Đường dẫn file trong HTML được sử dụng để mô tả vị trí của file trong cấu trúc thư mục của trang web. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết đường dẫn file trong HTML.
Trong bài viết dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Đường dẫn file trong HTML. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu về JavaScript trong HTML nhé.

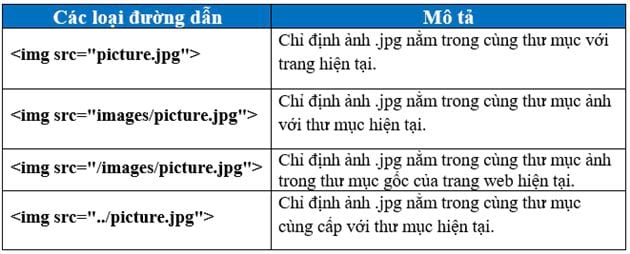
Các loại đường dẫn file trong HTML
1. Đường dẫn file trong HTML
Đường dẫn file trong HTML được sử dụng để mô tả vị trí của file trong thư mục của trang web. Chúng ta có thể hình dung đường dẫn file giống như địa chỉ file cho trình duyệt web. Để liên kết các tài nguyên bên ngoài và thêm vào file HTML, chúng ta có thể sử dụng các đường dẫn file như hình ảnh, file, file CSS, file JS, video, ... .
Các thuộc tính src hay href yêu cầu thêm một thuộc tính để liên kết các nguồn bên ngoài với file HTML.
Dưới đây là bảng gồm các loại đường dẫn file trong HTML:

Đường dẫn tệp được sử dụng trên các trang web để liên kết các file bên ngoài như:
- Web pages
- Images
- Style sheets
- JavaScript
Có 2 loại đường dẫn file trong HTML, bao gồm:
- Loại 1. Đường dẫn file tuyệt đối (Absolute File Path).
- Loại 2. Đường dẫn file tương đối (Relative File Path).

2. Đường dẫn file tuyệt đối trong HTML
Đường dẫn file tuyệt đối trong HTML chỉ định địa chỉ URL đầy đủ.
Ví dụ: dưới đây là ví dụ về đường dẫn file tuyệt đối trong HTML:

Kết quả trả về sau khi sử dụng đường dẫn file tuyệt đối có dạng như dưới đây:


3. Đường dẫn file tương đối trong HTML
Đường dẫn file tương đối trong HTML chỉ định 1 file có liên quan đến vị trí của trang hiện tại.
Ví dụ 1: tham khảo ví dụ đường dẫn file tương đối trong HTML dưới đây:
Trong ví dụ dưới đây đường dẫn file trỏ đến một file trong thư mục hình ảnh nằm trong thư mục gốc của trang web hiện tại.

Kết quả trả về có dạng như dưới đây:

Ví dụ 2: trong ví dụ này đường dẫn file trỏ đến file trong thư mục hình ảnh nằm trong thư mục hiện tại:

Kết quả trả về có dạng như dưới đây:

Ví dụ 3: trong ví dụ này thư mục hình ảnh nằm trong cùng thư mục có cùng cấp với thư mục hiện tại:

Kết quả trả về có dạng như dưới đây:


4. Một số lưu ý khi sử dụng đường dẫn file trong HTML
- Đừng quên sử dụng URL, tên file, tên hình ảnh đúng cách, nếu không các yếu tố này sẽ không hiển thị trên trang web.
- Sử dụng đường dẫn file tương đối để mã độc lập với URL.
https://thuthuat.taimienphi.vn/duong-dan-file-trong-html-50704n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về đường dẫn file trong HTML. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu về thuộc tính id trong HTML. Trong các bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về phần tử head trong HTML.