Màu trong HTML được chỉ định bằng cách sử dụng tên màu hoặc các giá trị RGB, HEX, HSL, RGBA, HSLA, tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết thuộc tính color, màu trong HTML.
Trong bài viết trước Taimienphi.vn đã giới thiệu cho bạn về thẻ comment trong HTML. Bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính color trong HTML.

Thuộc tính color trong HTML
1. Thuộc tính color trong HTML
1.1 Tên màu (color name)
Trong HTML, chúng ta có thể chỉ định màu bằng cách sử dụng tên màu.
Ví dụ: Dưới đây là ví dụ về cách chỉ định màu trong HTML:

Kết quả trả về có dạng như dưới đây:

HTML hỗ trợ 140 mã màu và tên màu khác nhau.
1.2 Màu nền trong HTML
Chúng ta có thể thiết lập màu nền background cho các phần tử HTML.
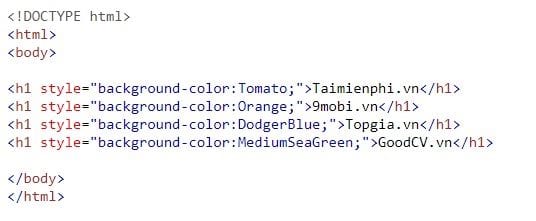
Ví dụ: ví dụ dưới đây minh họa các thiết lập màu nền background cho các phần tử HTML:

Kết quả trả về sau khi áp dụng màu nền trong HTML có dạng như dưới đây:

1.3 Thiết lập màu cho văn bản trong HTML
Ngoài thiết lập màu nền background, chúng ta cũng có thể thiết lập màu cho văn bản trong HTML.
Ví dụ: ví dụ dưới đây minh họa các thiết lập màu cho văn bản trong HTML:

Kết quả trả về sau khi áp dụng màu nền cho văn bản trong HTML có dạng như dưới đây:

1.4 Thiết lập màu cho đường viền trong HTML
Tương tự chúng ta có thể thiết lập màu cho đường viền trong HTML.
Ví dụ: ví dụ dưới đây minh họa các thiết lập màu đường viên trong HTML:

Kết quả trả về sau khi áp dụng màu cho đường viền có dạng như dưới đây:

1.5 Giá trị màu trong HTML
Trong HTML, chúng ta có thể chỉ định màu bằng cách sử dụng các giá trị như RGB, HEX, HSL, RGBA và HSLA.
Ví dụ: ví dụ dưới đây minh họa sử dụng các giá trị màu trong HTML:

Kết quả trả về sau khi áp dụng giá trị màu có dạng như dưới đây:

1.6 Giá trị RGB trong HTML
Trong HTML, chúng ta có thể chỉ định một màu dưới dạng giá trị RBG, bằng cách sử dụng công thức dưới đây:
rgb(red, green, blue)
Mỗi một tham số (red, green và blue) xác định cường độ màu trong khoảng từ 0 đến 255.
Ví dụ 1: giá trị rgb (255, 0, 0) sẽ hiển thị màu đỏ, vì màu đỏ được đặt là giá trị cao nhất (255) và các giá trị khác được đặt thành 0.
Để hiển thị màu đen, chúng ta chỉ cần thiết lập tất cả các tham số màu là 0, có dạng như sau rgb(0, 0, 0).
Để hiển thị màu đen, chúng ta chỉ cần thiết lập tất cả các tham số màu là 255, có dạng như sau rgb(255, 255, 255).
Ví dụ 2: trong ví dụ dưới đây chúng ta sẽ trộn các giá trị RBG:

Kết quả trả về sau khi áp dụng trộn các giá trị RBG có dạng như dưới đây:

Để hiển thị các màu sắc tối màu, chúng ta sử dụng các giá trị bằng nhau.
Ví dụ 3: trong ví dụ dưới đây minh họa các màu sắc tối màu:

Kết quả trả về có dạng như dưới đây:

1.7 Giá trị HEX trong HTML
Để chỉ định màu trong HTML bằng cách sử dụng giá trị Hex, chúng ta sử dụng công thức dưới đây:
#rrggbb
Trong công thức trên rr là red (màu đỏ), gg là green (màu xanh lá cây) và bb là blue (màu xanh da trời) là các giá trị thập lục phân trong khoảng 00 và ff.
Ví dụ 1:#ff0000 hiển thị là màu đỏ vì màu đỏ được thiết lập giá trị cao nhất (ff) và các giá trị khác được thiết lập giá trị thấp nhất (00).

Kết quả trả về có dạng như dưới đây:

Để hiển thị các màu sắc tối màu, chúng ta sử dụng các giá trị bằng nhau.
Ví dụ 2: ví dụ dưới đây hiển thị các màu sắc tối màu:

Kết quả trả về có dạng như dưới đây:

1.8 Giá trị HSL trong HTML
Trong HTML, màu có thể được chỉ định bằng cách sử dụng hue, saturation và lightness (HSL) dưới dạng:
hsl(hue, saturation, lightness)
Trong công thức trên:
- Hue có giá trị từ 0 - 360. 0 là màu đỏ, 120 là màu xanh lá cây và 240 là màu xanh da trời.
- Saturation có giá trị từ 0 - 100%, trong đó 0% là màu xám và 100% là full.
- Lightness có giá trị từ 0 - 100%, trong đó 0% là màu đen, 50% là màu sáng hoặc tối và 100% là màu trắng.
Ví dụ: ví dụ dưới đây minh họa cách sử dụng giá trị HSL trong HTML:

Kết quả trả về có dạng như dưới đây:

1.9 Giá trị RGBA trong HTML
Giá trị màu RGBA là phần mở rộng của giá trị RGB với kênh alpha - chỉ định độ mờ của màu.
Giá trị màu RGBA được chỉ định bằng công thức:
rgba(red, green, blue, alpha)
Trong công thức trên, tham số alpha là một số trong khoảng 0.0 (hoàn toàn trong suốt) và 1.0 (không trong suốt).
Ví dụ: dưới đây là ví dụ về giá trị RGBA trong HTML:

Kết quả trả về có dạng như dưới đây:

1.10 Giá trị HSLA trong HTML
Giá trị màu HSLA là phần mở rộng của giá trị màu HSL với kênh alpha - chỉ định độ mờ của màu.
Giá trị màu HSLA được chỉ định bằng công thức:
hsla(hue, saturation, lightness, alpha)
Trong công thức trên, tham số alpha là một số trong khoảng 0.0 (hoàn toàn trong suốt) và 1.0 (không trong suốt).
Ví dụ: dưới đây là ví dụ về giá trị HSLA trong HTML:

Kết quả trả về có dạng như dưới đây:

https://thuthuat.taimienphi.vn/thuoc-tinh-color-trong-html-50612n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về thuộc tính color trong HTML. Trong bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính style trong HTML.