Bài học bootstrap dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo Fluid Layout với Bootstrap. Ngoài ra bạn đọc có thể tham khảo một số bài viết đã có trên Taimienphi.vn để tìm hiểu cách tạo Fixed Layout trong Bootstrap hay tạo trang web...
Fluid Layout là loại bố cục sử dụng các giá trị tỷ lệ như một đơn vị đo lường cho các khối nội dung, hình ảnh, ... , hay nói cách khác là bố cục thay đổi khi kích thước cửa sổ thay đổi. Tham khảo tiếp bài học Bootstrap dưới đây của Taimienphi.vn để tìm hiểu cách tạo Fluid Layout với Bootstrap.

Tạo Fluid Layout với Bootstrap
Tạo Fluid Layout với Bootstrap
Trong Bootstrap chúng ta có thể sử dụng lớp .container-fluid để tạo bố cục Fluid Layout sử dụng 100% chiều rộng của viewport trên tất cả các thiết bị với kích thước màn hình khác nhau (cực nhỏ, nhỏ, trung bình, lớn và cực lớn).
Lớp .container-fluid chỉ áp dụng width: 100% thay vì chiều rộng khác cho các kích thước viewport khác nhau. Tuy nhiên bố cục vẫn có tính đáp ứng (responsive) và bạn có thể sử dụng các lớp lưới bình thường.
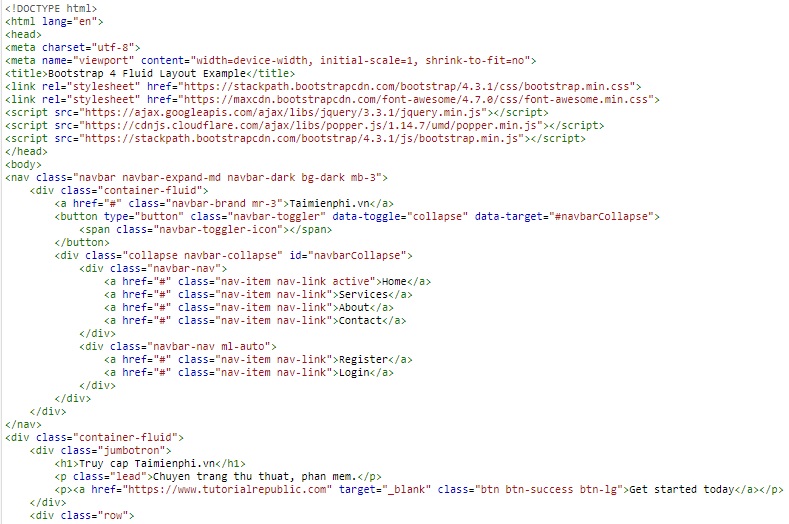
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một Fluid Layout bao phủ 100% chiều rộng của màn hình.


Kết quả trả về có dạng như dưới đây:

Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo Fluid Layout với Bootstrap. Trong các bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo giao diện Responsive cho website với Bootstrap nhé.
https://thuthuat.taimienphi.vn/tao-fluid-layout-voi-bootstrap-50819n.aspx
Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.