Bài học dưới đây Taimienphi.vn sẽ giới thiệu cho bạn thuộc tính Outline trong CSS. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học CSS khác đã có trên Taimienphi.vn để tìm hiểu thuộc tính cursor trong CSS nhé.
Thuộc tính Outline trong CSS được sử dụng để định dạng các đường viền bao bên ngoài, làm nổi bật phần tử. Tham khảo tiếp bài học CSS dưới đây của Taimienphi.vn để tìm hiểu chi tiết thuộc tính Outline trong CSS.

Thuộc tính Outline trong CSS
1. Thuộc tính Outline trong CSS
Các thuộc tính Outline trong CSS bao gồm:
- Thuộc tính outline-style
- Thuộc tính outline-color
- Thuộc tính outline-width
- Thuộc tính outline-offset
- Thuộc tính outline
1.1 Thuộc tính outline-style trong CSS
Thuộc tính outline-style trong CSS xác định style, hình dạng của đường outline. Các giá trị của thuộc tính này có thể là:
dotted - đường viền outline là dấu chấm.
dashed - đường viền outline là nét đứt.
solid - đường viền outline là nét liền.
double - đường viền outline là 2 nét.
groove - đường viền outline là đường viền rãnh 3D.
ridge - xác định đường viền cho đường chóp.
inset - xác định đường viền cho đường bóng bên trong.
outset - xác định đường viền cho đường bóng bên ngoài.
none -không có đường viền.
hidden - xác định đường viền ẩn.
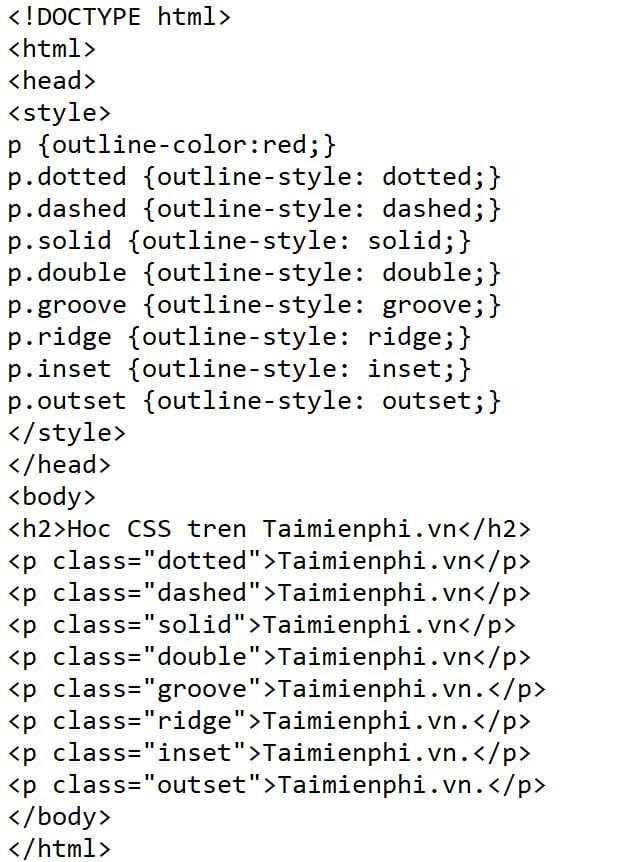
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

1.2 Thuộc tính outline-color
Thuộc tính outline-color được sử dụng để thiết lập màu sắc cho đường viền bao bên ngoài.
Giá trị màu sắc được thiết lập bởi:
- Name: chỉ định tên một màu bất kỳ, chẳng hạn như red.
- Hex: chỉ định giá trị hex, chẳng hạn như #ff0000.
- RBG: chỉ định giá trị RBG, chẳng hạn như rgb(255,0,0).
- invert: tạo màu đảo ngược.
Ví dụ 1:
Ví dụ dưới đây thiết lập 4 màu sắc khác nhau cho 4 đường bao:

Kết quả đầu ra có dạng như dưới đây:

Ví dụ 2:
Ví dụ dưới đây sử dụng outline-color: invert để tạo màu đảo ngược.

Kết quả đầu ra có dạng như dưới đây:

1.3 Thuộc tính outline-width
Thuộc tính outline-width xác định chiều rộng của đường bao. Thuộc tính bao gồm các giá trị:
- thin (thường là 1px)
- medium (thường là 3px)
- thick (thường là 5px)
- Kích thước cụ thể (đơn vị px, pt, cm, em, ...)
Ví dụ:


Kết quả đầu ra có dạng như dưới đây:

1.4 Thuộc tính outline rút gọn
Thuộc tính outline rút gọn thiết lập tất cả các thuộc tính dưới đây trong một khai báo:
- Thuộc tính outline-width.
- Thuộc tính outline-style (bắt buộc).
- Thuộc tính outline-color.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

1.5 Thuộc tính outline-offset
Thuộc tính outline-offset xác định khoảng cách giữa đường bao outline và vùng hoặc đường viền của phần tử.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

1.6. Các thuộc tính Outline trong CSS
Dưới đây là bảng danh sách các thuộc tính Outline trong CSS:


https://thuthuat.taimienphi.vn/thuoc-tinh-outline-trong-css-50606n.aspx
Bài học CSS trên đây Taimienphi.vn vừa giới thiệu cho bạn các thuộc tính Outline trong CSS. Trong các bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn các thuộc tính tùy chỉnh kích thước trong CSS nhé.