Bằng cách sử dụng framework Bootstrap, chúng ta có thể dễ dàng tạo một trang web. Tham khảo tiếp bài học Bootstrap dưới đây của Taimienphi.vn để tìm hiểu cách tạo trang web bằng Bootstrap.
Trong bài học dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo trang web bằng Bootstrap. Ngoài ra bạn đọc có thể tham khảo một số bài học bootstrap đã có trên Taimienphi.vn để tìm hiểu chi tiết bootstrap là gì nhé.

Cách tạo trang web bằng Bootstrap
1. Yêu cầu
Trước khi bắt đầu đi sâu các bước để tạp một trang wab bằng bootstrap, bạn cần đảm bảo đã cài đặt sẵn trình soạn thảo code và nắm các kiến thức cơ bản liên quan đến HTML và CSS.
2. Cách tạo trang web bằng Bootstrap
Bước tiếp theo bây giờ chúng ta sẽ tạo một mẫu Bootstrap chứa các file CSS và JS của Bootstrap, cũng như các phụ thuộc JavaScript khác như jQuery và Popper.js thông qua CDN.
Taimienphi.vn khuyến cáo bạn nên thêm Bootstrap trong dự án thông qua CDN (Content Delivery Network). CDN lưu trữ các file trên nhiều máy chủ toàn cầu, vì vậy khi người dùng yêu cầu, các file này sẽ được lấy từ máy chủ gần họ nhất. Vô hình chung điều này giúp thiểu thời gian tải và cải thiện hiệu suất.
Tham khảo chi tiết các bước thực hiện trong phần dưới đây:
2.1. Bước 1: Tạo file HTML cơ bản
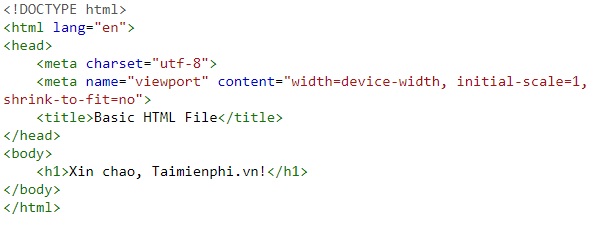
Mở trình soạn thảo code bất kỳ được cài đặt trên máy tính của bạn và tạo một file HTML mới. Sao chép và dán đoạn mã dưới đây vào cửa sổ trình soạn thảo code, sau đó lưu file dưới dạng "basic.html", để trên màn hình dessktop.

Mẹo: chúng ta đặt thẻ meta trong phần head trong tài liệu để cho phép zoom và hiển thị nội dung đúng cách trên các thiết bị di động.
2.2. Bước 2: Biến file HTML thành mẫu Bootstrap
Để biến file HTML thành mẫu Bootstrap, chúng ta chỉ cần thêm các file CSS và JS của Bootstrap cũng như các phụ thuộc JavaScript khác như jQuery và Popper.js được yêu cầu bởi các liên kết CDN của chúng.
Tốt nhất là nên thêm các file JavaScript ở cuối trang, ngay trước thẻ đóng body để cải thiện hiệu suất trang web như trong ví dụ dưới đây:

Kết quả trả về có dạng như dưới đây:

Sau khi đã thêm các file CSS và JS của Bootstrap và thư viện jQuery và Popper.js yêu cầu, chúng ta có thể bắt đầu phát triển trang web bất kỳ hoặc ứng dụng với framework Bootstrap.
Các thuộc tính integrity và crossorigin đã được thêm vào các liên kết CDN để triển khai Subresource Integrity (SRI).
Đây là tính năng bảo mật để giảm thiểu rủi ro các cuộc tấn công bắt nguồn từ các CDN bị truy cập trái phép, bằng cách đảm bảo các file mà trang web của bạn tìm kiếm (từ CDN hoặc vị trí bất kỳ) đã được gửi mà không chứa các mã độc hại hoặc bị sửa đổi trái phép. Tính năng này hoạt động bằng cách cho phép người dùng cung cấp hàm băm mật mã phải khớp với file tìm nạp.
Mẹo: nếu khách truy cập trang web của bạn, trang web mà bạn đã tải xuống các file CSS và JS của Bootstrap từ cùng một CDN, trong khi truy cập các trang web khác, các file sẽ được tải từ bộ nhớ cache trình duyệt thay vì tải xuống lại lần nữa, kết quả là thời gian tải nhanh hơn.
2.3. Bước 3: Lưu và xem file
Bước cuối cùng là lưu file dưới dạng "bootstrap-template.html" trên màn hình destop.
Để mở file trong trình duyệt web, tìm và kích chuột phải vào file, chọn trình duyệt web bất kỳ mà bạn muốn mở file. Hoặc cách khác là mở trình duyệt, sau đó kéo và thả file vào cửa sổ.
Lưu ý: Một lưu ý quan trọng là phần đuôi mở rộng file phải là .html. Một số trình soạn thảo văn bản, chẳng hạn như Notepad trên Windows sẽ tự động lưu file dưới dạng phần đuôi mở rộng là .txt.
3. Tải xuống các file Bootstrap
Để tải xuống các file CSS và JS của Bootstrap, bạn có thể truy cập trang chủ và thêm vào dự án của mình. Có 2 phiên bản Bootstrap có sẵn để tải xuống, bao gồm phiên bản được biên dịch và phiên bản mã nguồn mở.
Để tải xuống các file Bootstrap 4, bạn truy cập tại đây.
Phiên bản Bootstrap đưuọc biên dịch có chứa các file CSS và JavaScript được biên dịch và rút gọn, giúp cho quá trình phát triển web nhanh hơn và dễ dàng hơn. Tuy nhiên phiên bản đã được biên dịch không chứa các phụ thuộc JavaScript như jQuery và Popper.js. File tải xuống nguồn chứa các file nguồn CSS và JavaScript, cùng với bản sao tài liệu cục bộ.
Để tải xuống file Bootstrap đã được biên dịch, bạn truy cập tại đây.
Sau khi tải về và giải nén file, bạn sẽ thấy bên trong thư mục đã được giải nén chứa các file CSS và JS đã được biên dịch (bootstrap. *), cũng như các file CSS và JS được biên dịch và rút gọn (bootstrap.min. *). Bạn có thể sử dụng các file bootstrap.min.css và bootstrap.min.js.
Sử dụng phiên bản rút gọn các file CSS và JS giúp cải thiện hiệu suất trang web và tiết kiệm được kha khá băng thông vì yêu cầu HTTP và kích thước tải xuống ít hơn.
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo trang web bằng Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/cach-tao-trang-web-bang-bootstrap-50811n.aspx
Trong bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Grid System trong Bootstrap nhé.