Bài học CSS dưới đây Taimienphi.vn sẽ giới thiệu cho bạn các thuộc tính định dạng danh sách list trong CSS. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học CSS khác trên Taimienphi.vn để tìm hiểu thuộc tính Margin trong CSS nhé.
Các thuộc tính định dạng danh sách (list) trong CSS bao gồm:
- Thuộc tính list-style-type cho phép kiểm soát hình dạng của các biểu tượng giới thiệu các mục trong danh sách.
- Thuộc tính list-style-position chỉ định vị trí của các biểu tượng xuất hiện ở đâu.
- Thuộc tính list-style-image chỉ định hình ảnh để làm nhãn đánh dấu thay vì sử dụng số thứ tự hay biểu tượng bullet point (•) để giới thiệu các mục trong danh sách.
- Thuộc tính list-style được hiểu là thuộc tính rút gọn của các thuộc tính trên.
- Thuộc tính marker-offset xác định khoảng cách giữa các biểu tượng đánh dấu và text trong danh sách.

Thuộc tính định dạng danh sách (list) trong CSS
Tham khảo tiếp bài học CSS dưới đây của Taimienphi.vn để tìm hiểu chi tiết các thuộc tính định dạng danh sách (list) trong CSS.
1. Thuộc tính định dạng danh sách trong HTML và CSS
Trong HTML có 2 loại danh sách chính là:
- unordered lists (thẻ ul): các mục danh sách được đánh dấu bằng dấu các biểu tượng chấm tròn.
- ordered lists (thẻ ol): các mục danh sách được đánh dấu bằng chữ số hoặc chữ cái.
Các thuộc tính định dạng danh sách trong CSS cho phép:
- Thiết lập đánh dấu các mục danh sách khác nhau cho ordered lists (danh sách theo thứ tự).
- Thiết lập đánh dấu các mục danh sách khác nhau cho unordered lists (danh sách không theo thứ tự).
- Thiết lập hình ảnh làm nhãn đánh dấu các mục danh sách.
- Thêm màu nền cho danh sách và các mục danh sách.
2. Thuộc tính định dạng danh sách (list) trong CSS
2.1 Thuộc tính list-style-type
Thuộc tính list-style-type trong CSS chỉ định loại biểu tượng sử dụng để dánh dấu các mục trong danh sách, chẳng hạn như dấu chấm tròn, ô vuông, chữ số, ... .
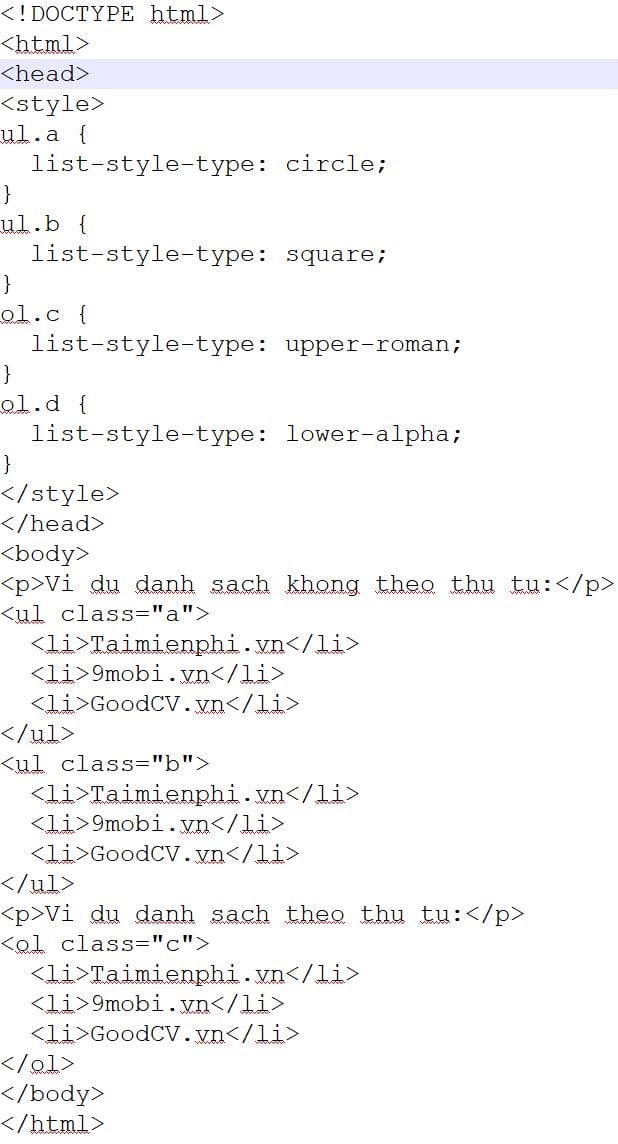
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

