Tham khảo tiếp bài học dưới đây của Taimienphi.vn để tìm hiểu chi tiết về biểu tượng trong Bootstrap, ngoài ra bạn đọc có thể tham khảo thêm một số bài học Bootstrap khác đã có trên Taimienphi.vn để tìm hiểu thêm về Media Object trong Bootstrap.
Để tìm hiểu cách sử dụng biểu tượng trong Bootstrap như thế nào, bạn đọc cùng tham khảo tiếp bài học Bootstrap dưới đây của Taimienphi.vn.

Tìm hiểu về biểu tượng trong Bootstrap
1. Biểu tượng trong Bootstrap
Khác với Bootstrap 3 bao gồm Glyphicon (các font icon) trong định dạng font chữ, phiên bản Bootstrap 4 không có thư viện biểu tượng theo mặc định.
Tuy nhiên nếu muốn chúng ta vẫn có thể thêm các biểu tượng trong dự án của mình bằng cách sử dụng thư viện biểu tượng dựa trên font chữ bên ngoài. Thư viện phổ biến nhất và tương thích với Bootstrap phải kể đến Font Awesome, bao gồm 675 biểu tượng khác nhau có sẵn ở định dạng font chữ.
Lợi thế của việc sử dụng các font icon là chúng ta có thể tạo các biểu tượng với các màu sắc bất kỳ bằng cách sử dụng thuộc tính color trong CSS.
2. Thêm Font Awesome trong Bootstrap
Chúng ta chỉ cần sử dụng link CDN font-awesome có sẵn để thêm các biểu tượng font-awesome vào dự án của mình. Về cơ bản link CDN trỏ đến file CSS từ xa có chứa các lớp cần thiết để tạo các biểu tượng khác nhau.
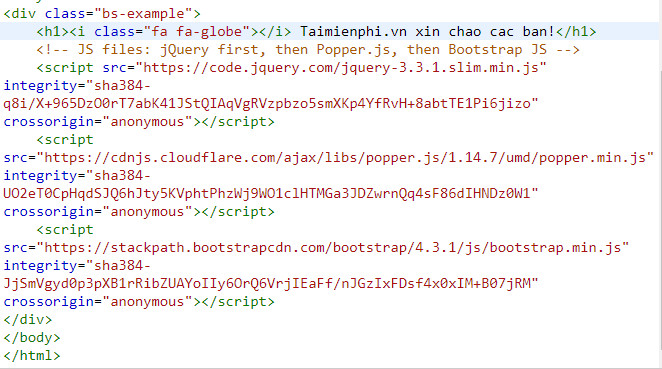
Ví dụ: ví dụ dưới đây minh họa cách thêm font awesome vào dự án:

Kết quả đầu ra có dạng như dưới đây:

3. Sử dụng các biểu tượng Font Awesome trong mã
Để sử dụng các biểu tượng font-awesome trong mã, chúng ta sẽ cần một thẻ i cùng lớp .fa và lớp biểu tượng .fa-*. Cú pháp chung để sử dụng các biểu tượng font-awesome có dạng như dưới đây:
Trong cú pháp trên, fa-class-name là tên của lóp biểu tượng cụ thể (chẳng hạn như fa-search, fa-user, fa-star, fa-calendar, fa-globe, ...) được xác định trong file font-awesome.min.css.
Ví dụ: Để thêm và sử dụng biểu tượng tìm kiếm (search), chúng ta có thể đặt đoạn mã dưới đây vào vị trí bất kỳ:

Kết quả đầu ra có dạng như dưới đây:

Tương tự, chúng ta có thể đặt các biểu tượng trong các tiêu đề, đoạn văn bản, bảng hoặc vị trí bất kỳ nếu muốn.
Lưu ý: Chúng ta sử dụng khoảng trắng sau thẻ đóng phần tử icon (tức là sau thẻ i) khi sử dụng các biểu tượng cùng với chuỗi văn bản chẳng hạn như các nút bên trong hoặc link điều hướng, để đảm bảo khoảng cách phù hợp giữa biểu tượng và bản văn.
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về biểu tượng trong Bootstrap. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Tab và Pill trong Bootstrap.
https://thuthuat.taimienphi.vn/bieu-tuong-trong-bootstrap-51119n.aspx
Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.