Bài viết trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về bảng (table) trong HTML. Trong bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về danh sách (list) trong HTML.

Danh sách (list) trong HTML
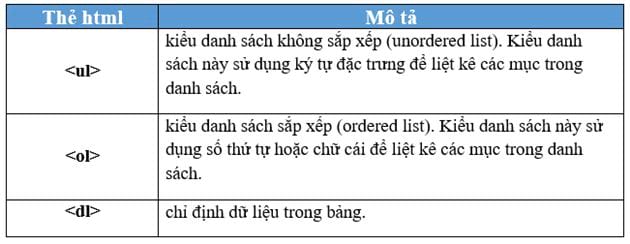
Có 3 cách để chỉ định danh sách thông tin trong HTML. Tất cả các danh sách phải chứa một nhiều phần tử danh sách (list). Danh sách có thể chứa:

Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết các kiểu danh sách (list) trong HTML.
1. Kiểu danh sách không sắp xếp (unordered list) trong HTML
Danh sách không sắp xếp (unordered list) bắt đầu bằng thẻ ul. Mỗi mục trong danh sách bắt đầu bằng thẻ li.
Các mục trong danh sách được liệt kê bằng ký tự chấm tròn đen nhỏ theo mặc định.
Ví dụ: Dưới đây minh họa kiểu danh sách không sắp xếp trong HTML:

Kết quả trả về sau khi áp dụng kiểu danh sách không sắp xếp có dạng như dưới đây:

1.1 Chỉ định kiểu ký tự đánh dấu các mục trong danh sách không sắp xếp
Để chỉ định kiểu ký tự đánh dấu các mục trong danh sách không sắp xếp trong HTML chúng ta sử dụng thuộc tính CSS list-style-type.

Ví dụ 1: Trong ví dụ dưới đây chúng ta chỉ định đánh dấu các mục trong danh sách không sắp xếp bằng ký tự chấm tròn đen:

Kết quả trả về có dạng như dưới đây:

Ví dụ 2: Trong ví dụ dưới đây chúng ta chỉ định đánh dấu các mục trong danh sách không sắp xếp bằng ký tự hình tròn:

Kết quả trả về có dạng như dưới đây:

Ví dụ 3: Trong ví dụ dưới đây chúng ta chỉ định đánh dấu các mục trong danh sách không sắp xếp bằng ký tự hình vuông:

Kết quả trả về có dạng như dưới đây:

Ví dụ 4: Trong ví dụ dưới đây chúng ta chỉ định không sử dụng ký tự nào để đánh dấu các mục trong danh sách không sắp xếp trong HTML:

Kết quả trả về có dạng như dưới đây:

2. Kiểu danh sách sắp xếp (ordered list) trong HTML
Kiểu danh sách sắp xếp (ordered list) trong HTML bắt đầu bằng thẻ ol. Các mục trong danh sách bắt đầu bằng thẻ li.
Mặc định các mục trong danh sách được đánh dấu bằng số thứ tự.
Ví dụ: Bưới đây là ví dụ minh họa kiểu danh sách sắp xếp trong HTML:

Kết quả trả về có dạng như dưới đây:

2.1 Chỉ định kiểu ký tự đánh dấu các mục trong danh sách sắp xếp
Để chỉ định kiểu ký tự đánh dấu các mục trong danh sách sắp xếp, chúng ta sử dụng thuộc tính type của thẻ ol.


Ví dụ 1: Trong ví dụ dưới đây chúng ta chỉ định đánh dấu các mục trong danh sách sắp xếp bằng số thứ tự:

Kết quả trả về có dạng như dưới đây:

Ví dụ 2: Trong ví dụ dưới đây chúng ta chỉ định đánh dấu các mục trong danh sách sắp xếp bằng ký tự chữ cái viết hoa:

Kết quả trả về có dạng như dưới đây:

Ví dụ 3: Trong ví dụ dưới đây chúng ta chỉ định đánh dấu các mục trong danh sách sắp xếp bằng ký tự chữ cái viết thường:

Kết quả trả về có dạng như dưới đây:

Ví dụ 4: Trong ví dụ dưới đây chúng ta chỉ định đánh dấu các mục trong danh sách sắp xếp bằng ký tự chữ La Mã viết hoa:

Kết quả trả về có dạng như dưới đây:

Ví dụ 5: trong ví dụ dưới đây chúng ta chỉ định đánh dấu các mục trong danh sách sắp xếp bằng ký tự chữ La Mã viết thường:

Kết quả trả về có dạng như dưới đây:

3. Danh sách kiểu mô tả trong HTML
Ngoài 2 kiểu danh sách không sắp xếp và kiểu danh sách sắp xếp, HTML còn hỗ trợ danh sách kiểu mô tả.
Trong danh sách kiểu mô tả, các mục, thuật ngữ sẽ có kèm theo một đoạn miêu tả.
Thẻ dl chỉ định danh sách kiểu mô tả, thẻ dt chỉ định thuật ngữ (tên) và thẻ dd mô tả từng thuật ngữ.
Ví dụ: tham khảo ví dụ minh họa danh sách kiểu mô tả trong HTML dưới đây:

Kết quả trả về có dạng như dưới đây:

4. Danh sách lồng trong HTML
Ngoài kiểu danh sách không được sắp xếp, kiểu danh sách sắp xếp và danh sách kiểu mô tả, trong HTML còn có kiểu danh sách lồng, tức là danh sách này lồng trong danh sách kia.
Ví dụ: dưới đây là ví dụ minh họa danh sách lồng trong HTML:

Kết quả trả về có dạng như dưới đây:

Lưu ý: các mục trong danh sách có thể chứa danh sách mới và các phần tử HTML khác như hình ảnh, liên kết, ... .
5. Chỉ định số thứ tự đánh dấu các mục trong danh sách
Mặc định số thứ tự trong kiểu danh sách sắp xếp bắt đầu từ số 1. Tuy nhiên nếu muốn chỉ định bắt đầu bằng số thứ tự bất kỳ, chúng ta có thể sử dụng thuộc tính start.
Ví dụ: dưới đây là ví dụ minh họa cách chỉ định số thứ tự đánh dấu các mục trong danh sách trong HTML:

Kết quả trả về có dạng như dưới đây:

6. Tạo danh sách theo chiều ngang
Chúng ta có thể sử dụng các thuộc tính CSS khác nhau để tạo kiểu cho danh sách HTML. Đơn giản nhất là tạo kiểu danh sách theo chiều ngang để tạo menu điều hướng.
Ví dụ: Dưới đây là ví dụ minh họa cách tạo menu điều hướng trong HTML:

Kết quả trả về có dạng như dưới đây:

7. Tổng kết

- Danh sách trong HTML có thể lồng nhau.
- Các mục trong danh sách có thể chứa các phần tử HTML khác.
- Sử dụng thuộc tính float:left hoặc display:inline trong CSS để hiển thị danh sách theo chiều ngang.
https://thuthuat.taimienphi.vn/danh-sach-list-trong-html-50615n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn danh sách (list) trong HTML giúp bạn tìm hiểu và học HTML tốt hơn. Trong các bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về phần tử Block trong HTML nhé.