Trong các bài học trước Taimienphi.vn đã giới thiệu cho bạn về Jumbotron trong Bootstrap. Bài học dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về các Class, lớp Helper trong Bootstrap.
Tham khảo tiếp bài học Bootstrap dưới đây của Taimienphi.vn để tìm hiểu các lớp Helper trong Bootstrap. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm về Tab và Pill trong Bootstrap là gì nhé.

Các lớp Helper trong Bootstrap
1. Các lớp màu trong Bootstrap
Chúng ta có thể sử dụng lớp màu theo ngữ cảnh để nhấn mạnh nội dung văn bản và truyền đạt ý nghĩa thông qua màu sắc.
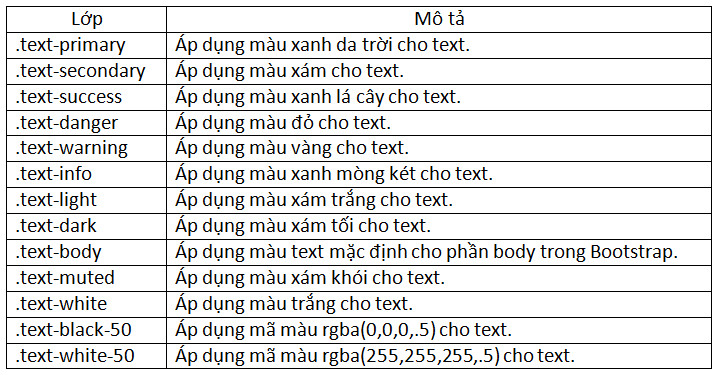
Dưới đây là bảng danh sách các lớp màu theo ngữ cảnh trong Bootstrap:

2. Lớp màu nền trong Bootstrap
Tương tự như các lớp màu theo ngữ cảnh, chúng ta có thể sử dụng các lớp màu nền theo ngữ cảnh để thiết lập cho thuộc tính background-color của phần tử để nhấn mạnh thêm phần tử đó.

3. Các lớp căn chỉnh văn bản
Bằng cách sử dụng các lớp căn chỉnh văn bản để căn chỉnh và định dạng nội dung văn bản.

4. Các lớp viền trong Bootstrap
Bằng cách sử dụng các lớp tiện ích viền để thiết lập kiểu đường viền và kích thước viền cho phần tử.

5. Các lớp căn chỉnh khoảng cách trong Bootstrap
Bằng cách sử dụng các lớp căn chỉnh khoảng cách để căn chỉnh khoảng cách các phần tử.
Ký tự # trong các lớp .mt-#, .pt-#, ... đại diện cho kích thước của lề hoặc padding. Giá trị của kích thước có thể là một số nguyên từ 0 đến 5 hoặc auto.
Để xóa lề hoặc padding, chúng ta thiết lập giá trị kích thước là 0, hoặc thiết lập giá trị là auto để tự động thiết lập lề.
Các số nguyên từ 1 đến 5 thiết lập lề hoặc padding theo thứ tự tăng dần (trong khoảng từ 0.25rem đến 3rem).
Dưới đây là bảng danh sách các lớp căn chỉnh khoảng cách trong Bootstrap:

6. Các lớp căn chỉnh nội dung theo chiều dọc trong Bootstrap
Dưới đây là bảng danh sách các lớp căn chỉnh nội dung theo chiều dọc trong Bootstrap:

7. Các lớp vị trí trong Bootstrap
Chúng ta có thể sử dụng các lớp vị trí trong Bootstrap để cấu hình vị trí của phần tử.

https://thuthuat.taimienphi.vn/cac-lop-helper-trong-bootstrap-51211n.aspx
Như vậy bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về các lớp Helper trong Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp như cách tạo thanh điều hướng trong Bootstrap như thế nào, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.