Trong bài học Bootstrap trước Taimienphi.vn đã hướng dẫn bạn cách tạo thanh điều hướng trong Bootstrap. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ hướng dẫn tiếp cho bạn cách tạo Breadcrumb trong Bootstrap.
Hiểu nôm na Breadcrumb là menu điều hướng để người dùng có thể hình dung được vị trí trang web hoặc ứng dụng mà họ đang truy cập hiện tại. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu cách tạo Breadcrumb trong Bootstrap.

Tạo Breadcrumb trong Bootstrap
Tạo Breadcrumb trong Bootstrap
Như đã đề cập ở trên, Breadcrumb là menu điều hướng để người dùng có thể hình dung được vị trí trang web hoặc ứng dụng mà họ truy cập hiện tại.
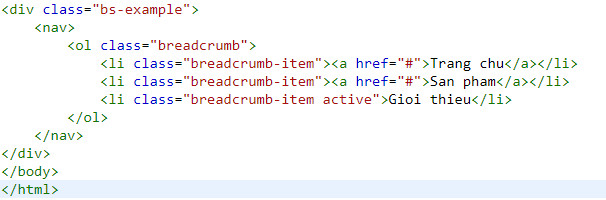
Để tạo bố cục Breadcrumb tĩnh bằng Bootstrap, chúng ta chỉ cần sử dụng lớp .breadcrumb trên kiểu danh sách sắp xếp (ordered list), như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Dấu phân cách mặc định trong Breadcrumb là /. Tuy nhiên nếu muốn chúng ta có thể thay đổi dấu phân cách này bằng cách tùy chỉnh CSS.
Ví dụ: trong ví dụ dưới đây chúng ta sử dụng > làm dấu phân cách bằng cách áp dụng style rule dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Mẹo: dấu phân cách trong các thành phần Breadcrumb được thêm tự động thông qua pseudo-element ::before trong CSS và thuộc tính content.
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo Breadcrumb trong Bootstrap. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học Bootstrap khác đã có trên Taimienphi.vn để tìm hiểu thêm về cách tạo form (biểu mẫu) tùy chỉnh trong Bootstrap.
https://thuthuat.taimienphi.vn/tao-breadcrumb-trong-bootstrap-51130n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Pagination trong Bootstrap.