Trong bài học Bootstrap trước Taimienphi.vn đã hướng dẫn cho bạn cách tạo trang web bằng Bootstrap. Bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Grid System trong Bootstrap.
Grid System trong Bootstrap là cách nhanh nhất để tạo bố cục giao diện Responsive, tham khảo tiếp bài học Bootstrap dưới đây của Taimienphi.vn để tìm hiểu về Grid System trong Bootstrap.

Grid System trong Bootstrap
1. Grid System trong Bootstrap là gì?
Grid System trong Bootstrap là giải pháp nhanh nhất để tạo bố cục giao diện Responsive. Phiên bản Bootstrap 4 mới nhất bổ sung thêm grid system mobile-first với scale lên tới 12 cột khi kích thước thiết bị hoặc viewport tăng.
Bootstrap 4 bao gồm các lớp lưới được xác định trước để nhanh chóng tạo bố cục lưới cho các loại thiết bị khác nhau, chẳng hạn như điện thoại di động, máy tính bảng, laptop hay máy tính, ... .
Chẳng hạn, bạn có thể sử dụng các lớp .col-* để tạo cột lưới cho các thiết bị di động kích thước nhỏ ở chế độ dọc, tương tự sử dụng các lớp .col-sm-* để tạo các cột lưới cho các thiết bị kích thước nhỏ ở chế độ ngang, các lớp .col-md-* cho thiết bị có kích thước màn hình trung bình như máy tính bảng, các lớp .col-lg-* cho thiết bị kích thước màn hình lớn như máy tính và các lớp .col-xl-* cho màn hình máy tính lớn hơn.
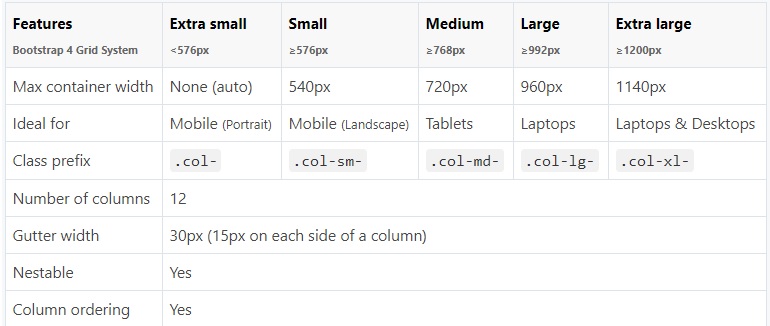
Bảng dưới đây tóm tắt một số tính năng chính của hệ thống lưới:

Từ bảng trên có thể thấy nếu chúng ta áp dụng lớp .col-sm-* bất kỳ cho một phần tử sẽ ảnh hưởng đến style của phần tử đó trên cả thiết bị kích thước màn hình nhỏ, màn hình trung bình và thậm chí là cả thiết bị kích thước màn hình lớn hay cực lớn nếu không có lớp .col-md-*, .col-lg-* hoặc lớp .col-xl-*
Tương tự lớp .col-md-* không chỉ ảnh hưởng đến style của các phần tử trên các thiết bị kích thước màn hình trung bình, mà còn ảnh hưởng trên các thiết bị màn hình lớn và cực lớn nếu không có lớp .col-lg-* hoặc lớp .col-xl-.
Vậy làm thế nào để tạo các hàng và các cột sử dụng grid system cố định 12 cột. Để làm được điều này, đầu tiên tạo một phần tử chứa hoạt động như trình bao cho các hàng và cột bằng cách sử dụng lớp .container, sau đó tạo các hàng bên trong phần tử chứa bằng cách sử dụng lớp .row. Để tạo các cột bên trong hàng bất kỳ, chúng ta sử dụng các lớp .col-*, .col-sm-*, .col-md-*, .col-lg-* và lớp .col-xl-*
Các cột là khu vực chứa nội dung, tại đó chúng ta sẽ thêm các nội dung của mình vào đó.
2. Tạo bố cục 2 cột trong Bootstrap
Trong ví dụ dưới đây minh họa cách tạo bố cục 2 cột cho các thiết bị màn hình kích thước trung bình, lớn và cực lớn như máy tính bảng, laptop và máy tính, ... . Tuy nhiên trên các thiết bị kích thước màn hình nhỏ như thiết bị di động (chiều rộng màn hình nhỏ hơn 768px), các cột sẽ tự động chuyển thành chiều ngang.

