Trong bài học CSS trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về các thuộc tính link trong CSS. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính định dạng bảng (table) trong CSS nhé.

Thuộc tính định dạng bảng trong CSS
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu các thuộc tính định dạng bảng trong CSS. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm thuộc tính Font trong CSS nhé.
Thuộc tính định dạng bảng trong CSS
1. Thuộc tính border
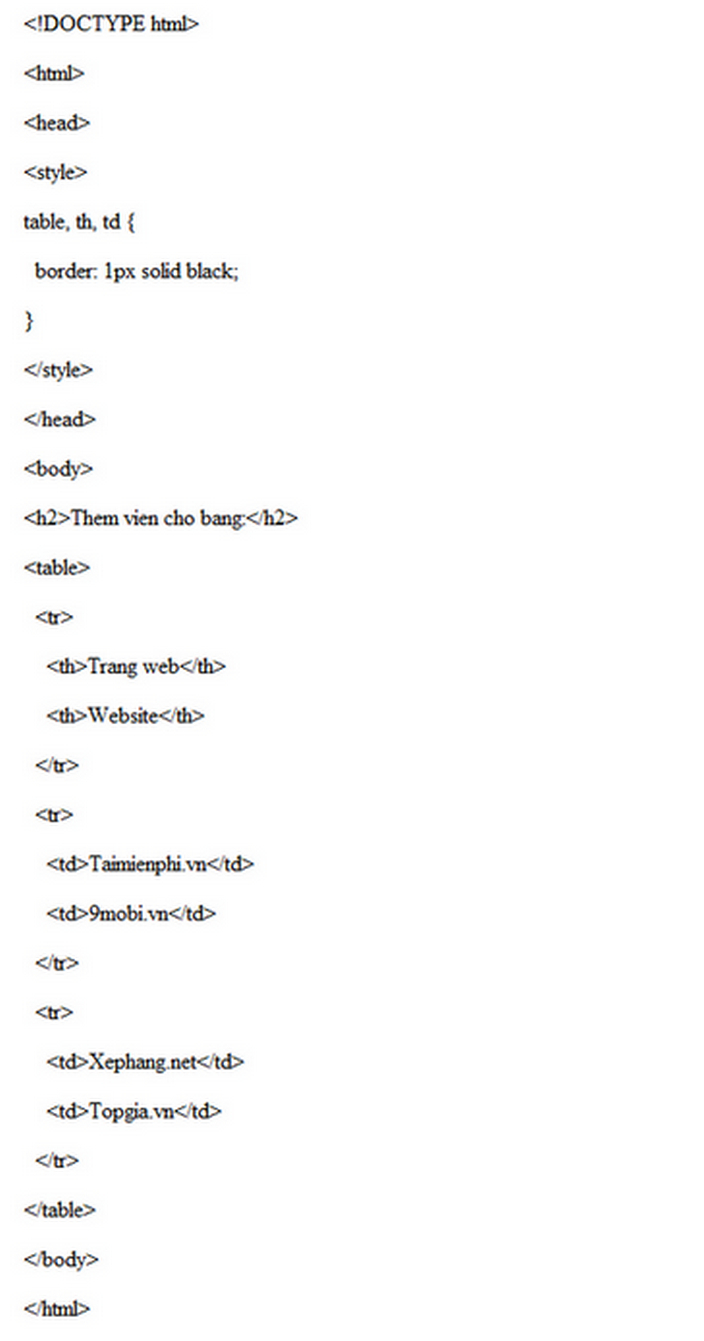
Để tạo đường viền cho bảng trong CSS, chúng ta sử dụng thuộc tính border.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: trong ví dụ trên chúng ta sử dụng đường viền kép. Điều này là bởi vì các phần tử bảng tương ứng với thẻ: th và td đều có đường viền.
2. Thuộc tính border-collapse
Thuộc tính border-collapse trong CSS được sử dụng để xác định các đường viền trong bảng có được gộp thành một đường viền duy nhất hay không.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Nếu chỉ muốn tạo một đường viền xung quanh toàn bộ bảng, chúng ta chỉ định thuộc tính border cho thẻ "table":
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

3.Thuộc tính width và height
Để thiết lập chiều rộng và chiều cao của bảng, chúng ta sử dụng các thuộc tính width và height.
Ví dụ: Trong ví dụ dưới đây chúng ta thiết lập chiều rộng của bảng là 100% và chiều cao của các phần tử thẻ "th" là 50px:

Kết quả đầu ra có dạng như dưới đây:

4. Thuộc tính text-align
Thuộc tính text-align căn chỉnh các nội dung trong các phần tử thẻ "th" hoặc thẻ "td" theo chiều ngang. Giá trị của các thuộc tính này có thể là left, right hoặc center.
Mặc định nội dung của phần tử thẻ "th" có giá trị là center và nội dung của phần tử thẻ "td" có giá trị là left.
Ví dụ: Ví dụ dưới đây căn chỉnh text trong các phần tử thẻ "th":

Kết quả đầu ra có dạng như dưới đây:

5. Thuộc tính vertical-align
Thuộc tính vertical-align căn chỉnh các nội dung trong thẻ "th" hoặc thẻ "td" theo chiều dọc.
Mặc định nội dung của bảng được căn chỉnh dọc có giá trị middle (cho cả phần tử thẻ "th" và thẻ "td").
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:
6. Thuộc tính Table Padding
Để kiểm soát khoảng cách giữa đường viên và nội dung trong bảng, chúng ta sử dụng thuộc tính padding trong các phần tử thẻ "td" và thẻ "th".
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:
7. Thuộc tính border-bottom
Thêm thuộc tính border-bottom vào các phần tử thẻ "th" và thẻ "td" cho đường kẻ ngang.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:
8. Selector :hover trong định dạng bảng trong CSS
Sử dụng selector :hover trong thẻ "tr" để làm nổi bật các hàng khi người dùng di chuột qua.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:
9. Tạo bảng sọc trong CSS
Để tạo bảng sọc trong CSS, chúng ta sử dụng selector nth-child() và thêm background-color cho các hàng chẵn (hoặc lẻ) trong bảng.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:
10. Thiết lập màu nền cho bảng
Ví dụ:
Ví dụ dưới đây minh họa các thiết lập màu nền và màu văn bản cho các phần tử thẻ "th".

Kết quả đầu ra có dạng như dưới đây:
11. Tạo Responsive Table
Responsive Table sẽ hiển thị thanh cuộn ngang nếu kích thước màn hình quá nhỏ so với nội dung của bảng.
Thêm phần tử container (chẳng hạn như thẻ div) cùng overflow-x:auto quanh phần tử thẻ "table" để tạo Responsive Table.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:
12. Các thuộc tính định dạng bảng trong CSS
Dưới đây là bảng danh sách các thuộc tính định dạng bảng trong CSS:
Thuộc tính Mô tả
border Thiết lập tất cả các thuộc tính border trong một khai báo.
border-collapse Chỉ định có gộp các đường viền trong bảng hay không.
border-spacing Chỉ định khoảng cách giữa các đường viền của các ô liền kề.
caption-side Chỉ định vị trí chú thích bảng.
empty-cells Chỉ định có hiển thị đường viền và màu nền trên các ô trống trong bảng hay không.
table-layout Thiết lập bố cục sử dụng trong bảng.
https://thuthuat.taimienphi.vn/thuoc-tinh-dinh-dang-bang-trong-css-49679n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn các thuộc tính định dạng bảng trong CSS. Trong các bài học CSS tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính Text trong CSS nhé.