Trong bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn về hình ảnh (image) trong CSS. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về link trong CSS.
Bằng cách chỉnh sửa các thuộc tính CSS (bao gồm color, font-family, background, ...) chúng ta có thể tạo và chỉnh sửa các link theo ý muốn. Tham khảo tiếp bài viết link trong CSS dưới đây của Taimienphi.vn để tìm hiểu thông tin chi tiết nhé.

Tìm hiểu Link trong CSS
1. Link trong CSS
Để thiết lập các trạng thái link khác nhau, chúng ta có thể sử dụng các thuộc tính dưới đây:
a:link - link chưa được truy cập.
a:visited - link mà người dùng đã truy cập.
a:hover - link khi người dùng di chuột qua.
a:active - link hoạt động khi người dùng click chuột.
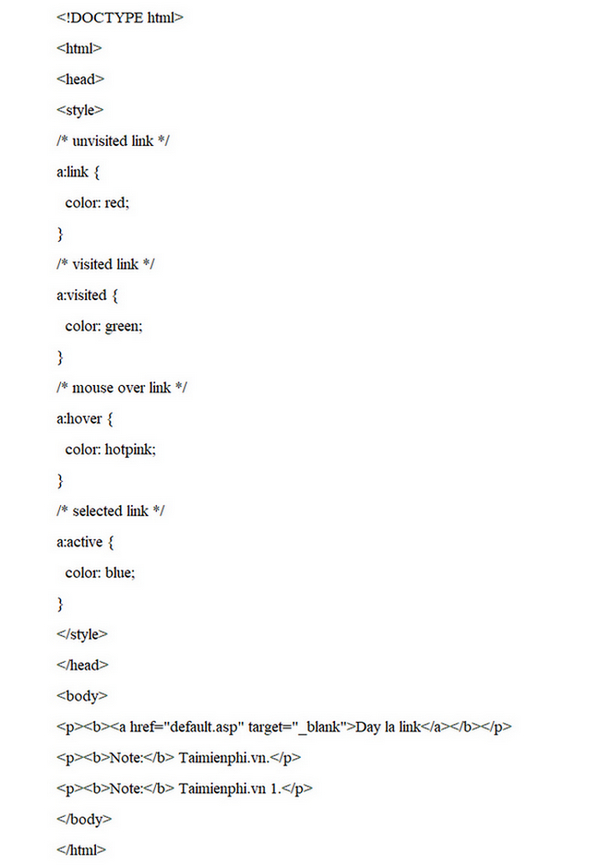
Ví dụ:

Kết quả đầu ra có dạng:

Khi thiết lập style cho các link trạng thái, chúng ta cần lưu ý các quy tắc dưới đây:
a:hover phải theo sau trạng thái a:link và a:visited.
a:active phải theo sau trạng thái a:hover.
2. Thuộc tính text-decoration trong CSS
Thuộc tính text-decoration trong CSS được sử dụng để xóa các dấu gạch chân trong mỗi link.
Ví dụ:

Kết quả đầu ra có dạng:

3. Thuộc tính Background-Color.
Thuộc tính background-color được sử dụng để thiết lập màu nền cho link trong CSS.
Ví dụ:

Kết quả đầu ra có dạng:

4. Link Button trong CSS.
Ví dụ: dưới đây minh họa cách kết hợp một số thuộc tính CSS để hiển thị các link dưới dạng các hộp (box) / nút (button):

Kết quả đầu ra có dạng:

https://thuthuat.taimienphi.vn/link-trong-css-49088n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn link trong CSS. Trong các bài học CSS tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về các thuộc tính định dạng bảng trong CSS. Nếu bạn có thắc mắc gì bạn có thể bình luận bài viết dưới đây để Taimienphi.vn có thể giải đáp giúp bạn học CSS tốt hơn.