Trong bài học Bootstrap trước Taimienphi.vn đã hướng dẫn bạn cách tạo giao diện Responsive cho website với Bootstrap, bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Typography trong Bootstrap.
Trong bài học Bootstrap này, Taimienphi.vn sẽ giới thiệu bạn về Typography, kiểu và định dạng văn bản trong Bootstrap.

Tìm hiểu Typography trong Bootstrap
1. Làm việc với Heading
Chúng ta có thể xác định tất cả các thẻ heading HTML từ h1 đến h6 tương tự như cách xác định các thẻ này trong tài liệu HTML đơn giản. Trong trường hợp nếu muốn áp dụng các style của phần tử giống style của heading, chúng ta có thể sử dụng các lớp heading .h1 đến .h6 trên các phần tử khác nhau.
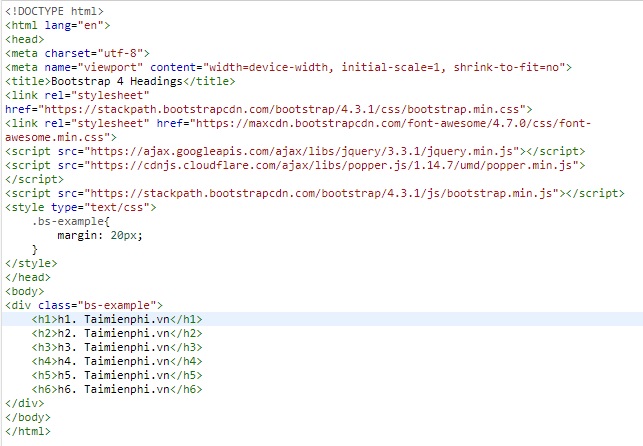
Ví dụ: trong ví dụ dưới đây chúng ta sử dụng các thẻ heading HTML từ h1 đến h6:

Kết quả trả về có dạng như dưới đây:

1.1. Tùy chỉnh Heading
Ngoài ra chúng ta có thể sử dụng thẻ small với lớp .text-muted để hiển thị văn bản thứ cấp của heading bất kỳ trong biến thể nhỏ hơn.
Ví dụ: trong ví dụ này chúng ta sử dụng thẻ small với lớp .text-muted để hiển thị văn bản thứ cấp của heading:

Kết quả trả về có dạng như dưới đây:

1.2. Display heading
Trong Bootstrap 4 bổ sung display heading, được sử dụng để làm nổi bật một tiêu đề (heading).
Ví dụ: trong ví dụ dưới đây 4 tiêu đề được hiển thị theo cách khác nhau:

Kết quả trả về có dạng như dưới đây:

2. Làm việc với đoạn văn bản trong Bootstrap
Kích thước font chữ mặc định trong Bootstrap là 1rem (tương đương 16px), chiều cao giữa các dòng là 1.5. Các thông số này được áp dụng cho thẻ body và tất cả các đoạn văn bản.
Ngoài ra căn lề dưới bằng1/2 chiều cao giữa các dòng (mặc định là 10px) được áp dụng cho tất cả các đoạn văn bản, tức là các phần tử p.
Để làm nổi bật đoạn văn bản, chúng ta thêm lớp .lead vào đó.
Ví dụ: trong ví dụ dưới đây chúng ta thêm lớp .lead để làm nổi bật đoạn văn bản:

Kết quả trả về có dạng như dưới đây:

Mẹo: Trong CSS, rem là viết tắt của "root em". 1rem tương đương với kích thước font chữ của phần tử gốc (tức là phần tử html) là 16px trong hầu hết các trình duyệt theo mặc định.
Để căn chỉnh văn bản sang trái, phải và chính giữa trong một đoạn, chúng ta sử dụng các lớp căn chỉnh văn bản.
Ví dụ: trong ví dụ dưới đây chúng ta sử dụng các lớp căn chỉnh để căn chỉnh văn bản sang trái, phải và chính giữa:

Kết quả trả về có dạng như dưới đây:

Ngoài ra chúng ta có thể căn chỉnh văn bản dựa trên kích thước màn hình thiết bị bằng cách sử dụng các lớp căn chỉnh văn bản đáp ứng. Các lớp này sử dụng các breakpoint làm hệ thống lưới (grid system).
Tham khảo ví dụ dưới đây, trong ví dụ này chúng ta sử dụng các lớp căn chỉnh văn bản đáp ứng:

Kết quả trả về có dạng như dưới đây:

3. Định dạng văn bản
Chúng ta có thể sử dụng các thẻ định dạng văn bản như thẻ strong, i, small để định dạng văn bản in đậm, in nghiêng, ... giống như cách mà chúng ta vẫn làm trong văn bản HTML đơn giản.
Ví dụ: trong ví dụ dưới đây chúng ta sử dụng các thẻ định dạng văn bản để định dạng văn bản:

Kết quả trả về có dạng như dưới đây:

3.1. Chuyển đổi văn bản
Ngoài ra chúng ta có thể chuyển đổi văn bản sang chữ thường, chữ hoa hoặc chữ viết hoa.
Tham khảo ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

3.2. Màu sắc văn bản
Bootstrap bao gồm nhiều tiện ích để hiển thị màu sắc văn bản khác nhau, chẳng hạn như các thông báo lỗi hay thông báo cài đặt thành công, ... .
Ví dụ: trong ví dụ này chúng ta sử dụng màu sắc khác nhau cho các văn bản khác nhau:

Kết quả trả về có dạng như dưới đây:

4. Định dạng trích dẫn
Để định dạng các trích dẫn, chúng ta chỉ cần xác định các trích dẫn bằng cách sử dụng phần tử blockquote và Bootstrap sẽ thực hiện nốt phần còn lại.
Ngoài ra, để xác định nguồn, chúng ta có thể thêm phần tử footer với lớp .blockquote-footer và bọc tên nguồn trong cite, như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Để căn chỉnh các trích dẫn sang phải hoặc chính giữa, chúng ta sử dụng các lớp căn chỉnh văn bản .text-right hoặc .text-center trong phần tử blockquote.
https://thuthuat.taimienphi.vn/typography-trong-bootstrap-50890n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về Typography trong Bootstrap. Trong bài học Bootstrap tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về cách tạo bảng trong Bootstrap.