Bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn thuộc tính Font trong CSS. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính Text trong CSS nhé.

Thuộc tính Text trong CSS
Trong CSS, chúng ta có thể thiết lập các thuộc tính Text dưới đây cho một phần tử:
- Thuộc tính Color được sử dụng để thiết lập màu sắc cho text (văn bản).
- Thuộc tính direction được sử dụng để thiết lập hướng cho text.
- Thuộc tính letter-spacing được sử dụng để thêm hoặc giãn khoảng cách giữa các ký tự trong một từ.
- Thuộc tính word-spacing được sử dụng để thêm hoặc giãn khoảng cách giữa các từ trong một câu.
- Thuộc tính text-indent được sử dụng để thụt văn bản trong một đoạn.
- Thuộc tính text-align được sử dụng để căn chỉnh text, văn bản trong tài liệu.
- Thuộc tính text-decoration được sử dụng để gạch chân hoặc gạch ngang văn bản.
- Thuộc tính text-transform được sử dụng để chuyển đổi văn bản chữ hoa thành chữ thường.
- Thuộc tính white-space được sử dụng để định dạng, format văn bản.
- Thuộc tính text-shadow được sử dụng để tạo hiệu ứng chữ đổ bóng (text shadow) cho text.
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết các thuộc tính Text trong CSS.
Thuộc tính Text trong CSS
1. Thuộc tính Text Color trong CSS
Thuộc tính color trong CSS được sử dụng để thiết lập màu sắc cho văn bản. Màu được chỉ định bởi:
- Tên màu, chẳng hạn như Red.
- Giá trị HEX, chẳng hạn #ff0000.
- Giá trị RGB, chẳng hạn rgb(255,0,0).
Ngoài ra bạn đọc có thể tham khảo thêm bài viết màu trong CSS trên Taimienphi.vn để tìm hiểu chi tiết các giá trị màu phù hợp trong CSS.
Giá trị màu mặc định cho trang được xác định trong selector body.
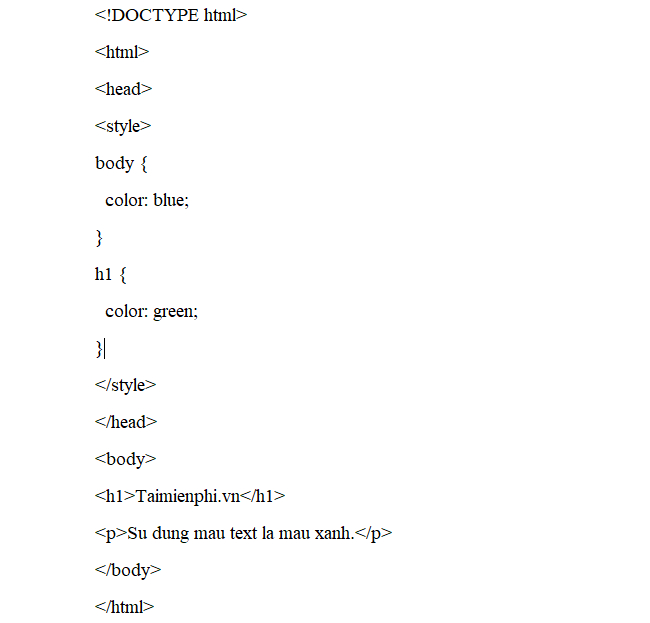
Ví dụ:

Kết quả đầu ra có dạng:

2. Thuộc tính Text-Align trong CSS
Thuộc tính text-align trong CSS được sử dụng để căn chỉnh văn bản. Chúng ta có thể căn chỉnh văn bản sang trái, phải hoặc chính giữa.
Ví dụ 1:
Ví dụ dưới đây minh họa cách căn chỉnh văn bản chính giữa, sang trái và sang phải (mặc định căn chỉnh văn bản sang trái nếu hướng văn bản từ trái sang phải, và căn chỉnh sang phải nếu hướng văn bản là từ phải sang trái).

