Trong bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn các thuộc tính tùy chỉnh kích thước trong CSS, bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn Scrollbar trong CSS nhé.
Để tìm hiểu thanh cuộn, scrollbar trong CSS, bạn đọc cùng tham khảo tiếp bài học CSS dưới đây của Taimienphi.vn. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có để tìm hiểu thêm về cú pháp và Selector trong CSS.

Scrollbar trong CSS
Scrollbar trong CSS
Trong một số trường hợp nội dung của phần tử có thể lớn hơn không gian được phân bổ. Chẳng hạn các thuộc tính width và height không đủ chỗ để chứa nội dung của phần tử.
Trong CSS có thuộc tính có tên gọi là overflow, thuộc tính này sẽ thông báo cho trình duyệt biết phải xử lý như thế nào nếu nội dung trong khung có kích thước lớn hơn kích thước của khung.
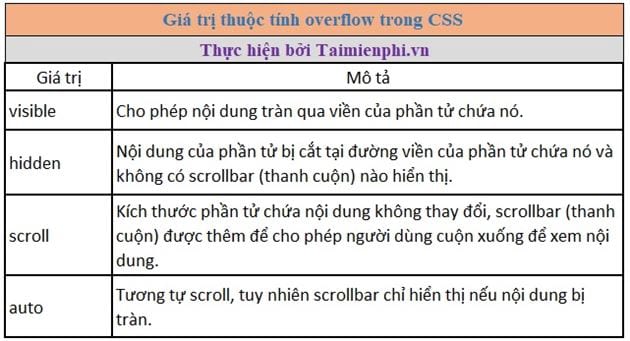
Thuộc tính overflow trong CSS có thể lấy một trong số các giá trị dưới đây:


Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về scrollbar trong CSS. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm về các thuộc tính định dạng bảng trong CSS.
https://thuthuat.taimienphi.vn/scrollbar-trong-css-50604n.aspx
Nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.