URL hay còn gọi là địa chỉ web, một URL bao gồm các từ (chẳng hạn Taimienphi.vn) hoặc địa chỉ IP (chẳng hạn 192.68.20.50, tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu về URL trong HTML.
Trong bài viết dưới đây Taimienphi.vn sẽ giới thiệu cho bạn về URL trong HTML. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác trên Taimienphi.vn để tìm hiểu về bảng mã ký tự (Character Set) trong HTML.

Tìm hiểu về URL trong HTML
1. URL (Uniform Resource Locator) trong HTML
- Trình duyệt web yêu cầu các trang từ máy chủ web bằng cách sử dụng URL.
- URL (hay Uniform Resource Locator) được sử dụng để làm địa chỉ cho tài liệu (hoặc dữ liệu khác) trên web.
Một địa chỉ web, giả sử như Taimienphi.vn tuân theo các quy tắc cú pháp dưới đây:
scheme://prefix.domain:port/path/filename
Trong đó:
- scheme: xác định kiểu dịch vụ Internet (phổ biến nhất là http hoặc https).
- prefix: xác định tiền tố tên miền (mặc định cho http là www).
- domain: xác định tên miền Internet (chẳng hạn như Taimienphi.vn).
- port: xác định số cổng tại máy chủ (mặc định cho http là 80).
- path: xác định đường dẫn tại máy chủ (nếu bị bỏ qua, mặc định là thư mục gốc của trang web).
- filename: xác định tên của tài liệu hoặc tài nguyên.
2. URL Schemes trong HTML
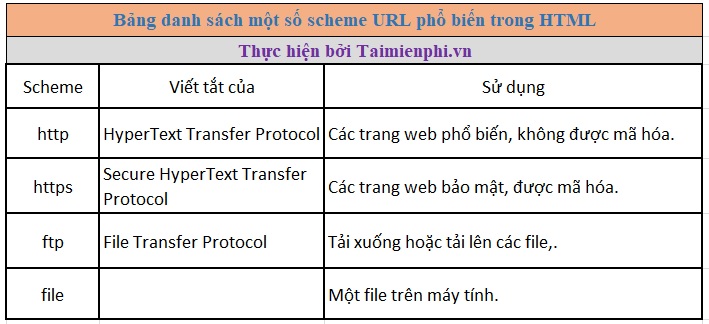
Dưới đây là bảng danh sách một số scheme URL phổ biến:

3. URL Encoding
- URL có thể được gửi qua mạng Internet bằng cách sử dụng bộ mã ký tự ASCII. Nếu một URL chứa các ký tự khác ký tự trong bảng mã ASCII, URL phải được chuyển đổi.
- Mã hóa URL chuyển đổi các ký tự không phải ASCII thành định dạng có thể truyền được qua Internet.
- Mã hóa URL thay thế các ký tự không phải ASCII bằng "%" theo sau là các chữ số thập lục phân.
- URL không thể chứa dấu cách. Mã hóa URL thường thay thế khoảng trắng bằng dấu cộng (+) hoặc %20.
4. Ví dụ về ASCII Encoding
Trình duyệt sẽ mã hóa đầu vào, theo bộ mã ký tự được sử dụng trên trang của bạn.
Bộ ký tự mặc định trong HTML5 là UTF-8.

https://thuthuat.taimienphi.vn/url-trong-html-50808n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về URL trong HTML. Ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm về Layout trong HTML. Trong bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về XHTML.