Trong bài học trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về Spinner trong Bootstrap, trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Jumbotron trong Bootstrap.
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu về Jumbotron trong Bootstrap. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học Bootstrap khác đã có trên Taimienphi.vn để tìm hiểu thêm về Badge trong Bootstrap.

Tìm hiểu về Jumbotron trong Bootstrap
1. Hiển thị nội dung trang web với Jumbotron
Jumbotron trong Bootstrap là một cách tuyệt vời để hiển thị các nội dung hoặc thông tin chính trên trang web. Chúng ta chỉ cần gói các nội dung nổi bật, chẳng hạn như tiêu đề, mô tả, ... trong phần tử div và áp dụng lớp .jumbotron trên đó.
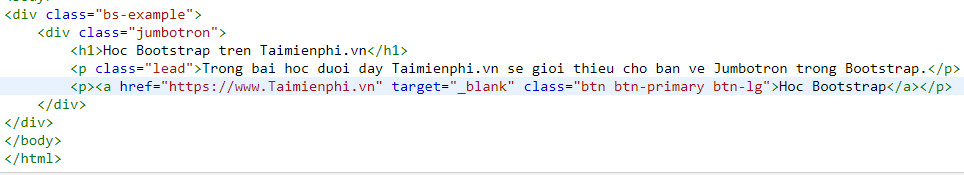
Ví dụ: Ví dụ dưới đây minh họa cách hiển thị nội dung trang web với Jumbotron trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

2. Tạo trang web phủ toàn bộ viewport
Để tạo Jumbotron không có các góc bo tròn, phủ toàn bộ chiều rộng Viewport, chúng ta chỉ cần đặt Jumbotron bên ngoài tất cả các phần tử chứa, thêm lớp sửa đổi .jumbotron-fluid trên đó, và thêm lớp .container hoặc lớp .container-fluid trong đó, tham khảo ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về Jumbotron trong Bootstrap. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về cách tạo thanh điều hướng trong Bootstrap nhé.
https://thuthuat.taimienphi.vn/jumbotron-trong-bootstrap-51212n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về các lớp Helper trong Bootstrap.