Để tìm hiểu cách tạo thanh tiến trình Progress Bar trong Bootstrap như thế nào, bạn đọc cùng tham khảo tiếp bài học dưới đây của Taimienphi.vn. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về cách tạo thanh điều hướng trong Bootstrap như thế nào nhé.
Trong bài học Bootstrap trước Taimienphi.vn đã hướng dẫn bạn cách tạo Badge trong Bootstrap. Bài học dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Progress Bar (thanh tiến trình) trong Bootstrap.

Progress Bar trong Bootstrap
1. Tạo Progress Bar trong Bootstrap
Progress Bar (thanh tiến trình) được sử dụng để hiển thị tiến trình của một tác vụ hoặc hành động nào đó cho người dùng.
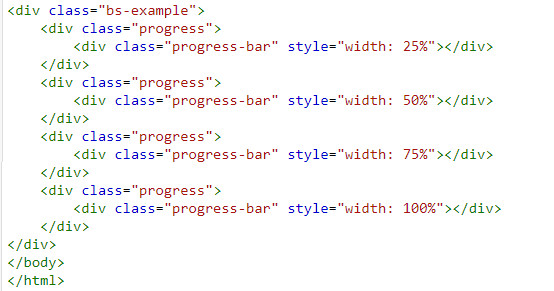
Ví dụ: Trong ví dụ dưới đây minh họa cách tạo một thanh tiến trình đơn giản trong Bootstrap:

Kết quả đầu ra có dạng như dưới đây:

2. Tạo thanh tiến trình với các nhãn
Để hiển thị trạng thái thanh tiến trình dưới dạng phần trăm, chúng ta chỉ cần sử dụng lớp .sr-only để xóa span trong thanh tiến trình, như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: nếu hiển thị nhãn phần trăm, chúng ta nên áp dụng min-width cho thanh tiến trình để đảm bảo phần nhãn vẫn hiển thị ngay cả khi tỷ lệ phần trăm thấp, chẳng hạn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

3. Thiết lập chiều cao cho thanh tiến trình
Mặc định chiều cao của thanh tiến trình (progress bar) là 16px, tuy nhiên nếu muốn chúng ta có thể thiết lập chiều cao bất kỳ bằng cách thiết lập thuộc tính CSS height trên phần tử .progress.
Ví dụ: ví dụ dưới đây minh họa cách thiết lập chiều cao cho progress bar:

Kết quả đầu ra có dạng như dưới đây:

4. Tạo thanh tiến trình có vạch sọc
Để tạo thanh tiến trình có vạch sọc, chúng ta chỉ cần thêm lớp .progress-bar-striped cho phần tử .progress-bar.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một thanh tiến trình có vạch sọc:

Kết quả đầu ra có dạng như dưới đây:

5. Tạo thanh tiến trình động
Để tạo thanh tiến trình động, chúng ta thêm lớp .progress-bar-animated cho phần tử .progress-bar, chẳng hạn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

6. Cập nhật giá trị hiển thị trong thanh tiến trình
Trong ví dụ dưới đây minh họa cách cập nhật giá trị hiển thị trong thanh tiến trình trong Bootstrap bằng cách sử dụng jQuery:

Kết quả đầu ra có dạng như dưới đây:

7. Tạo thanh tiến trình xếp chồng
Ngoài ra chúng ta cũng có thể xếp chồng nhiều thanh khác nhau trong cùng một thanh tiến trình, giống như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

8. Tạo thanh tiến trình với các lớp nhấn mạnh
Bootstrap cũng bao gồm một số lớp tiện ích nhấn mạnh được sử dụng cho các thanh tiến trình để truyền đạt ý nghĩa thông qua các màu sắc khác nhau, tham khảo ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

9. Tạo thanh tiến trình có vạch sọc với các lớp nhấn mạnh
Tương tự, chúng ta cũng có thể tạo các thanh tiến trình với các lớp nhấn mạnh có vạch sọc khác nhau, như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/progress-bar-trong-bootstrap-51129n.aspx
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo Progress Bar trong Bootstrap. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Badge trong Bootstrap.