Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu cách tạo Fixed Layout (bố cục cố định) với Bootstrap. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác trên Taimienphi.vn để tìm hiểu cách Grid System trong Bootstrap, bố cục giao diện Responsive nhé.
Trong bài học Bootstrap trước Taimienphi.vn đã giới thiệu cho bạn về Grid System trong Bootstrap là gì. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo Fixed Layout (bố cục cố định) với Bootstrap.

Tạo Fixed Layout (bố cục cố định) với Bootstrap
Tạo Fixed Layout (bố cục cố định) với Bootstrap
Trong Bootstrap 4, chúng ta có thể tạo bố cục trang web dựa trên pixel cố định, tuy nhiên chiều rộng phần tử chứa sẽ khác nhau, tùy thuộc vào chiều rộng viewport và bố cục giao diện Responsive.
Về cơ bản để tạo bố cục cố định cho giao diện Responsive, đầu tiên chúng ta làm việc với lớp .container. Bước tiếp theo tạo các hàng với lớp .row để bọc các nhóm cột theo chiều ngang. Các hàng phải được đặt trong .container để căn chỉnh và padding đúng cách.
Để tạo các cột khác bên trong một hàng, chúng ta sử dụng các lớp lưới được xác định trước như .col-*, .col-sm-*, .col-md-*, .col-lg-* và .col-xl-*, trong đó * đại diện cho số lưới (trong khoảng từ 1 đến 12).
Lưu ý: các nội dung như văn bản, hình ảnh, video, bảng, ... phải được đặt trong các cột và chỉ có các cột mới có thể là con của các hàng.
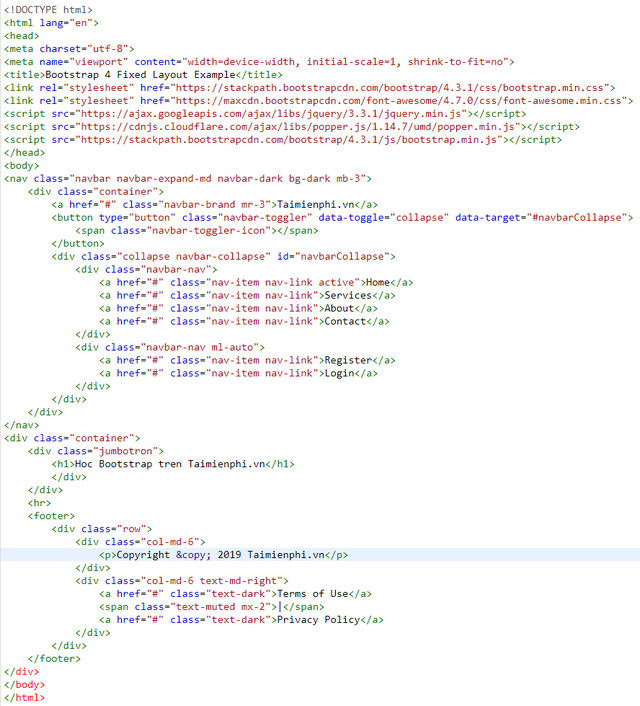
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo bố cục giao diện Responsive có chiều rộng cố định 720px trên các thiết bị có kích thước màn hình trung bình (có chiều rộng màn hình lớn hơn hoặc bằng 768 px) chẳng hạn như máy tính bảng, hoặc chiều rộng cố định là 960px trên các thiết bị kích thước màn hình lớn (lớn hơn hoặc bằng 992px) như laptop màn hình nhỏ và chiều rộng cố định là 1140px trên các thiết bị kích thước màn hình cực lớn (lớn hơn hoặc bằng 1200px) chẳng hạn như máy tính.
Tuy nhiên nếu viewport của thiết bị nhỏ hơn 768px nhưng lớn hơn hoặc bằng 576px thì bố cục sẽ rộng 540px. Với viewport có kích thước nhỏ hơn 576px, bố cục sẽ bao phủ 100% chiều rộng. Ngoài ra, các cột được xếp chồng lên nhau theo chiều dọc thanh sẽ được thu gọn trong cả hai trường hợp.

Kết quả trả về có dạng như dưới đây:

Trong ví dụ trên chúng ta sử dụng các lớp căn chỉnh như .mb-3, .ml-auto, mx-2 etc. để căn chỉnh khoảng trắng giữa các phần tử. Các lớp .text-dark, .text-muted, .text-md-right là các lớp văn bản được sử dụng để điều chỉnh màu sắc và căn chỉnh văn bản.
Bài học Bootstrap trên đây Taimienphi.vn vừa giới thiệu cho bạn cách tạo Fixed Layout (bố cục cố định) với Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/tao-fixed-layout-bo-cuc-co-dinh-voi-bootstrap-50818n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo Fluid Layout với Bootstrap nhé.