Trong các bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn về thuộc tính Text trong CSS. Để tiếp tục chuỗi bài học về CSS, trong bài học dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về hình ảnh trong CSS hay iMages CSS.
Hình ảnh đóng vai trò quan trọng đối với hầu hết tất cả các trang web. Chúng ta không nhất thiết phải sử dụng nhiều hình ảnh trên trang web mà chỉ cần sử dụng "đúng thời điểm" và đúng vị trí để người đọc đỡ bị rối mắt vì quá nhiều text.

Hình ảnh (image) trong CSS
CSS đóng vai trò quan trọng trong việc kiểm soát cách thức hiển thị hình ảnh. Trong CSS, chúng ta có thể thiết lập các thuộc tính hình ảnh (image) dưới đây:
- Thuộc tính border được sử dụng để thiết lập chiều rộng đường viền của hình ảnh.
- Thuộc tính height được sử dụng để thiết lập chiều cao của hình ảnh.
- Thuộc tính width được sử dụng để thiết lập chiều rộng hình ảnh.
- Thuộc tính -moz-opacity được sử dụng để thiết lập độ trong suốt của hình ảnh.
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết các thuộc tính hình ảnh (image) trong CSS.
Hình ảnh (image) trong CSS
1. Thuộc tính Image Border trong CSS
Thuộc tính Image Border trong CSS được sử dụng để thiết lập chiều rộng đường viền của hình ảnh. Giá trị của thuộc tính này có thể là đơn vị đo độ dài hoặc đơn vị %.
Nếu giá trị được thiết lập là 0 pixel tức là hình ảnh không có đường viền.
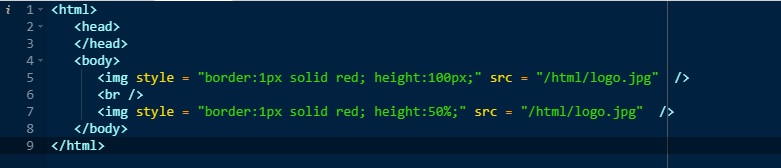
Ví dụ:

Đoạn mã trên trả về kết quả đầu ra như dưới đây:

2. Thuộc tính Image Height trong CSS
Thuộc tính Height trong CSS được sử dụng để thiết lập chiều cao của hình ảnh. Giá trị của thuộc tính này có thể là đơn vị đo chiều cao hoặc %. Nếu tính bằng đơn vị %, chiều cao của hình ảnh sẽ được tính tỷ lệ với khối chứa hình ảnh đó.
Ví dụ:

Đoạn mã trên trả về kết quả đầu ra như dưới đây:

3. Thuộc tính Image Width trong CSS
Thuộc tính Image Width trong CSS được sử dụng để thiết lập chiều rộng của hình ảnh. Thuộc tính này có thể sử dụng giá trị chiều rộng hoặc %. Nếu tính bằng đơn vị %, chiều rộng của hình ảnh sẽ được tính tỷ lệ với khối chứa hình ảnh đó.
Ví dụ:

Đoạn mã trên trả về kết quả đầu ra như dưới đây:

4. Thuộc tính -moz-opacity trong CSS
Thuộc tính -moz-opacity trong CSS được sử dụng để thiết lập độ trong suốt hình ảnh. Thuộc tính này được sử dụng để tạo hình ảnh trong suốt trên trình duyệt Mozilla. IE sử dụng bộ lọc alpha(opacity=x) để tạo hình ảnh trong suốt.
Trên trình duyệt Mozilla (-moz-opacity:x) x có thể là giá trị bất kỳ từ 0.0 - 1.0. Giá trị càng thấp, độ trong suốt phần tử càng cao.
Trên IE, bộ lọc (filter :alpha(opacity=x)) x có thể là giá trị bất kỳ từ 0 - 100. Giá trị càng thấp, độ trong suốt phần tử càng cao.
Ví dụ:

Đoạn mã trên trả về kết quả đầu ra như dưới đây:

Bài học CSS trên đây Taimienphi.vn vừa giới thiệu cho bạn về thuộc tính hình ảnh (image) trong CSS. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về link trong CSS.
https://thuthuat.taimienphi.vn/hinh-anh-image-trong-css-48855n.aspx
Ngoài ra bạn đọc có thể tham khảo một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm thuộc tính background trong CSS nhé.