Trong bài học dưới đây Taimienphi.vn sẽ giới thiệu cho bạn về Media Object trong Bootstrap, ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm về Card trong Bootstrap.
Để tìm hiểu chi tiết cách sử dụng Media Object trong Bootstrap, bạn đọc cùng tham khảo tiếp bài học Bootstrap dưới đây của Taimienphi.vn.

Tìm hiểu Media Object trong Bootstrap
1. Sử dụng Media Object trong Bootstrap
Giả sử nếu muốn tạo bố cục có chứa media object (đối tượng đa phương tiện) được căn trái hoặc căn phải, chẳng hạn như hình ảnh hoặc video bên cạnh các nội dung là văn bản, chẳng hạn như bình luận trên blog, Tweet, ... . Để làm được điều này chúng ta sử dụng Media Object trong Bootstrap.
Ví dụ: trong ví dụ dưới đây sử dụng Media Object trong Bootstrap để tạo bố cục chứa đối tượng đa phương tiện bên cạnh các nội dung văn bản:

Kết quả trả về có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể tạo các biến thể khác nhau của thành phần media bằng cách áp dụng các lớp sửa đổi hình ảnh như .rounded hoặc .rounded-circle để tạo ảnh hình tròn, như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

2. Tạo Media Object lồng nhau
Media object trong Bootstrap cũng có thể lồng nhau, tức là Media object này có thể lồng trong Media object khác. Tùy chọn này hữu ích để tạo chủ đề bình luận trong một bài đăng trên blog.
Ví dụ: ví dụ dưới đây minh họa cách tạo Media Object lồng nhau trong Bootstrap:

Kết quả trả về có dạng như dưới đây:

3. Căn chỉnh Media Object trong Bootstrap
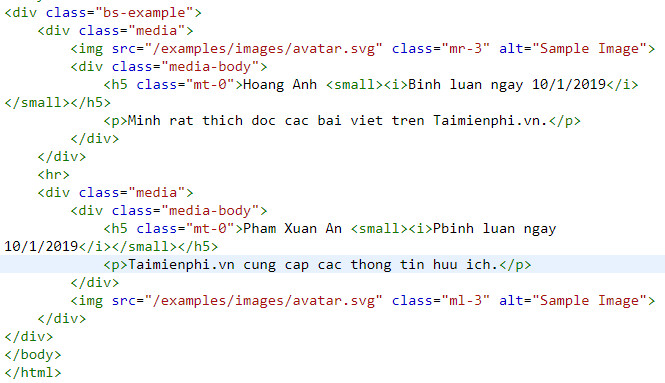
Để căn chỉnh nội dung văn bản và nội dung đa phương tiện (hình ảnh) theo chiều ngang, chúng ta chỉ cần tinh chỉnh mã HTML như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể căn chỉnh hình ảnh hoặc các đối tượng đa phương tiện khác ở chính giữa hoặc góc dưới cùng các khối nội dung bằng cách sử dụng các lớp tiện ích flexbox. Chẳng hạn sử dụng lớp .align-self-center để căn chỉnh nội dung theo chiều dọc và lớp .align-self-end để căn chỉnh nội dung ở góc dưới. Mặc định, các nội dung đa phương tiện trong media object được căn chỉnh ở đầu, tham khảo ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

4. Tạo Media List trong Bootstrap
Để tạo media list trong Bootstrap, chúng ta sử dụng các phần tử danh sách trong HTML và các lớp media object. Chỉ cần áp dụng lớp .list-unstyled trên các phần tử ul hoặc ol, và lớp .media trên phần tử con li.
Ví dụ: Ví dụ dưới đây minh họa cách tạo media list trong Bootstrap:

Kết quả trả về có dạng như dưới đây:

https://thuthuat.taimienphi.vn/media-object-trong-bootstrap-51121n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về Media Object trong Bootstrap, trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về biểu tượng trong Bootstrap.