Các ký tự cụ thể trong HTML phải được thay thế bằng các ký tự thực thể (character entities), tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu Entities trong HTML, các ký tự thực thể nhé.
Như đã đề cập ở trên, các ký tự cụ thể trong HTML phải được thay thế bằng các ký tự thực thể. Ngoài ra các ký tự không có trên bàn phìm cũng có thể được thay thể bởi các ký tự thực thể. Trong bài viết dưới đây Taimienphi.vn sẽ giới thiệu cho tiết cho bạn Entities (ký tự thực thể) trong HTML.

Tìm hiểu về ký tự thực thể Entities trong HTML
1. Entities (ký tự thực thể) trong HTML
- Một số ký tự có sẵn và dành riêng trong HTML.
- Trong trường hợp nếu chúng ta sử dụng các dấu nhỏ hơn hoặc lớn hơn trong văn bản, trình duyệt có thể trộn các dấu này với các thẻ.
- Các ký tự thực thể được sử dụng để hiển thị các ký tự dành riêng trong HTML.
- Ký tự thực thể trong HTML có dạng như dưới đây:
&entity_name;
Hoặc:
&#entity_number;
Để hiển thị dấu nhỏ hơn, chúng ta sử dụng hoặc .
Ưu nhược điểm sử dụng tên thực thể
- Ưu điểm của việc sử dụng tên thực thể là rất dễ nhớ.
- Nhược điểm là trình duyệt có thể không hỗ trợ tất cả các tên thực thể mà chỉ hỗ trợ một số.
2. Ký tự non-breaking Space trong HTML
Ký tự thực thể phổ biến được sử dụng trong HTML phải kể đến: (là một dạng ký tự non-breaking space).
Ký tự non-breaking space (tạm dịch là không gian không bị phá vỡ) không bị ngắt thành dòng mới.
2 từ được phân tách bởi ký tự non-breaking space sẽ không bị dính vào nhau (nhưng không ngắt thành dòng mới).
Ví dụ:
- § 10
- 10 km/h
- 10 PM
Ngoài ra ký tự non-breaking space còn được sử dụng để ngăn các trình duyệt cắt bớt khoảng trắng trên các trang HTML.
Giả sử trong văn bản chúng ta sử dụng 10 khoảng trắng, trình duyệt sẽ xóa 9 trong số 10 khoảng trắng đó. Để thêm khoảng trắng vào văn bản của mình, chúng ta có thể sử dụng ký tự thực thể .
Ký tự non-breaking hyphen (‐) cho phép sử dụng ký tự dấu gạch nối (-) mà không bị phá vỡ.
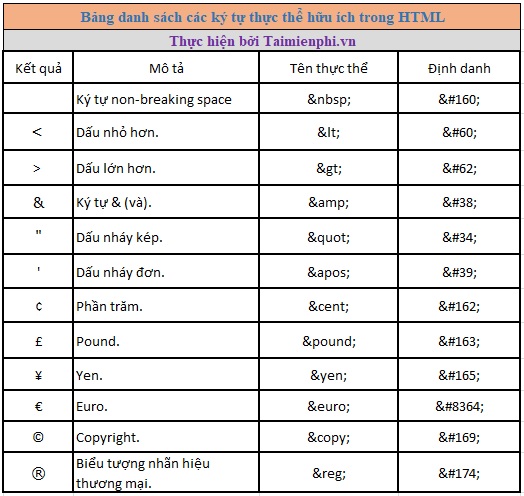
3. Một số ký tự thực thể hữu ích trong HTML
Dưới đây là bảng danh sách các ký tự thực thể hữu ích trong HTML:

Lưu ý: Tên thực thể phân biệt chữ thường chữ hoa.
4. Kết hợp các dấu đặc biệt
- Dấu đặc biệt (diacritical mark) là ký tự được thêm vào chữ cái.
- Các dấu đặc biệt như ( ̀) hay ( ́) được gọi là dấu nhấn.
- Dấu đặc biệt có thể xuất hiện ở trên và dưới một chữ cái, bên trong một chữ cái và giữa hai chữ cái.
- Dấu đặc biệt có thể được sử dụng kết hợp với các ký tự chữ và số để tạo ra ký tự không có trong bộ ký tự (encoding) được sử dụng trong trang.
Ví dụ: Dưới đây là một số ví dụ về kết hợp các ký tự đặc biệt trong HTML:
https://thuthuat.taimienphi.vn/entities-trong-html-50806n.aspx
