Thuộc tính class trong HTML được sử dụng để chỉ định một hoặc nhiều tên lớp cho phần tử HTML. Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết thuộc tính class trong HTML.
Trong bài viết trước Taimienphi.vn đã giới thiệu cho bạn về phần tử block trong HTML. Bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính class trong HTML.

Thuộc tính class trong HTML
1. Thuộc tính class trong HTML
Như đã đề cập ở trên, thuộc tính class trong HTML được sử dụng để chỉ định một hoặc nhiều tên lớp cho phần tử HTML.
Thuộc tính này có thể được sử dụng trên phần tử HTML bất kỳ. CSS và JavaScript sử dụng tên lớp để thực hiện các tác vụ cụ thể cho các phần tử có tên lớp được chỉ định.
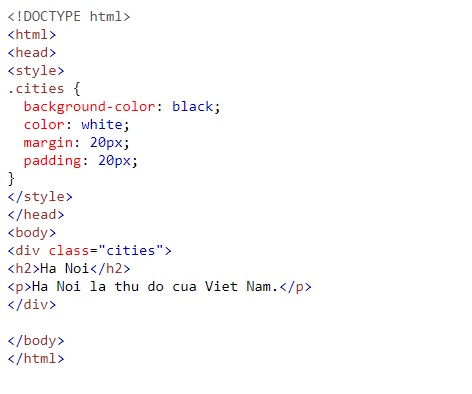
Ví dụ: dưới đây là ví dụ về thuộc tính class trong HTML:

Kết quả trả về sau khi áp dụng thuộc tính class trong HTML có dạng như dưới đây:

2. Sử dụng thuộc tính class cho phần tử nội tuyến
Thuộc tính class trong HTML cũng được sử dụng trên phần tử nội tuyến.
Ví dụ: trong ví dụ dưới đây chúng ta sử dụng thuộc tính class cho phần tử nội tuyến:

Kết quả trả về sau khi áp dụng thuộc tính class trong HTML cho phần tử nội tuyến có dạng như dưới đây:

Lưu ý:
- Thuộc tính class có thể được sử dụng trên phần tử HTML bất kỳ.
- Tên lớp phải viết hoa.
2.1 Lựa chọn phần tử với lớp cụ thể
Trong CSS chúng ta có thể lựa chọn các phần tử với một lớp cụ thể, bằng cách thêm ký tự dấu chấm (.) sau đó là tên lớp.
Ví dụ: dưới đây là ví dụ minh họa cách lựa chọn phần tử với lớp cụ thể:

Kết quả trả về có dạng như dưới đây:

2.2. Phần tử HTML có thể chứa nhiều lớp
Các phần tử HTML có thể chứa một hoặc nhiều tên lớp, mỗi tên lớp được tách biệt bởi khoảng trống.
Ví dụ: ví dụ dưới đây minh họa phần tử HTML có nhiều lớp:

Kết quả trả về có dạng như dưới đây:

Trong ví dụ trên, phần tử h2 đầu tiên thuộc cả lớp "city" và lớp "main".
2.3. Các thẻ khác nhau có thẻ chia sẻ cùng một lớp
Các thẻ khác nhau như h2 và p có thể cùng một tên lớp, vì vậy có thể chia sẻ cùng một style.
Ví dụ: ví dụ dưới đây minh họa các thẻ khác nhau có thể chia sẻ cùng một lớp:

Kết quả trả về có dạng như dưới đây:

3. Sử dụng thuộc tính Class trong JavaScript
JavaScript sử dụng tên lớp để thực hiện các tác vụ cụ thể cho các phần tử với tên lớp được chỉ định.
JavaScript có thể truy cập các phần tử với tên lớp được chỉ định bằng cách sử dụng phương thức getElementsByClassName().
Ví dụ: ví dụ dưới đây minh họa cách sử dụng thuộc tính class trong JavaScript:

Kết quả trả về có dạng như dưới đây:

https://thuthuat.taimienphi.vn/thuoc-tinh-class-trong-html-50636n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về thuộc tính class trong HTML. Trong bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính id trong HTML. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết để Taimienphi.vn có thể giải đáp những thắc mắc giúp bạn học HTML tốt hơn nhé.