Bài viết trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về thuộc tính class trong HTML. Bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính id trong HTML.
Thuộc tính id chỉ định một id duy nhất cho phần tử HTML (giá trị này phải là duy nhất trong tài liệu HTML). Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu chi tiết thuộc tính id trong HTML.

Thuộc tính id trong HTML
1. Thuộc tính id trong HTML
CSS và JavaScript có thể sử dụng giá trị id để thực hiện các tác vụ cụ thể cho phần tử với giá trị id được chỉ định.
Trong CSS, để chọn phần tử có id cụ thể, chúng ta sử dụng ký tự (#), sau đó là id của phần tử.
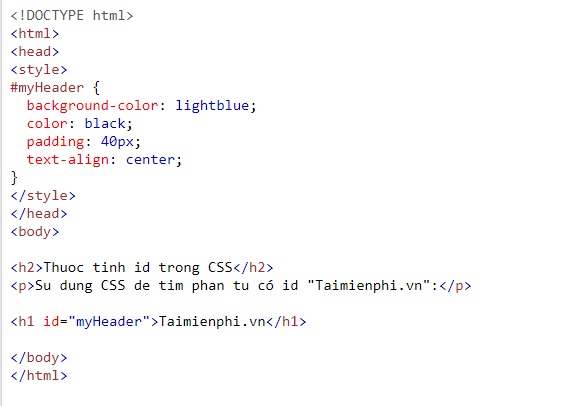
Ví dụ: Trong ví dụ dưới đây chúng ta sử dụng CSS để tìm phần tử có id là "Taimienphi.vn":

Kết quả trả về có dạng như dưới đây:

Lưu ý:
- Thuộc tính id có thể được sử dụng trên phần tử HTML bất kỳ.
- Giá trị id phải viết hoa.
- Giá trị id phải chứa ít nhất một ký tự và không chứa khoảng trắng (dấu cách, tab, ...).
2. Thuộc tính class và id trong HTML có gì khác nhau?
Mỗi phần tử trong HTML chỉ có một id duy nhất, ngược lại một tên lớp có thể được sử dụng bởi nhiều phần tử khác.
Ví dụ: tham khảo ví dụ dưới đây để tìm hiểu giữa thuộc tính class và id trong HTML có gì khác nhau:

Kết quả trả về có dạng như dưới đây:

3. Tạo bookmark trong HTML
Bookmark trong HTML được sử dụng để cho phép người đọc chuyển đến các phần cụ thể trên trang web.
Bookmark đặc biệt hữu ích, nhất là trên các trang web dài.
Để tạo bookmark trong HTML, trước tiên chúng ta phải tạo một bookmark, sau đó thêm link cho bookmark đó.
Khi người dùng click vào link, trang sẽ cuộn đến vị trí có bookmark.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ tạo một bookmark trong HTML:
Đầu tiên chúng ta sử dụng thuộc tính id để tạo bookmark:

Bước tiếp theo là thêm link vào bookmark (nhay sang chuong 4) trên cùng một trang:

Hoặc thêm link vào bookmark (nhay sang chuong 4) từ trang khác:


Kết quả trả về có dạng như dưới đây:

4. Sử dụng thuộc tính id trong JavaScript
JavaScript có thể truy cập một phần tử với id được chỉ định bằng cách sử dụng phương thức getElementById().
Ví dụ: Trong ví dụ dưới đây chúng ta sử dụng thuộc tính id để thao tác với văn bản bằng JavaScript:

Kết quả trả về có dạng như dưới đây:

Như vậy bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về thuộc tính id trong HTML. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/thuoc-tinh-id-trong-html-50637n.aspx
Trong bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về thuộc tính màu trong HTML.