Trong bài học Bootstrap trước Taimienphi.vn đã hướng dẫn bạn cách tạo bảng (table) trong Bootstrap, trong bài học dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo danh sách bằng Bootstrap để hiểu hơn về thủ thuật này.
Bài viết dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách tạo danh sách bằng Bootstrap. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học Bootstrap khác đã có trên Taimienphi.vn để tìm hiểu cách tạo Fixed Layout (bố cục cố định) với Bootstrap nhé.

Hướng dẫn tạo danh sách bằng Bootstrap
1. Tạo danh sách bằng Bootstrap
Chúng ta có thể tạo 3 kiểu danh sách HTML khác nhau, bao gồm:
- Kiểu danh sách không sắp xếp (Unordered list): là kiểu danh sách trong đó các mục không theo thứ tự rõ ràng. Các mục trong kiểu danh sách không sắp xếp không được đánh dấu bằng các biểu tượng.
- Kiểu danh sách sắp xếp (Ordered list): là kiểu danh sách trong đó các mục được sắp xếp theo thứ tự và được đánh dấu bằng số, chẳng hạn như 1, 2, 3, ....
- Danh sách kiểu mô tả (Definition list): là kiểu danh sách trong đó bao gồm các thuật ngữ có phần mô tả liên quan.
2. Kiểu danh sách không sắp xếp
Đôi khi trong một số trường hợp chúng ta phải xóa style mặc định của các mục trong danh sách. Để làm được điều này, chúng ta chỉ cần áp dụng lớp .list-unstyled cho các phần tử ul hoặc ol tương ứng.
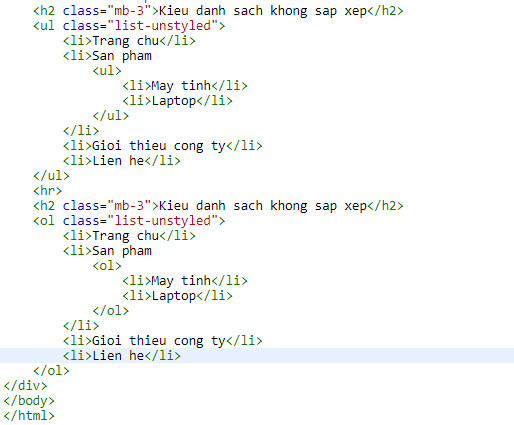
Ví dụ: trong ví dụ dưới đây chúng ta tạo kiểu danh sách không sắp xếp:

Kết quả trả về có dạng như dưới đây:

Lưu ý: lớp .list-unstyled loại bỏ kiểu danh sách mặc định và phần padding trái khỏi các mục trong danh sách là con của phần tử ul hoặc ol.
3. Đặt các danh mục trong danh sách sắp xếp và không sắp xếp trong 1 dòng
Nếu muốn tạo menu ngang bằng cách sử dụng kiểu danh sách sắp xếp và không sắp xếp, chúng ta chỉ cần đặt tất cả các danh mục trong một dòng. Để làm được điều này chỉ cần áp dụng lớp .list-inline cho các phần tử ul hoặc ol và lớp .list-inline-item cho các phần tử li.
Ví dụ: trong ví dụ dưới đây chúng ta tạo menu ngang bằng cách đặt các danh mục trong danh sách sắp xếp và không sắp xếp trong 1 dòng:

Kết quả trả về có dạng như dưới đây:

4. Tạo kiểu danh sách mô tả bằng Bootstrap
Ngoài ra chúng ta có thể căn chỉnh các thuật ngữ và mô tả trong danh sách kiểu mô tả theo chiều ngang bằng cách sử dụng các lớp được xác định trước trong grid system (hệ thống lưới) trong Bootstrap.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một danh sách theo kiểu danh sách mô tả được căn chỉnh theo chiều ngang:

Kết quả trả về có dạng như dưới đây:

Lưu ý: đối với các định nghĩa thuật ngữ dài hơn, chúng ta có thể áp dụng lớp .text-truncate trên phần tử dt để cắt bớt văn bản, thay thế bằng dấu 3 chấm (...).
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo danh sách bằng Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/tao-danh-sach-bang-bootstrap-51111n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn List Group trong Bootstrap.