Trong bài học CSS trước Taimienphi.vn đã giới thiệu cho bạn thuộc tính Outline trong CSS, trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn các thuộc tính tùy chỉnh kích thước trong CSS nhé.
Các thuộc tính tùy chỉnh kích thước trong CSS được sử dụng để kiểm soát chiều cao và chiều rộng của phần tử. Tham khảo tiếp bài học CSS dưới đây của Taimienphi.vn để tìm hiểu chi tiết các thuộc tính tùy chỉnh kích thước trong CSS.

Thuộc tính tùy chỉnh kích thước trong CSS
1.Thuộc tính tùy chỉnh kích thước trong CSS
Bằng cách sử dụng các thuộc tính width, height, max-width và max-height, ... trong CSS để kiểm soát kích thước của phần tử.
1.1. Thuộc tính width và height trong CSS
Thuộc tính width và height xác định chiều rộng và chiều cao vùng nội dung của phần tử. Phần chiều rộng và chiều cao này không bao gồm padding, đường viền (border) và lề (margin).
Các thuộc tính này có thể lấy giá trị theo độ dài (px, pt, em, ...), tỷ lệ phần trăm (%) hoặc từ khóa auto (keyword auto).
Lưu ý: Thuộc tính width và height không lấy giá trị âm.
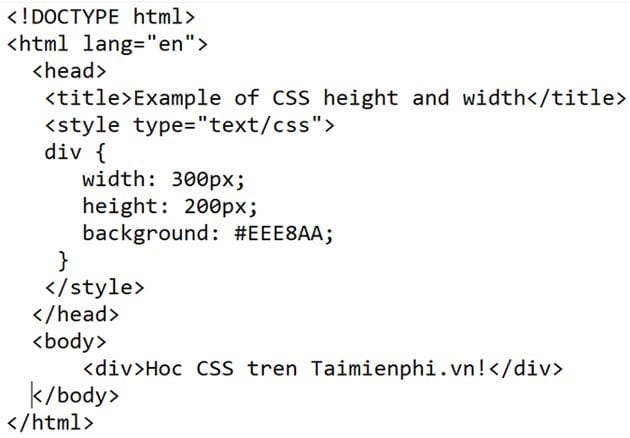
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

1.2. Thuộc tính max-height
Thuộc tính max-height cho phép chỉ định chiều cao tối đa cho nội dung trong khung. Chiều cao tối đa này không bao gồm padding, đường viền (border) và lề (margin).
Phần tử áp dụng thuộc tính max-height không bao giờ được cao hơn giá trị được chỉ định, ngay cả khi giá trị thuộc tính height được thiết lập lớn hơn. Cho ví dụ, nếu giá trị thuộc tính height được thiết lập là 200px và max-height được thiết lập là 100px, chiều cao thực tế của phần tử là 100px.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Thuộc tính max-height thường được sử dụng cùng thuộc tính min-height để tính chiều cao trung bình của phần tử liên quan.
1.3. Thuộc tính min-height
Sử dụng thuộc tính min-height để chỉ định chiều cao tối thiểu cho nội dung trong khung. Chiều cao tối thiểu này không bao gồm padding, đường viền (border) và lề (margin).
Phần tử áp dụng min-height không bao giờ nhỏ hơn chiều cao tối thiểu được chỉ định. Chẳng hạn nếu height được thiết lập là 200px và min-height được thiết lập là 300px, chiều cao thực tế của phần tử là 300px.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Thuộc tính min-height thường được sử dụng cùng thuộc tính max-height để tính chiều cao trung bình của phần tử liên quan.
1.4. Thuộc tính max-width
Thuộc tính max-width cho phép chỉ định chiều rộng tối đa cho nội dung trong khung. Chiều rộng tối đa này không bao gồm padding, đường viền (border) và lề (margin).
Phần tử áp dụng thuộc tính max-width không bao giờ được rộng hơn giá trị được chỉ định, ngay cả khi giá trị thuộc tính width được thiết lập lớn hơn. Cho ví dụ, nếu giá trị thuộc tính width được thiết lập là 300px và max-widthđược thiết lập là 200px, chiều cao thực tế của phần tử là 200px.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

Thuộc tính max-width thường được sử dụng cùng thuộc tính min-width để tính chiều rộng trung bình của phần tử liên quan.
1.5. Thuộc tính min-width
Sử dụng thuộc tính min-width để chỉ định chiều rộng tối thiểu cho nội dung trong khung. Chiều rộng tối thiểu này không bao gồm padding, đường viền (border) và lề (margin).
Phần tử áp dụng min-width không bao giờ nhỏ hơn chiều cao tối thiểu được chỉ định. Chẳng hạn nếu width được thiết lập là 300px và min-width được thiết lập là 400px, chiều cao thực tế của phần tử là 400px.
Ví dụ:

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/thuoc-tinh-tuy-chinh-kich-thuoc-trong-css-50607n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn các thuộc tính tùy chỉnh kích thước trong CSS. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Scrollbar trong CSS nhé.