Trong bài học Bootstrap trước bạn đọc đã cùng Taimienphi.vn tìm hiểu cách tạo và chỉnh sửa Button (nút) trong Bootstrap. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Button Group trong Bootstrap.
Bài học dưới đây Taimienphi.vn sẽ hướng dẫn cho bạn cách tạo Button Group trong Bootstrap. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về List Group trong Bootstrap.

Button Group trong Bootstrap
1. Tạo Button Group trong Bootstrap
Ngoài cho phép tạo và chỉnh sửa các nút bằng các lớp xác định trước, Bootstrap còn cho phép người dùng nhóm một loạt các nút với nhau trong cùng một dòng bằng cách sử dụng Button Group.
Để tạo Button Group trong Bootstrap, chúng ta chỉ cần sử dụng lớp .btn trong phần tử div để bọc các nút và áp dụng lớp .btn-group trên đó.
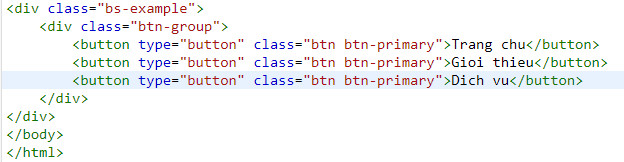
Ví dụ: trong ví dụ dưới đây minh họa cách tạo Button Group trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

2. Tạo các nút trong thanh Toolbar
Ngoài ra chúng ta có thể nhóm các nút với nhau để tạo các thành phần phức tạp hơn như nút trong thanh toolbar.
Để tạo các nút trong thanh Toolbar, chúng ta chỉ cần bọc các Button Group trong phần tử div và áp dụng lớp .btn-toolbar trên đó như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

3. Chỉ định chiều cao cho Button Group
Thay vì áp dụng các lớp chỉ định kích thước cho các nút trong mỗi nhóm, chúng ta chỉ cần áp dụng các lớp chỉ định kích thước cho Button Group chẳng hạn như .btn-group-lg hoặc .btn-group-sm trực tiếp cho mỗ phần tử .btn-group để tạo các nút có kích thước lớn hơn hoặc nhỏ hơn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

4. Button Group lồng nhau
Ngoài ra chúng ta cũng có thể lồng các Button Group với nhau.
Ví dụ: Trong ví dụ dưới đây minh họa cách lồng lớp .btn-group trong lớp .btn-group khác để tạo menu dạng thả trong button group.

Kết quả đầu ra có dạng như dưới đây:

5. Sắp xếp Button Group theo chiều dọc
Nếu muốn, chúng ta có thể sắp xếp Button Group hiển thị theo chiều dọc thay vì chiều ngang. Để làm được điều này, chỉ cần thay thế lớp .btn-group bằng lớp .btn-group-vertical như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

6. Căn chỉnh Button Group cho hợp lý
Cuối cùng chúng ta có thể kéo các Button Group để lấy đầy chiều rộng trang web bằng cách áp dụng lớp tiện ích .d-flex cho phần tử .btn-group. Trong trường hợp này các nút sẽ được phân bổ chiều rộng bằng nhau.

Kết quả đầu ra có dạng như dưới đây:

Trong bài học Bootstrap trên đây Taimienphi.vn vừa giới thiệu cho bạn về Button Group tronh Bootstrap. Nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/button-group-trong-bootstrap-51115n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về hình ảnh trong Bootstrap.