Lưu ý: Trong bố cục lưới, nội dung phải được đặt bên trong các cột (.col và .col-*) và chỉ các cột mới có thể là con của các hàng (.row). Các hàng phải được đặt bên trong .container (bố cục lưới fixed-width) hoặc .container-fluid (bố cục lưới full-width) cho padding và căn chỉnh phù hợp.
Mẹo: Chiều rộng cột của lưới được thiết lập theo đơn vị phần trăm, vì vậy kích thước các cột tương ứng với phần tử cha của nó. Ngoài ra mỗi cột có phần padding ngang để kiểm soát khoảng cách giữa các cột riêng lẻ.
Vì Grid System trong Bootstrap cố định 12 cột, vì vậy để giữ các cột trong một dòng (tức là các cột cạnh nhau), tổng số cột của lưới trong một hàng không được lớn hơn 12.
3. Tạo bố cục 3 cột trong Bootstrap
Tương tự, chúng ta có thể tạo các bố cục khác nhau dựa theo nguyên tắc trên. Chẳng hạn như trong ví dụ dưới đây để tạo bố cục 3 cột cho các thiết bị kích thước màn hình lớn như laptop, máy tính. Bố cục này cũng hoạt động trên các thiết bị màn hình kích thước trung bình như máy tính bảng nhưng ở chế độ ngang nếu độ phân giải màn hình lớn hơn hoặc bằng 992 pixel.

Lưu ý: Nếu có nhiều hơn 12 cột lưới được đặt trong một hàng, mỗi nhóm của các cột bổ sung sẽ được bọc trong một dòng mới.
4. Tạo các cột chiều rộng bằng nhau trong Bootstrap
Ngoài ra chúng ta có thể tạo các cột có chiều rộng bằng nhau cho tất cả các thiết bị (bao gồm thiết bị kích thước màn hình cực nhỏ, nhỏ, trung bình, lớn và cực lớn) bằng cách sử dụng lớp .col mà không cần chỉ định số cột.
Cùng tham khảo ví dụ dưới đây để tìm hiểu cách thức hoạt động:

Chúng ta cũng có thể thiết lập chiều rộng cho một cột và các cột khác sẽ tự động thay đổi kích thước tương tự như cột đó.
Ví dụ: Trong ví dụ dưới đây các cột liền kề nhau trong lớp .col có chiều rộng bằng nhau:

5. Các cột được bọc trong Bootstrap
Chúng ta có thể tạo bố cục linh hoạt hơn, thay đổi các hướng dựa trên kích thước viewport.
Trong ví dụ dưới đây chúng ta sẽ tạo bố cục 3 cột trên các thiết bị kích thước màn hình lớn như laptop và máy tính ở chế độ ngang và trên các thiết bị kích thước màn hình trung bình như máy tính bảng ở chế độ dọc (chiều rộng màn hình lớn hơn 768px và nhỏ hơn 992px) thay đổi thành bố cục 2 cột trong đó cột thứ ba di chuyển xuống góc dưới cùng 2 cột đầu tiên:

Như bạn có thể thấy trong ví dụ trên tổng số các cột lưới trung bình (tức col-md-*) là 3 + 9 + 12 = 24 > 12, vì vậy phần tử div thứ 3 có lớp .col-md-12 được bổ sung thêm các cột ngoài 12 cột tối đa trong .row, được bọc trong một dòng mới dưới dạng đơn vị liền kề trên các thiết bị có kích thước màn hình trung bình.
Tương tự bạn có thể tạo bố cục tương thích khác cho các trang web của mình bằng cách sử dụng tính năng bọc cột lưới trong Bootstrap.
6. Tạo bố cục nhiều cột trong Bootstrap
Với hệ thống lưới mobile-first trên Bootstrap 4, chúng ta có thể dễ dàng kiểm soát các bố cục hiển thị trên các loại thiết bị với kích thước màn hình hoặc viewport khác nhau chẳng hạn như trên điện thoại di động, máy tính bảng, máy tính, laptop, ... .

