Trong các bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn về thuộc tính padding trong CSS. Bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính cursor trong CSS.
Thuộc tính cursor trong CSS được sử dụng để chỉ định kiểu con trỏ chuột được hiển thị khi người dùng di chuột qua phần tử. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết cú pháp và thuộc tính cursor trong CSS.

Thuộc tính cursor trong CSS
Thuộc tính Cursor trong CSS
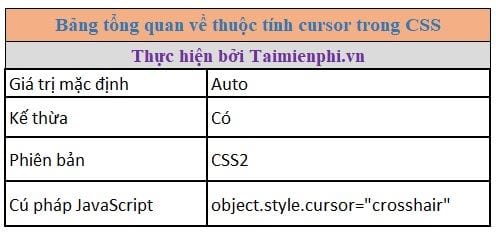
Dưới đây là bảng tổng quan về thuộc tính cursor trong CSS:

- Giá trị mặc định Auto
- Kế thừa Có
- Phiên bản CSS2
- Cú pháp JavaScript object.style.cursor="crosshair"
Ví dụ:


Kết quả đầu ra có dạng như dưới đây:

1. Trình duyệt hỗ trợ thuộc tính cursor trong CSS
Dưới đây là danh sách các phiên bản trình duyệt hỗ trợ thuộc tính cursor trong CSS:
- Chrome v5.0 trở lên.
- Trình duyệt Microsoft Edge v5.5.
- Trình duyệt Firefox v4.0.
- Trình duyệt Safari v5.0.
- Trình duyệt Opear v9.6.
2. Cú pháp thuộc tính cursor trong CSS
Cú pháp thuộc tính cursor trong CSS có dạng như dưới đây:
cursor: value;
3. Các giá trị của thuộc tính cursor trong CSS
Dưới đây là danh sách các giá trị của thuộc tính cursor trong CSS:



https://thuthuat.taimienphi.vn/thuoc-tinh-cursor-trong-css-50605n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn các thuộc tính cursor trong CSS. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé. Trong bài học CSS tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính Outline trong CSS nhé.