap hỗ trợ cách tạo và tùy chỉnh các nút một cách dễ dàng và nhanh chóng.
2. Kiểu dáng các nút (button) trong Bootstrap
Bootstrap bao gồm có sẵn các lớp để tạo kiểu dáng cho các nút. Kiểu dáng các nút có thể được áp dụng cho yếu tố bất kỳ, và được áp dụng phổ biến nhất cho các phần tử a, input và button.
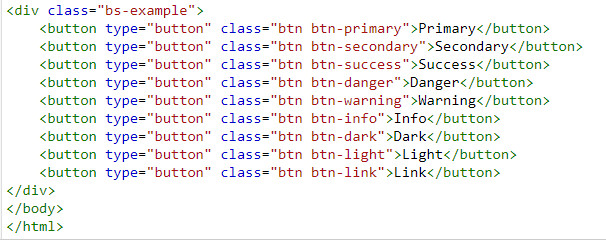
Ví dụ: Ví dụ dưới đây minh họa cách tạo kiểu dáng các nút khác nhau trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

3. Nút phác thảo trong Bootstrap
Ngoài ra chúng ta có thể tạo các nút phác thảo bằng cách thay thế các lớp nút sửa đổi như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

4. Thay đổi kích thước các nút trong Bootstrap
Bootstrap cung cấp các tùy chọn cho phép người dùng thay đổi kích thước các nút. Để thay đổi kích thước các nút lớn hơn hoặc nhỏ hơn, chúng ta chỉ cần thêm lớp .btn-lg hoặc lớp .btn-sm.
Ví dụ: trong ví dụ dưới đây minh họa các sử dụng các lớp .btn-lg và lớp .btn-sm để thay đổi kích thước các nút:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể tạo các nút dạng khối bằng cách thêm lớp .btn-block vào các nút như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

5. Nút vô hiệu hóa trong Bootstrap
Trong một số trường hợp, giả sử như người dùng không đủ điều kiện để thực hiện hành động cụ thể hoặc nếu muốn người dùng thực hiện các hành động khác trước khi thực hiện hành động nào đó, chúng ta sẽ phải vô hiệu hóa các nút cụ thể.
6. Tạo nút vô hiệu hóa bằng phần tử button và input
Để vô hiệu hóa các nút được tạo bằng thẻ button hoặc input, chúng ta chỉ cần thêm thuộc tính disabled cho các phần tử tương ứng.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo các nút vô hiệu hóa bằng phần tử button và input:

Kết quả đầu ra có dạng như dưới đây:

7. Tạo nút vô hiệu hóa bằng phần tử Anchor
Để vô hiệu hóa các nút được tạo bằng thẻ a, chúng ta chỉ cần thêm lớp .disabled như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Lớp .disabled chỉ làm cho các liên kết hiển thị như bị vô hiệu hóa, tuy nhiên thực tế chúng ta vẫn có thể click các link này, trừ khi nếu chúng ta xóa thuộc tính href. Ngoài ra chúng ta có thể triển khai JavaScript tùy chỉnh để ngăn click các link này.
8. Tạo nút ở trạng thái active trong Bootstrap
Ngoài ra chúng ta có thể áp dụng lớp .active để tạo các nút ở trạng thái active (hoạt động). Thông thường chúng ta không cần thêm lớp này cho các nút vì Bootstrap sử dụng CSS :active pseudo-class để tự động tạo trạng thái hoạt động của các nút.
Ví dụ: ví dụ dưới đây minh họa cách tạo nút ở trạng thái active trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

9. Tạo Spinner trong Bootstrap
Trong Bootstrap, chúng ta có thể dễ dàng thêm biểu tượng spinner cho một nút để hiển thị trạng thái đang tải (load) trong ứng dụng của mình. Tham khảo ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/tao-va-chinh-sua-button-nut-trong-bootstrap-51117n.aspx
Bài học Bootstrap trên đây, Taimienphi.vn vừa hướng dẫn bạn cách tạo và chỉnh sửa Button (nút) trong Bootstrap. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Button Group trong Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.