Kết quả đầu ra có dạng:

Nếu thuộc tính text-align được thiết lập giá trị là "justify", các dòng sẽ được kéo dài sao cho chiều rộng bằng nhau.
Ví dụ 2:

Kết quả đầu ra có dạng:

3. Thuộc tính Text-Decoration trong CSS
Thuộc tính text-decoration trong CSS được sử dụng để tạo hoặc xóa các dấu gạch ngang khỏi văn bản.
Giá trị text-decoration: none; thường được sử dụng để xóa các dấu gạch chân khỏi các liên kết.
Ví dụ:

Kết quả đầu ra có dạng:

Các giá trị text-decoration khác được sử dụng để tạo dấu gạch ngang, gạch chân cho văn bản.
Ví dụ:

Kết quả đầu ra có dạng:

Lưu ý: Taimienphi.vn khuyến cáo bạn không nên gạch chân văn bản không phải là liên kết vì điều này có thể gây nhầm lẫn cho người đọc.
4. Thuộc tính text-transform trong CSS
Thuộc tính text-transform trong CSS được sử dụng để chỉ định, thiết lập chữ hoa hoặc chữ thường cho text.
Ngoài ra thuộc tính này còn được sử dụng để chuyển đổi text thành chữ in hoa hoặc chữ thường, hoặc viết hoa chữ cái đầu tiên của mỗi từ.
Ví dụ:

Kết quả đầu ra có dạng:

5. Thuộc tính text-indent trong CSS
Thuộc tính text-indent trong CSS được sử dụng để chỉ định thụt dòng đầu tiên trong đoạn văn bản.
Ví dụ:

Kết quả đầu ra có dạng:

6. Thuộc tính letter-spacing trong CSS
Thuộc tính letter-spacing trong CSS được sử dụng để chỉ định khoảng cách giữa các ký tự trong một từ.
Ví dụ: Ví dụ dưới đây minh họa cách tăng hoặc giảm khoảng cách giữa các ký tự trong CSS.

Kết quả đầu ra có dạng:

7. Thuộc tính line-height trong CSS
Thuộc tính line-height được sử dụng để chỉ định khoảng cách giữa các dòng trong đoạn văn bản.
Ví dụ:

Kết quả đầu ra có dạng:

8. Thuộc tính Text Direction trong CSS
Thuộc tính direction trong CSS được sử dụng để thay đổi hướng văn bản của một phần tử.
Ví dụ:

Kết quả đầu ra có dạng:

9. Thuộc tính word-spacing trong CSS
Thuộc tính word-spacing trong CSS được sử dụng để chỉ định khoảng cách giữa các từ trong một câu.
Ví dụ: Ví dụ dưới đây minh họa cách tăng, giảm khoảng cách giữa các từ trong một câu trong CSS.

Kết quả đầu ra có dạng:

10. Thuộc tính text-shadow trong CSS
Thuộc tính text-shadow trong CSS được sử dụng để tạo hiệu ứng chữ đổ bóng cho text.
Ví dụ: Ví dụ dưới đây chỉ định vị trí hiệu ứng bóng đổ ngang (3px), vị trí bóng đổ dọc (2px) và màu của bóng đổ (red):

Kết quả đầu ra có dạng:

11. Các thuộc tính Text trong CSS
Dưới đây là bảng danh sách các thuộc tính Text trong CSS:


Thuộc tính Mô tả
color Thiết lập màu sắc cho văn bản.
direction Chỉ định hướng văn bản.
letter-spacing Chỉ định khoảng cách giữa các ký tự trong một từ.
line-height Chỉ định khoảng cách giữa các dòng.
text-align Căn chỉnh lề văn bản.
text-decoration Tạo hoặc xóa các dấu gạch ngang trong văn bản.
text-indent Chỉ định thụt dòng đầu tiên trong đoạn văn bản.
text-shadow Tạo hiệu ứng đổ bóng cho văn bản.
text-transform Chỉ định chữ hoa, chữ thường cho văn bản.
text-overflow Cắt các nội dung, đoạn text tràn và thay thế bằng chuỗi hoặc ký tự khác.
unicode-bidi Sử dụng cùng thuộc tính direction để thiết lập hoặc xác định văn bản có bị ghi đè hay không và hỗ trợ nhiều ngôn ngữ trong cùng một tài liệu.
vertical-align Thiết lập căn lề phần tử theo chiều dọc.
white-space Chỉ định cách xử lý các khoảng trắng trong các phần tử.
word-spacing Chỉ định khoảng cách giữa các từ trong một câu.
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn các thuộc tính text trong CSS. Trong các bài học CSS tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về image trong CSS nhé.
https://thuthuat.taimienphi.vn/thuoc-tinh-text-trong-css-48857n.aspx
Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.