Trong bài viết trước Taimienphi.vn đã giới thiệu cho bạn về URL trong HTML. Trong bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về HTML và XHTML.
XHTML là HTML được viết dưới dạng XML. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết HTML và XHTML.

Cùng tìm hiểu về HTML và XHTML
1. XHTML là gì?
- XHTML là viết tắt của EXtensible HyperText Markup Language.
- XHTML gần giống với HTML, nhưng chính xác hơn HTML.
- XHTML là HTML được định nghĩa là ứng dụng XML.
- Các trình duyệt lớn đều hỗ trợ XHTML.
2. Tại sao lại sử dụng XHTML?
Nhiều trang web trên mạng chứa HTML xấu.
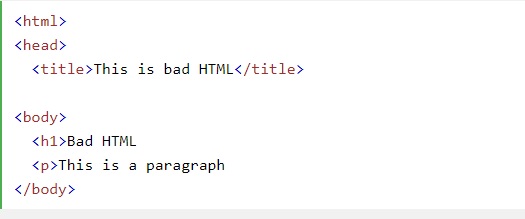
Mã HTML dưới đây hoạt động tốt trên hầu hết các trình duyệt web (ngay cả khi không tuân thủ theo các quy tắc HTML):

Các trình duyệt web ngày nay sử dụng các công nghệ khác nhau. Một số trình duyệt được thiết kế chạy trên máy tính, một số chạy trên các thiết bị di động và các thiết bị nhỏ khác. Thông thường các thiết bị nhỏ thường thiếu tài nguyên để biên dịch các ngôn ngữ đánh dấu bằng thẻ xấu.
XML là ngôn ngữ đánh dấu ngôn ngữ bằng thẻ, trong đó các tài liệu phải được đánh dấu một cách chính xác.
XHTML được phát triển bằng cách kết hợp các ưu thế của HTML và XML.
XHTML là HTML thiết kế lại dưới dạng XML.
3. Điểm khác biệt giữa HTML và XHTML
Dưới đây là một số điểm khác biệt giữa HTML và XHTML:
Cấu trúc tài liệu
- XHTML DOCTYPE là bắt buộc.
- Thuộc tính xmlns trong html là bắt buộc.
- Các thẻ html, head, title và body là bắt buộc
Các phần tử XHTML
- Các phần tử XHTML phải được lồng đúng cách.
- Các phần tử XHTML phải có thẻ đóng.
- Các phần tử XHTML phải được viết dưới dạng chữ in thường.
- Tài liệu XHTML phải có một phần tử gốc.
Các thuộc tính XHTML
- Tên thuộc tính phải viết chữ in thường.
- Giá trị thuộc tính phải được trích dẫn.
4. Khai báo XHTML DOCTYPE là bắt buộc
- Trong tài liệu XHTML bắt buộc phải sử dụng khai báo XHTML DOCTYPE.
- Ngoài ra các phần tử html, head, title và body cũng là bắt buộc và thuộc tính xmlns trong thẻ html phải chỉ định namespace xml cho tài liệu.
Ví dụ: ví dụ dưới đây hiển thị tài liệu XHTML với các thẻ bắt buộc:

5. Các phần tử XHTML phải được lồng đúng cách
Trong HTML, MỘT SỐ phần tử phải được lồng đúng cách trong các phần tử khác, chẳng hạn như:

Trong XHTML, TẤT CẢ các phần tử phải được lồng đúng cách trong các phần tử khác, chẳng hạn như:

6. Các phần tử XHTML phải có thẻ đóng
Ví dụ 1: trong ví dụ dưới đây phần tử XHTML không có thẻ đóng, nên kết quả trả về bị lỗi:

Ví dụ 2: trong XHTML, các phần tử phải có thẻ đóng như dưới đây:

7. Các phần tử trống cũng phải được đóng
Ví dụ 1: trong ví dụ này phần tử trống không được đóng dẫn đến lỗi:

Ví dụ 2: chúng ta phải viết như dưới đây:

8. Phần tử XHTML phải viết dưới dạng chữ in thường
Ví dụ 1: trong ví dụ này các phần tử XHTML được viết dưới dạng chữ in hoa dẫn đến lỗi sai:

Ví dụ 2: các phần tử này phải được viết dưới dạng chữ in thường như dưới đây:

9. Các thuộc tính phải được trích dẫn
Ví dụ 1: trong ví dụ này các thuộc tính không được trích dẫn, dẫn đến lỗi sai:

Ví dụ 2: chúng ta phải viết dưới dạng như dưới đây:

10. Cách chuyển đổi HTML sang XHTML
Để chuyển đổi HTML sang XHTML, bạn thực hiện theo các bước dưới đây:
Bước 1: Thêm  vào dòng đầu tiên của mỗi trang.
vào dòng đầu tiên của mỗi trang.
Bước 2: Thêm thuộc tính xmlns cho phần tử html của mỗi trang.
Bước 3: Thay đổi tất cả các tên phần tử bằng chữ in thường.
Bước 4: Đóng tất cả các phần tử trống.
Bước 5: Thay đổi tất cả tên thuộc tính thành chữ thường.
Bước 6: Trích dẫn tất cả các giá trị thuộc tính.
https://thuthuat.taimienphi.vn/html-va-xhtml-50812n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về HTML và XHTML. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp như URL trong HTML là gì?, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết, Taimienphi.vn sẽ giải đáp các thắc mắc của bạn sớm nhất có thể.