Trong bài viết trước Taimienphi.vn đã giới thiệu cho bạn về thẻ img trong HTML. Trong bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về bảng (table) trong HTML.
Trong HTML, bảng (table) xác định bằng thẻ table. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết bảng (table) trong HTML.

Bảng (table) trong HTML
1. Bảng (table) trong HTML
Như đã đề cập ở trên, bảng trong HTML được xác định bằng thẻ table.
Mỗi hàng trong bảng được xác định bằng thẻ tr. Tiêu đề bảng được xác định bằng thẻ th. Mặc định các tiêu đề bảng được in đậm và căn giữa.Dữ liệu / ô của bảng được xác định bằng thẻ td.
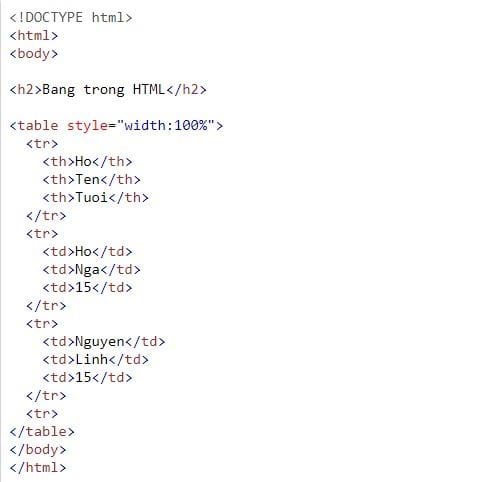
Ví dụ: ví dụ dưới đây minh họa bảng trong HTML:

Kết quả trả về có dạng như dưới đây:

Lưu ý: Các phần tử td là các phần tử chứa dữ liệu của bảng. Các phần tử này có thể chứa tất cả các loại phần tử HTML, văn bản, hình ảnh, danh sách, ... .
2. Thêm đường viền cho bảng trong HTML
Để thiết lập đường viền cho bảng trong HTML, chúng ta sử dụng thuộc tính border trong CSS.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ thêm đường viền cho bảng trong HTML:

Kết quả trả về sau khi áp dụng đường viền cho bảng có dạng như dưới đây:

Lưu ý: Chúng ta phải áp dụng đường viền cho cả bảng và các ô trong bảng.
3. Thuộc tính border-collapse
Nếu muốn loại bỏ các đường viền, chỉ để lại một đường viền duy nhất trong bảng, chúng ta sử dụng thuộc tính border-collapse trong CSS.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ sử dụng thuộc tính border-collapse để loại bỏ các đường viền, để lại một đường duy nhất cho bảng trong HTML:

Kết quả trả về sau khi áp dụng thuộc tính border-collapse cho bảng có dạng như dưới đây:

4. Thêm Cell Padding cho bảng trong HTML
Cell Padding chỉ định khoảng cách giữa nội dung trong ô và đường viền. Nếu chúng ta không chỉ định padding, các ô trong bảng sẽ không hiển thị padding.
Để chỉ định padding cho bảng trong HTML, chúng ta sử dụng thuộc tính padding trong CSS:
Ví dụ: trong ví dụ dưới đây chúng ta sẽ sử dụng thuộc tính padding để chỉ định padding cho bảng trong HTML:

Kết quả trả về sau khi áp dụng thuộc tính padding cho bảng trong HTML có dạng như dưới đây:

5. Thuộc tính text-align
Mặc định tiêu đề bảng được định dạng chữ bôi đậm và căn giữa.
Để căn chỉnh tiêu đề bảng sang trái, chúng ta sử dụng thuộc tính text-align trong CSS.
Ví dụ: tham khảo ví dụ minh họa căn chỉnh tiêu đề bảng trong HTML sang trái dưới đây:

Kết quả trả về sau khi áp dụng thuộc tính text-align để căn chỉnh tiêu đề cho bảng trong HTML có dạng như dưới đây:

