Trong bài học Bootstrap trước bạn đọc đã cùng Taimienphi.vn tìm hiểu cách tạo form (biểu mẫu) tùy chỉnh trong Bootstrap. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách sử dụng Input Group trong Bootstrap.
Để tìm hiểu cách sử dụng Input Group trong Bootstrap, bạn đọc cùng tham khảo bài viết dưới đây của Taimienphi.vn. Ngoài ra bạn đọc có thể tham khảo một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm List Group trong Bootstrap.

Sử dụng Input Group trong Bootstrap
1. Input Group trong Bootstrap
Thành phần Input Group trong Bootstrap khá linh hoạt và mạnh mẽ, được sử dụng để tạo các form control tương tác, tuy nhiên thành phần này chỉ giới hạn với text đầu vào.
2. Tạo Prepend và Append Input
Input Group trong Bootstrap được tạo bằng cách sử dụng lớp .input-group. Lớp này hoạt động như một phần tử chứa cho input (đầu vào) và add-on.
Lớp .input-group-prepend được sử dụng để đặt các add-on trước input (đầu vào), lớp .input-group-append được sử dụng để đặt các add-on sau input.
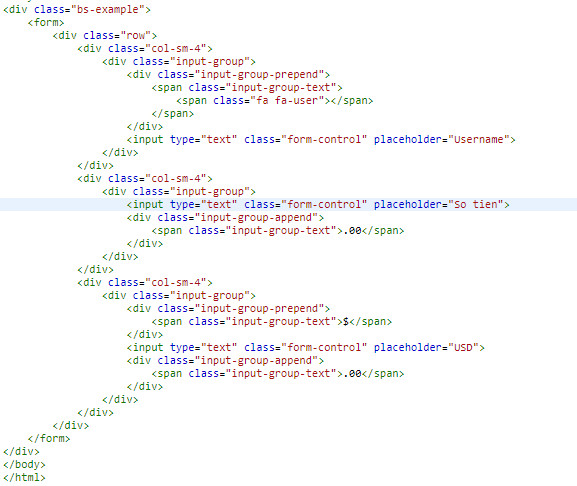
Ngoài ra đừng quên bọc văn bản (text) hoặc biểu tượng (icon) trong phần tử span và áp dụng lớp .input-group-text trên đó để hiển thị và tạo style phù hợp như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Lưu ý: Tính năng prepend và append trong Bootstrap chỉ khả dụng cho các đầu vào dựa trên văn bản và không hỗ trợ các phần tử select và textarea.
3. Hộp checkbox và nút radio
Tương tự, chúng ta có thể đặt hộp checkbox và nút radio trong mỗi add-on của input group thay vì văn bản.
Ví dụ: ví dụ dưới đây minh họa cách đặt hộp checkbox và nút radio trong mỗi add-on của input group:

Kết quả trả về có dạng như dưới đây:

4. Thêm nhiều input hoặc add-on trong Input Group
Ngoài ra chúng ta cũng có thể dễ dàng đặt nhiều input cạnh nhau trong một input group, chẳng hạn như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Tương tự, nếu muốn chúng ta cũng có thể đặt nhiều add-on cạnh nhau trong một input group, thậm chí là có thể kết hợp với hộp checkbox và nút radio như trong ví dụ dưới đây:

Kết quả đầu ra trả về có dạng như dưới đây:

5. Nút add-on cho Text Input
Trong một số trường hợp, chúng ta có thể sử dụng các nút prepend hoặc append thay vì sử dụng text (văn bản) bằng cách đặt số lượng nút tùy ý trong các lớp .input-group-prepend hoặc .input-group-append như trong ví dụ dưới đây:

Kết quả đầu ra trả về có dạng như dưới đây:

6. Thêm nút thả xuống cho Text Input
Để tạo và thêm nhiều nội dung từ một nút, chúng ta có thể thêm các nút thả xuống cho text input. Trong trường hợp này chúng ta không cần sử dụng phần tử .dropdown cho input group.
Tham khảo ví dụ dưới đây:

Kết quả đầu ra trả về có dạng như dưới đây:

7. Thêm nút thả xuống được phân đoạn
Tương tự chúng ta có thể xác định nhóm nút thả xuống được phân đoạn, trong đó nút thả xuống được đặt cạnh các nút khác như trong ví dụ dưới đây:

Kết quả đầu ra trả về có dạng như dưới đây:

8. Chiều cao của Input Group
Cuối cùng chúng ta có thể thêm các lớp chỉ định kích thước form (biểu mẫu), chẳng hạn như .input-group-lg hoặc .input-group-sm cho phần tử .input-group để chỉ định kích thước chiều cao lớn hơn hoặc nhỏ hơn.
Các nội dung trong .input-group sẽ tự động thay đổi kích thước. Ngoài ra chúng ta cũng không cần lặp lại các lớp kích thước form control trên mỗi phần tử.
Tham khảo ví dụ dưới đây:

Kết quả đầu ra trả về có dạng như dưới đây:

https://thuthuat.taimienphi.vn/su-dung-input-group-trong-bootstrap-51112n.aspx
Như vậy bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách sử dụng Input Group trong Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp như cách tạo form tùy chỉnh trong Bootstrap như thế nào?, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.