Trong bài học Bootstrap trước Taimienphi.vn đã hướng dẫn bạn cách tạo form (biểu mẫu) trong Bootstrap. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ hướng dẫn tiếp bạn cách tạo form (biểu mẫu) tùy chỉnh trong Bootstrap.
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu cách tạo form (biểu mẫu) tùy chỉnh trong Bootstrap.

Tạo form (biểu mẫu) tùy chỉnh trong Bootstrap
1. Tạo form (biểu mẫu) tùy chỉnh trong Bootstrap
Bootstrap 4 cho phép người dùng tùy chỉnh form control mặc định trên trình duyệt để tạo bố cục form (biểu mẫu) mới theo ý muốn. Người dùng có thể tạo các nút radio và hộp checkbox tùy chỉnh tương thích với trình duyệt, các file đầu vào, menu dropdown, ... .
2. Tạo hộp checkbox tùy chỉnh trong Bootstrap
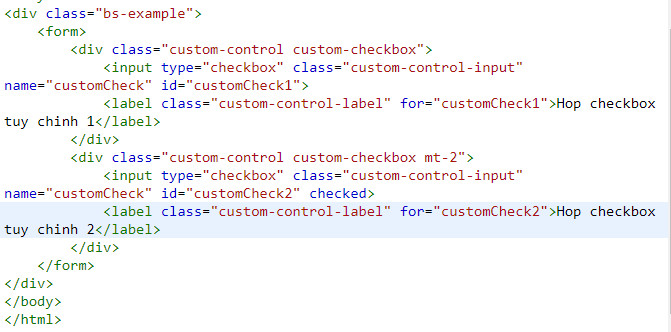
Để tạo các hộp checkbox tùy chỉnh trong Bootstrap, chúng ta chỉ cần bọc từng checkbox input và label tương ứng trong phần tử div và áp dụng các lớp như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

3. Tạo các nút radio tùy chỉnh trong Bootstrap
Tương tự, chúng ta cũng có thể tạo các nút radio tùy chỉnh bằng cách sử dụng Bootstrap như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể đặt vị trí các hộp checkbox và nút radio theo hàng ngang bằng cách thêm lớp .custom-control-inline trong phần tử div như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

4. Vô hiệu hóa các hộp checkbox và nút radio tùy chỉnh
Để vô hiệu hóa các hộp checkbox và nút radio tùy chỉnh, chúng ta chỉ cần thêm thuộc tính disabled vào phần tử input.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ thêm thuộc tính disabled vào phần tử input để vô hiệu hóa các hộp checkbox và nút radio tùy chỉnh:

Kết quả trả về có dạng như dưới đây:

5. Tạo nút chuyển đổi (nút bật tắt)
Nút chuyển đổi tượng tự như hộp checkbox tùy chỉnh, chỉ khác nó sử dụng lớp .custom-switch thay thế lớp .custom-checkbox để hiển thị thanh trượt bật tắt.
Ngoài ra các nút chuyển đổi trong Bootstrap cũng hỗ trợ thuộc tính disable.
Ví dụ: trong ví dụ dưới đây minh họa cách tạo một nút chuyển đổi trong Bootstrap:

Kết quả trả về có dạng như dưới đây:

6. Tạo menu tùy chỉnh trong Bootstrap
Để tạo menu tùy chỉnh, chúng ta chỉ cần thêm lớp .custom-select trên phần tử select. Tuy nhiên giao diện menu tùy chỉnh vẫn giữ nguyên giao diện menu ban đầu, chúng ta không thể sửa đổi thẻ option do giới hạn trình duyệt.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một menu tùy chỉnh trong Bootstrap:

Kết quả trả về có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể tạo các menu tùy chỉnh với các kích thước khác nhau (lớn, mặc định, nhỏ) sao cho phù hợp với kích thước văn bản đầu vào trong Bootstrap như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Thẻ select trong Bootstrap cũng hỗ trợ các thuộc tính như multiple và size.
Ví dụ:

Kết quả trả về có dạng như dưới đây:

7. Tạo phạm vi đầu vào tùy chỉnh trong Bootstrap
Để tạo phạm vi đầu vào tùy chỉnh, chỉ cần áp dụng lớp .custom-range cho thẻ input type="range".
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo phạm vi đầu vào tùy chỉnh trong Bootstrap:

Kết quả trả về có dạng như dưới đây:

Mặc định giá trị ngầm cho phạm vi đầu vào tối thiểu là 0 và tối đa là 100. Tuy nhiên nếu muốn chúng ta có thể chỉ định các giá trị mới bằng cách sử dụng các thuộc tính min và max.
Ngoài ra phạm vi đầu vào là các giá trị số nguyên theo mặc định. Để thay đổi các giá trị này, chúng ta chỉ cần chỉ định giá trị step.
Ví dụ: trong ví dụ dưới đây giá trị step được chỉ định là 0.5:

Kết quả trả về có dạng như dưới đây:

8. Tạo file đầu vào tùy chỉnh trong Bootstrap
Trong Bootstrap 4 chúng ta có thể tạo các file đầu vào tùy chỉnh và hiển thị một cách nhất quán trên các trình duyệt.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một file đầu vào tùy chỉnh trong Bootstrap:

Kết quả trả về có dạng như dưới đây:

Mẹo: Bootstrap ẩn file input mặc định thông qua opacity và style label. Phần tử giả ::after được sử dụng để tạo và xác định vị trí của nút.
Cuối cùng transparent-input được đặt ở trên style-label bằng cách sử dụng CSS positioning với các thuộc tính width và height phù hợp để kích hoạt hộp thoại chọn file.
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo form trong Bootstrap điều chỉnh. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách sử dụng Input Group trong Bootstrap.
https://thuthuat.taimienphi.vn/tao-form-bieu-mau-tuy-chinh-trong-bootstrap-51114n.aspx
Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.