Trong bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn về các thuộc tính định dạng bảng trong CSS. Trong bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính border trong CSS.
Sử dụng thuộc tính border trong CSS để chỉ định kiểu, chiều rộng và màu sắc đường viền của phần tử. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu các thuộc tính border trong CSS.

Thuộc tính border trong CSS
Thuộc tính border trong CSS
1. Thuộc tính border-style trong CSS
Thuộc tính border-style trong CSS xác định loại đường viền sẽ được hiển thị.
Thuộc tính này bao gồm các giá trị:
- dotted: xác định đường viền chấm.
- dashed: xác định đường viền nét đứt.
- solid: xác định đường viền liền.
- double: xác định đường viền đôi.
- groove: xác định đường viền có rãnh 3D. Hiệu ứng phụ thuộc vào giá trị border-color.
- ridge: xác định đường viền cho đường chóp. Hiệu ứng phụ thuộc vào giá trị border-color.
- inset: xác định đường viền cho đường bóng bên trong. Hiệu ứng phụ thuộc vào giá trị border-color.
- outset: xác địnhđường viền cho đường bóng bên ngoài. Hiệu ứng phụ thuộc vào giá trị border-color.
- none: không có đường viền.
- hidden: xác định đường viền ẩn.
Thuộc tính border-style có thể bao gồm từ 1 đến 4 giá trị (cho đường viền ở trên cùng, đường viền bên phải, đường viền dưới cùng và đường viền bên trái).
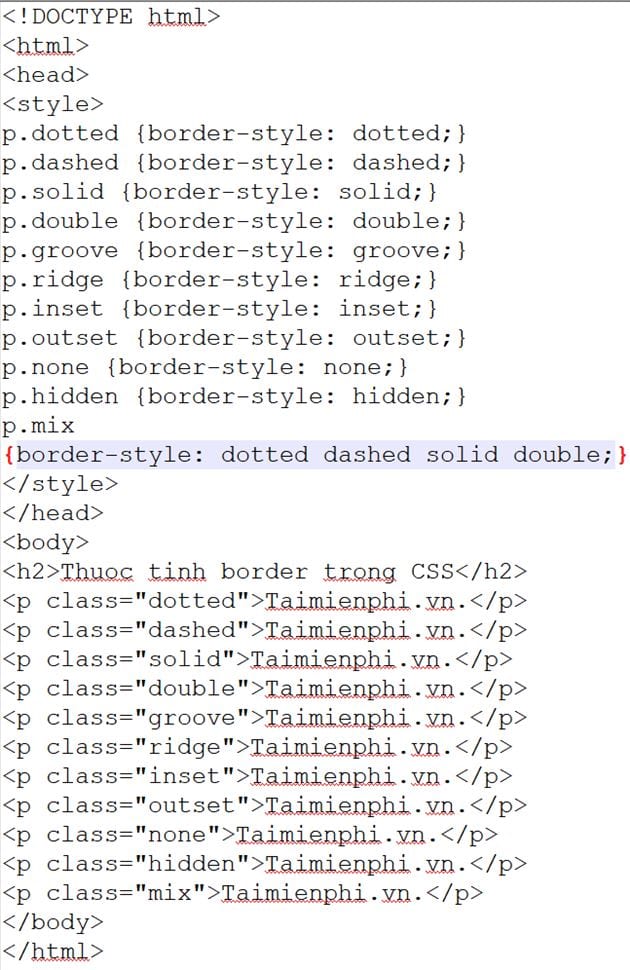
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

2. Thuộc tính border-width
Thuộc tính border-width trong CSS chỉ định chiều rộng của 4 đường viền.
Đơn vị chiều rộng có thể là px, pt, cm, em, ... hoặc một trong ba giá trị được xác định trước là thin, medium hoặc thick.
Thuộc tính border-width có thể bao gồm từ 1 đến 4 giá trị (cho đường viền ở trên cùng, đường viền bên phải, đường viền dưới cùng và đường viền bên trái).
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

3. Thuộc tính border-color
Thuộc tính border-color được sử dụng để thiết lập màu sắc cho 4 đường viền.
Giá trị màu sắc được thiết lập bởi:
- Name: chỉ định tên một màu bất kỳ, chẳng hạn như red.
- Hex: chỉ định giá trị hex, chẳng hạn như #ff0000.
- RBG: chỉ định giá trị RBG, chẳng hạn như rgb(255,0,0).
- Thuộc tính transparent.
Thuộc tính nàycó thể bao gồm từ 1 đến 4 giá trị (cho đường viền ở trên cùng, đường viền bên phải, đường viền dưới cùng và đường viền bên trái).
Nếu border-color không được thiết lập, màu của đường viền sẽ là màu của phần tử.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

4. Tạo đường viền cho từng phần
Trong các ví dụ trên chúng ta có thể chỉ định, tạo từng đường viền khác nhau cho từng phần (viền trên, trái, phải và viền dưới).
Trong CSS cũng có các thuộc tính để chỉ định, tạo từng đường viền ( trên, dưới, phải và trái).
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Trong ví dụ trên:
- Nếu thuộc tính border-style có 4 giá trị:
border-style: dotted solid double dashed;
Đường viền chóp là đường viền nét đứt.
Đường viền bên phải liền.
Đường viền dưới là đường viền đôi.
Đường viền trái là đường viền nét đứt.
- Nếu thuộc tính border-style có 3 giá trị:
border-style: dotted solid double;
Đường viền chóp là đường viền nét đứt.
Đường viền trái và phải là đường viền liền.
Đường viền dưới là đường viền đôi.
- Nếu thuộc tính border-style có 2 giá trị:
border-style: dotted solid;
Đường viền chóp và dưới là đường viền nét đứt.
Đường viền trái và phải là đường viền liền.
- Nếu thuộc tính border-style có 1 giá trị:
border-style: dotted;
Tất cả 4 đường đều là đường viền nét đứt.
5. Thuộc tính border rút gọn
Để rút gọn mã, chúng ta có thể khai báo tất cả các thuộc tính border trong một thuộc tính duy nhất.
Border là thuộc tính rút gọn của các thuộc tính dưới đây:
border-width
border-style (bắt buộc)
border-color
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể khai báo tất cả các thuộc tính border riêng lẻ cho một phần (trái, phải, trên, dưới) trong một thuộc tính duy nhất.
Ví dụ 1:

Kết quả đầu ra có dạng như dưới đây:

Ví dụ 2:

Kết quả đầu ra có dạng như dưới đây:

6. Thuộc tính border-radius
Thuộc tính border-radius được sử dụng để bo tròn đường viền cho một phần tử.

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Thuộc tính border-radius không hỗ trợ IE8 và các phiên bản cũ hơn.
7. Các thuộc tính border trong CSS
Dưới đây là bảng danh sách các thuộc tính border trong CSS:


https://thuthuat.taimienphi.vn/thuoc-tinh-border-trong-css-50591n.aspx
Bài học CSS trên đây Taimienphi.vn vừa giới thiệu cho bạn các thuộc tính border trong CSS. Trong các bài học CSS tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính Margin trong CSS nhé.