Trong ảnh minh họa ở trên có tổng số 12 cột nội dung trên tất cả các thiết bị, tuy nhiên bố cục của nó thay đổi tùy theo kích thước màn hình thiết bị, chẳng hạn như trên thiết bị di động, bố cục được hiển thị dưới dạng lưới 1 cột và 12 hàng đặt chồng lên nhau, trong khi trên máy tính bảng bố cục được hiển thị dưới dạng bố cục 2 cột và 6 hàng.
Trên các thiết bị có kích thước màn hình lớn như máy tính, laptop, bố cục hiển thị dưới dạng 3 cột 4 hàng, và trên các thiết bị kích thước màn hình cực lớn bố cục hiển thị dưới dạng 4 cột 3 hàng.
Vấn đề là làm thế nào để tạo bố cục giao diện Responsive tương tự bằng cách sử dụng grid system trong Bootstrap.
Giả sử thiết bị mục tiêu mà chúng ta nhắm đến là máy tính thông thường hoặc laptop. Vì bố cục laptop có 3 cột 4 hàng, tức là bố cục lưới là 3x4, vì vậy mã HTML để tạo cấu trúc bố cụ lưới như vậy sẽ có dạng như dưới đây:

Trong ví dụ trên, nếu trên máy tính thông thường hoặc laptop có chiều rộng màn hình hoặc viewport lớn hơn hoặc bằng 992px nhưng nhỏ hơn 1200px, bố cục đầu ra sẽ có 4 hàng rong đó mỗi hàng có 3 cột bằng nhau.
Để tùy chỉnh bố cục cho các thiết bị khác, chẳng hạn như trên máy tính bảng.Vì trên máy tính bảng, bố cục được hiển thị dưới dạng lưới 2x6 (tức là 2 cột và 6 hàng). Vì vậy chúng ta thêm lớp .col-md-6 trên mỗi cột.

Mẹo: để tùy chỉnh bố cục cho các thiết bị khác nhau, đầu tiên cần xác định thiết bị mục tiêu mà bạn nhắm đến là gì và tạo bố cục cho thiết bị đó, sau đó bổ sung thêm các lớp phù hợp với các thiết bị.
Tương tự, bạn có thể tùy chỉnh bố cục cho các thiết bị có kích thước màn hình cực lớn bằng cách thêm lớp .col-xl-3 trên mỗi cột.

Mẹo: chúng ta không cần tùy chỉnh bố cục cho các thiết bị kích thước màn hình nhỏ như các thiết bị di động vì các cột trên các thiết bị này sẽ tự động chuyển thành bố cục theo chiều ngang và được hiển thị dưới dạng bố cục lưới 1x12 mà không cần các lớp .col-* hoặc .col-sm-*.
7. Lồng các cột lưới trong Bootstrap
Các cột lưới trong Bootstrap cũng có thể lồng với nhau, tức là chúng ta có thể đặt các hàng và các cột bên trong một cột hiện tại. Công thức đặt các cột là giống nhau, tức là tổng số cột phải bằng hoặc ít hơn 12 trong một hàng.
Ví dụ: dưới đây là ví dụ minh họa lồng các cột lưới trong Bootstrap:

8. Tạo các cột có chiều rộng thay đổi trong Bootstrap
Bằng cách sử dụng các lớp col-{breakpoint}-auto, chúng ta có thể chỉ định kích thước các cột dựa trên chiều rộng của nội dung trong các cột.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo các cột có chiều rộng thay đổi:

9. Căn chỉnh các cột lưới trong Bootstrap
Ngoài ra chúng ta có thể sử dụng các tiện ích căn chỉnh flexbox để căn chỉnh các cột lưới theo chiều ngang và chiều dọc trong một phần tử chứa. Tham khảo một số ví dụ dưới đây:
9.1 Căn chỉnh các cột lưới theo chiều dọc
Bằng cách sử dụng các lớp .align-items-start, .align-items-center và .align-items-end để căn chỉnh các cột lưới theo chiều dọc ở góc trên cùng, giữa và góc dưới cùng một phần tử chứa tương ứng.