2.2 Thuộc tính list-style-image
Thuộc tính list-style-image chỉ định hình ảnh để làm nhãn đánh dấu thay vì sử dụng số thứ tự hay biểu tượng dấu chấm, chữ số, ... để giới thiệu các mục trong danh sách.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

2.3. Thuộc tính list-style-position
Thuộc tính list-style-position xác định vị trí các biểu tượng đánh dấu xuất hiện ở đâu.
Trong đó:
- "list-style-position: outside;" nghĩa là các biểu tượng đánh dấu nằm ngoài luồng danh sách các mục.
- "list-style-position: inside;" nghĩa là các biểu tượng đánh dấu nằm bên trong danh sách các mục.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

2.4. Thuộc tính list-style-type:none
Thuộc tính list-style-type:none được sử dụng để xóa các biểu tượng, nhãn đánh dấu các mục trong danh sách. Lưu ý danh sách phải được canh lề theo và padding mặc định.
Để xóa các biểu tượng, nhãn đánh dấu các mục trong danh sách, chúng ta thêm margin:0 và padding:0 vào ul hoặc ol.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

2.5. Thuộc tính list-style rút gọn
Thuộc tính list-style rút gọn được sử dụng để thiết lập tất cả các thuộc tính định dạng danh sách trong một khai báo.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Khi sử dụng thuộc tính rút gọn, thứ tự các giá trị thuộc tính lần lượt là:
- Thuộc tính list-style-type (nếu thuộc tính list-style-image được chỉ định, giá trị của thuộc tính này sẽ được hiển thị nếu hình ảnh bị lỗi, không thể hiển thị).
- Thuộc tính list-style-position (chỉ định vị trí các biểu tượng, nhãn đánh dấu các mục danh sách xuất hiện bên trong hay ngoài luồng nội dung).
- Thuộc tính list-style-image (chỉ định hình ảnh làm nhãn đánh dấu các mục trong danh sách).
Nếu một trong các giá trị thuộc tính ở trên bị thiếu, giá trị mặc định cho thuộc tính bị thiếu sẽ được chèn (nếu có).
2.6. Thêm màu nền cho danh mục trong danh sách CSS
Bằng cách thêm màu nền cho các danh mục trong danh sách để làm nổi bật danh sách đó hơn.
Các thuộc tính bất kỳ được thêm vào các thẻ ol hoặc ul đều ảnh hưởng đến toàn bộ danh sách. Các thuộc tính được thêm vào thẻ li chỉ ảnh hưởng đến các mục danh sách riêng lẻ.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

2.7. Các thuộc tính định dạng danh sách (list) trong CSS
Bảng dưới đây liệt kê danh sách các thuộc tính định dạng danh sách (list) trong CSS:

https://thuthuat.taimienphi.vn/thuoc-tinh-dinh-dang-danh-sach-list-trong-css-50597n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn các thuộc tính định dạng danh sách (list) trong CSS. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết. Trong bài học CSS tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính Padding trong CSS.