6. Thuộc tính border-spacing
Để thiết lập khoảng cách giữa các đường viền của bảng (table) trong HTML chúng ta sử dụng thuộc tính border-spacing.
Ví dụ: ví dụ dưới đây minh họa cách sử dụng thuộc tính border-spacing border-spacing để thiết lập khoảng cách giữa các đường viền của bảng:

Kết quả trả về sau khi áp dụng thuộc tính border-spacing để thiết lập khoảng cách giữa các đường viền của bảng trong HTML có dạng như dưới đây:

Lưu ý: Nếu bảng chỉ có 1 đường viền duy nhất, chúng ta không sử dụng border-spacing.
7. Thuộc tính colspan trong HTML
Để xác định một ô mở rộng ra thêm bao nhiêu cột trong bảng, chúng ta sử dụng thuộc tính colspan.
Ví dụ: ví dụ dưới đây minh họa cách sử dụng thuộc tính colspan để xác định ô trong bảng mở rộng bao nhiêu cột.

Kết quả trả về sau khi áp dụng thuộc tính colspan để xác định ô trong bảng mở rộng bao nhiêu cột có dạng như dưới đây:

8. Thuộc tính rowspan trong HTML
Thuộc tính rowspan trong HTML để xác định 1 ô trong bảng mở rộng thêm bao nhiêu hàng.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ sử dụng thuộc tính rowspan để xác định 1 ô trong bảng mở rộng thêm bao nhiêu hàng:

Kết quả trả về sau khi áp dụng thuộc tính rowspan để xác định 1 ô trong bảng mở rộng thêm bao nhiêu hàng có dạng như dưới đây:

9. Thêm chú thích cho bảng trong HTML
Để thêm chú thích cho bảng trong HTML, chúng ta sử dụng thẻ caption.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ sử dụng thẻ caption để thêm chú thích cho bảng:

Kết quả trả về sau khi áp dụng thẻ caption có dạng như dưới đây:

Lưu ý: Thẻ caption phải được chèn ngày sau thẻ table.
10. Thêm Style cho bảng
Để xác định style đặc biệt cho bảng, chúng ta thêm thuộc tính id cho bảng.
Ví dụ: ví dụ dưới đây minh họa cách sử dụng thuộc tính id để xác định style cho bảng trong HTML:

Bây giờ bạn có thể chỉnh định style đặc biệt cho bảng:

Kết quả trả về có dạng như dưới đây:

Thêm các style khác:

11. Tổng kết
- Sử dụng phần tử table trong HTML để chỉ định bảng.
- Sử dụng phần tử tr trong HTML để chỉ định hàng trong bảng.
- Sử dụng phần tử td trong HTML để chỉ định dữ liệu trong bảng.
- Sử dụng phần tử th trong HTML để chỉ định tiêu đề bảng.
- Sử dụng phần tử caption để chỉ định chú thích cho bảng.
- Sử dụng thuộc tính border trong CSS để thêm đường viền cho bảng.
- Sử dụng thuộc tính border-collapse trong CSS để loại bỏ, chỉ để 1 đường viền duy nhất cho bảng.
- Sử dụng thuộc tính padding trong CSS để thêm padding cho các ô trong bảng.
- Sử dụng thuộc tính text-align trong CSS để căn trái văn bản trong ô.
- Sử dụng thuộc tính colspan để xác định 1 ô trong bảng mở rộng thêm bao nhiêu cột.
- Sử dụng thuộc tính rowspan để xác định 1 ô trong bảng mở rộng thêm bao nhiêu hàng.
- Sử dụng thuộc tính id để tạo style đặc biệt cho bảng.
https://thuthuat.taimienphi.vn/bang-table-trong-html-50614n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về bảng (table) trong HTML. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình để học HTML tốt hơn hãy bình luận bên dưới bài viết nhé. Trong các bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về danh sách trong HTML nhé.