Nếu muốn bạn cũng có thể căn chỉnh các cột riêng lẻ trong một hàng theo chiều dọc như trong ví dụ dưới đây:

Lưu ý: bạn có thể bỏ qua số trong lớp .col-* grid và chỉ sử dụng lớp .col để tạo các cột có kích thước bằng nhau cho tất cả các thiết bị với kích thước màn hình khác nhau.
9.2 Căn chỉnh các cột lưới theo chiều ngang
Sử dụng các lớp .justify-content-start, .justify-content-center và .justify-content-end để căn chỉnh các cột lưới theo chiều ngang ở bên trái, giữa và bên phải một phần tử chứa tương ứng.
Ví dụ: trong ví dụ dưới đây chúng ta căn chỉnh các cột lưới theo chiều ngang:

Ngoài ra chúng ta có thể sử dụng lớp .justify-content-around để phân phối các cột lưới đều với các khoảng trống nửa kích thước ở 2 đầu, hoặc sử dụng lớp .justify-content-between để phân phối các cột lưới đều với cột đầu tiên được đặt ở đầu và cột cuối cùng được đặt ở cuối.
Ví dụ:

10. Sắp xếp lại các cột lưới
Nếu muốn bạn có thể thay đổi thứ tự trực quan các cột lưới mà không thay đổi thứ tự các cột trong thực tế. Bằng cách sử dụng lớp .order-last để thiết lập thứ tự các cột ở vị trí cuối cùng, sử dụng lớp .order-first để thiết lập các cột ở vị trí đầu tiên.
Tham khảo ví dụ dưới đây:

Sử dụng các lớp .order-* để sắp xếp các cột lưới theo số thứ tự. Cột lưới có số thứ tự lớn hơn xếp sau cột lưới có số thứ tự thấp hơn hoặc cột lưới không có lớp thứ tự.
Ví dụ:

11. Bù các cột trong Bootstrap
Chúng ta cũng có thể di chuyển các cột lưới sang phải để căn chỉnh bằng cách sử dụng các lớp bù cột như .offset-sm-*, .offset-md-*, .offset-lg-*, ... .
Các lớp này bù các cột bằng cách tăng lề trái theo số cột được chỉ định. Chẳng hạn lớp .offset-md-4 trên cột .col-md-8 di chuyển sang bên phải qua 4 cột từ vị trí ban đầu. Tham khảo tiếp ví dụ dưới đây để dễ hình dung:

Ngoài ra chúng ta cũng có thể bù các cột bằng các lớp căn lề. Các lớp này hữu ích trong trường hợp nếu chiều rộng của phần bù không cố định.
Ví dụ:

Lưu ý: bạn có thể sử dụng lớp .col-auto để tạo các cột mà chiếm nhiều dung lượng, tức là kích thước cột dựa trên nội dung.
12. Tạo bố cục thu gọn trong Bootstrap
Bằng cách sử dụng lớp .no-gutters trên .row để xóa các khoảng trắng nằm giữa các cột nội dung (gutter) mặc định và tạo bố cục thu gọn trong Bootstrap. Lớp này loại bỏ các lề bên ngoài và padding ngang từ tất cả các cột con ngay lập tức.
Ví dụ: dưới đây là ví dụ minh họa cách tạo bố cục thu gọn trong bootstrap:

13. Chia nhỏ các cột thành dòng mới
Chúng ta có thể tạo các cột có chiều rộng bằng nhau trên nhiều hàng bằng cách chèn thẻ div với lớp .w-100 vào vị trí muốn chia nhỏ các cột thành dòng mới. Hoặc cách khác là kết hợp lớp .w-100 với các lớp responsive display.
Ví dụ: trong ví dụ dưới đây chúng ta chia nhỏ các cột thành dòng mới:

https://thuthuat.taimienphi.vn/grid-system-trong-bootstrap-50817n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về Grid System trong Bootstrap. Trong bài học Bootstrap tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo bố cục cố định trong Bootstrap nhé.