Bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn về thuộc tính border trong CSS, trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về các thuộc tính Margin trong CSS.
Thuộc tính Margin trong CSS được sử dụng để tạo khoảng trống xung quanh các phần tử, bên ngoài các tạo viền trong word. Tham khảo tiếp bài học CSS dưới đây của Taimienphi.vn để tìm hiểu các thuộc tính Margin trong CSS.

Thuộc tính Margin trong CSS
1. Thuộc tính Margin trong CSS
CSS bao gồm các thuộc tính để chỉ định, canh lề cho từng phần phần của phần tử:
margin-top
margin-right
margin-bottom
margin-left
Tất cả các thuộc tính margin có thể bao gồm các giá trị:
- auto: tính toán canh lề trong trình duyệt.
- length: canh lề ở định dạng px, pt, cm, ... .
- %: canh lề theo % chiều rộng của phần tử chứa.
- inherit: chỉ định lề phải được kế thừa từ phần tử cha.
Mẹo: các giá trị âm cũng được cho phép.
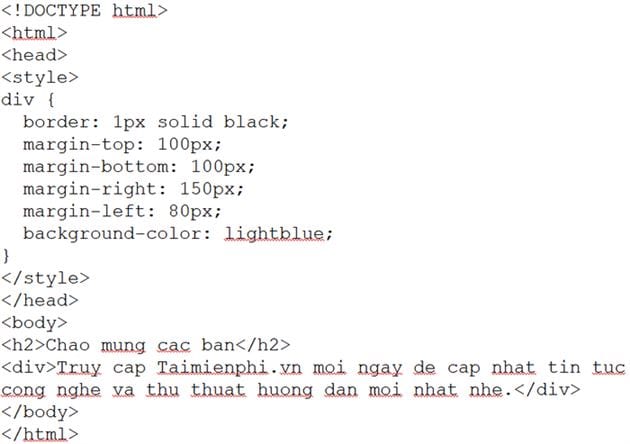
Ví dụ: Trong ví dụ dưới đây canh 4 lề khác nhau cho 4 phần của phần tử tử p:

Kết quả đầu ra có dạng như dưới đây:

1.1. Thuộc tính Margin rút gọn
Để rút gọn mã, chúng ta có thể khai báo tất cả các thuộc tính margin trong một thuộc tính duy nhất.
Thuộc tính margin rút gọn, khai báo các thuộc tính dưới đây:
margin-top
margin-right
margin-bottom
margin-left
Trong đó:
- Nếu thuộc tính margin có 4 giá trị:
margin: 25px 50px 75px 100px;
Lề trên là 25px
Lề phải là 50px
Lề dưới là 75px
Lề trái là 100px
Ví dụ 1:

Kết quả đầu ra có dạng như dưới đây:

- Nếu thuộc tính margin có 3 giá trị:
margin: 25px 50px 75px;
Lề trên là 25px
Lề phải và trái là 50px
Lề dưới là 75px
Ví dụ 2:

Kết quả đầu ra có dạng như dưới đây:

- Nếu thuộc tính margin có 2 giá trị:
margin: 25px 50px;
Lề trên và dưới là 25px
Lề phải và trái là 50px
Ví dụ 3:

Kết quả đầu ra có dạng như dưới đây:

- Nếu thuộc tính margin có 1 giá trị:
margin: 25px;
Giá trị 4 lề là 25px.
Ví dụ 4:

Kết quả đầu ra có dạng như dưới đây:

1.2. Giá trị auto
Chúng ta có thể thiết lập giá trị thuộc tính margin là auto để tự động căn chỉnh giữa các phần tử bên trong container của nó.
Phần tử đó sẽ áp dụng chiều rộng được chỉ định và phần khoảng trống còn lại sẽ được chia đều cho lề trái và lề phải.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

1.3. Giá trị inherit
Trong ví dụ dưới đây cho phép lề trái của phần tử (p class="ex1") được kế thừa từ phần tử cha (div).
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

1.4. Margin Collapse trong CSS
Đôi khi chúng ta có thể gộp lề trên và dưới của các phần tử thành một lề duy nhất bằng cách lấy giá trị được tính từ tổng 2 lề.
Lưu ý: phương pháp này chỉ áp dụng cho lề trên và lề dưới, không áp dụng cho lề trái và lề phải.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Trong ví dụ trên, lề dưới của phần tử h1 là 50px và lề trên của phần tử p là 20px.
Tổng giá trị của 2 lề là 70 px (50px + 20px), tuy nhiên vì thuộc tính margin collapse gộp các lề là 1 nên giá trị lề thực tế là 50px.
1.5. Các thuộc tính Margin trong CSS
Dưới đây là bảng danh sách các thuộc tính Margin trong CSS:

https://thuthuat.taimienphi.vn/thuoc-tinh-margin-trong-css-50600n.aspx
Bài học CSS trên đây Taimienphi.vn vừa giới thiệu cho bạn về các thuộc tính Margin trong CSS. Trong các bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn thuộc tính định dạng danh sách list trong CSS nhé.