Trong bài viết trước Taimienphi.vn đã giới thiệu cho bạn về danh sách (list) trong HTML. Bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về phần tử block trong HTML.
Các phần tử HTML được phân làm 2 loại: Block Element (phần tử khối) và Inline Element (phần tử nội tuyến). Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết phần tử block trong HTML.

Phần tử block trong HTML
1. Phần tử block trong HTML
1.1 Phần tử khối (Block Element) trong HTML
Một phần tử khối (block element) thường bắt đầu trên dòng mới và chiếm toàn bộ chiều rộng có sẵn.
Phần tử div là một phần tử khối.
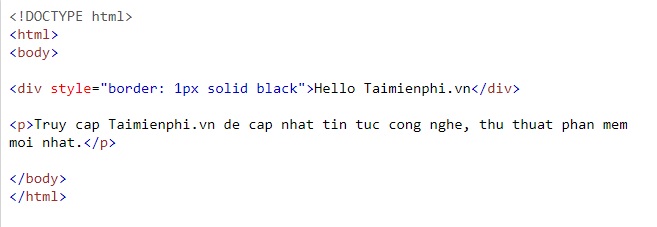
Ví dụ: ví dụ dưới đây minh họa phần tử khối trong HTML:

Kết quả trả về sau khi áp dụng phần tử khối có dạng như dưới đây:

Dưới đây là danh sách các phần tử khối trong HTML:

1.2 Phần tử nội tuyến (Inline Element) trong HTML
Phần tử nội tuyến (Inline Element) trong HTML không bắt đầu bằng dòng mới và chỉ chiếm chiều rộng vừa đủ.
Ví dụ: tham khảo ví dụ dưới đây để tìm hiểu về phần tử nội tuyến (Inline Element) trong HTML:

Kết quả trả về sau khi áp dụng phần tử nội tuyến có dạng như dưới đây:

Dưới đây là bảng danh sách các phần tử nội tuyến trong HTML:

1.3 Phần tử div trong HTML
Phần tử div trong HTML thường được sử dụng để chứa các phần tử HTML khác.
Phần tử div không yêu cầu các thuộc tính, tuy nhiên style, class và id là các thuộc tính phổ biến.
Khi được sử dụng cùng CSS, phần tử div có thể được sử dụng để chỉ định kiểu block (khối) cho nội dung.
Ví dụ: tham khảo ví dụ minh họa dưới đây để dễ hình dung về phần tử div trong HTML:

Kết quả trả về sau khi áp dụng phần tử div có dạng như dưới đây:

1.4 Phần tử span trong HTML
Phân tử span trong HTML thường được sử dụng làm phần tử chứa văn bản (text).
Phần tử span không yêu cầu các thuộc tính, tuy nhiên style, class và id là các thuộc tính phổ biến.
Khi được sử dụng cùng CSS, phần tử span có thể được sử dụng để chỉ định kiểu cho các phần của văn bản.
Ví dụ: dưới đây là ví dụ minh họa phần tử span trong HTML:
Kết quả trả về sau khi áp dụng phần tử span có dạng như dưới đây:

2. Tổng kết
Dưới đây là bảng danh sách các thẻ trong HTML:

https://thuthuat.taimienphi.vn/phan-tu-block-trong-html-50635n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về phần tử block (khối) trong HTML. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết để có được câu tả lời và học HTML tốt hơn nhé. Trong các bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính class trong HTML nhé.