Trong bài học trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về các thành phần điều hướng bao gồm Tab và Pill trong Bootstrap, trong bài học dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo thanh điều hướng trong Bootstrap để tìm hiểu cách sử dụng như thế nào.
Tham khảo tiếp bài học Bootstrap dưới đây của Taimienphi.vn để tìm hiểu cách tạo thanh điều hướng trong Bootstrap.

Tạo thanh điều hướng trong Bootstrap
1. Tạo thanh điều hướng đơn giản trong Bootstrap
Chúng ta có thể sử dụng thành phần navbar để tạo tiêu đề đáp ứng (tức là tiêu đề phù hợp với kích thước màn hình thiết bị khác nhau) cho trang web hoặc ứng dụng.
Ngoài ra chúng ta cũng có thể tạo các biến thể thanh điều hướng khác nhau, chẳng hạn như thanh điều hướng có menu thả xuống và hộp tìm kiếm.
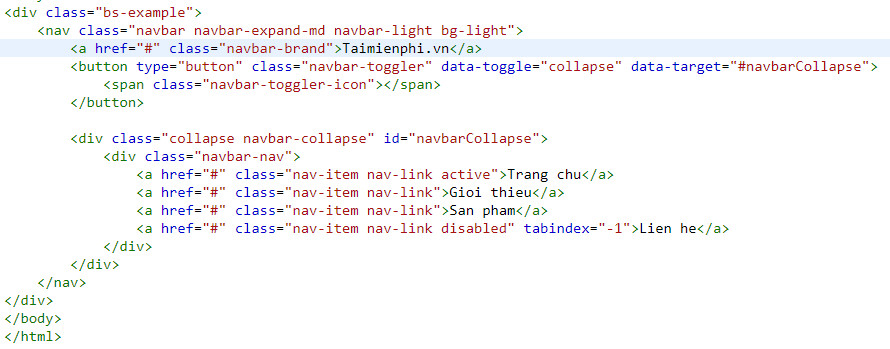
Ví dụ: Trong ví dụ dưới đây minh họa cách tạo một thanh điều hướng tĩnh đơn giản với các liên kết điều hướng:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra nếu muốn chúng ta cũng có thể sử dụng logo để thay thế văn bản thuần túy trong thanh điều hướng. Tuy nhiên cần lưu ý là phải thiết lập chiều cao logo theo cách thủ công để khớp với chiều cao thanh điều hướng như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Chúng ta có thể sử dụng các lớp tiện ích như .ml-auto, .mr-auto, .justify-content-between, ... để căn chỉnh các link điều hướng, biểu mẫu (form), nút hoặc văn bản trong thanh điều hướng.
2. Thêm menu dạng thả cho thanh điều hướng
Ngoài ra chúng ta có thể thêm menu dạng thả (menu dropdown) và khung tìm kiếm trong thanh điều hướng như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Mẹo: Để tạo các thanh điều hướng không có định ở góc trên cùng hoặc dưới cùng, chúng ta đặt thanh điều hướng vào vị trí bất kỳ trong .container, thiết lập chiều rộng và nội dung trang web.
3. Thêm biểu mẫu tìm kiếm trong thanh điều hướng
Biểu mẫu tìm kiếm là thành phần khá phổ biến trên thanh điều hướng trên các trang web. Chúng ta có thể thêm các form control và thành phần biểu mẫu khác nhau trong một thanh điều hướng bằng cách sử dụng lớp .form-inline trong phần tử form.
Ví dụ: Ví dụ dưới đây minh họa cách thêm biểu mẫu tìm kiếm trong thanh điều hướng:

Kết quả đầu ra có dạng như dưới đây:

4. Thay đổi màu nền thanh điều hướng
Để thay đổi màu nền cho thanh điều hướng, chúng ta sử dụng lớp .navbar-light cho màu nền sáng hoặc .navbar-dark cho màu nền tối, sau đó tùy chỉnh màu nền bằng cách lớp tiện ích màu nền như .bg-dark, .bg-primary, ... .
Ngoài ra chúng ta có thể áp dụng thuộc tính CSS background-color trên phần tử .navbar để tùy chỉnh chủ đề thanh điều hướng, tham khảo ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

5. Tạo thanh điều hướng cố định trong Bootstrap
Bootstrap cũng bao gồm cơ chế để tạo thanh điều hướng cố định ở góc trên cùng hoặc dưới cùng viewport và cuộn cùng nội dung trên trang.
5.1. Tạo thanh điều hướng cố định ở góc trên cùng
Bằng cách áp dụng lớp tiện ích .fixed-top cho phần tử .navbar để cố định thanh điều hướng ở góc trên cùng viewport và không cuộn với trang.
Ví dụ: ví dụ dưới đây minh họa cách tạo thanh điều hướng cố định ở góc trên cùng viewport:

Kết quả đầu ra có dạng như dưới đây:

5.2. Tạo thanh điều hướng cố định bên dưới
Tương tự, chúng ta có thể thêm lớp .fixed-bottom vào phần tử .navbar để có định thanh điều hướng ở góc dưới cùng viewport như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

5.3. Tạo thanh menu cố định khi cuộn trang
Ngoài ra chúng ta cũng có thể tạo thanh điều hướng cố định khi cuộn trang bằng cách sử dụng lớp .sticky-top trên phần tử .navbar như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Mẹo: Đặt nội dung .navbar cố định trong .container hoặc .container-fluid để căn chỉnh và padding khớp với phần còn lại của nội dung.
Lưu ý: Nhớ thêm padding (tối thiểu 70px) vào góc trên cùng hoặc dưới cùng phần tử body để ngăn nội dung nằm bên dưới thanh điều hướng trong khi tạo thanh điều hướng cố định ở góc trên cùng hoặc dưới cùng.
Ngoài ra nhớ thêm style sheet tùy chỉnh sau file Bootstrap CSS chính, nếu không các kiểu quy tắc trong style sheet sẽ bị ghi đè bằng quy tắc của Bootstrap.
https://thuthuat.taimienphi.vn/tao-thanh-dieu-huong-trong-bootstrap-51131n.aspx
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo thanh điều hướng trong Bootstrap. Trong bài học tiếp theo Taimienphi.vn sẽ hướng dẫn bạn cách tạo Breadcrumb trong Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.