Trong bài viết trước Taimienphi.vn đã giới thiệu cho bạn về Responsive Web Design trong HTML, trong bài viết tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về phần tử Computer Code trong HTML.
Máy tính sử dụng định dạng và style text duy nhất để hiển thị các thông báo liên quan đến mã. Thẻ code được sử dụng để hiển thị mã máy tính (computer code) trên trang web. HTML bao gồm một số phần tử có sẵn để đánh dấu mã máy tính.

Phần tử Computer Code trong HTML
1. Phần tử kbd trong HTML
Phần tử kbd trong HTML đại diện cho thông tin đầu vào được nhập từ người dùng, chẳng hạn như đầu vào bàn phím hay các lệnh thoại.
Text được đặt xung quanh thẻ kbd thường được hiển thị ở định dạng font chữ monospace.
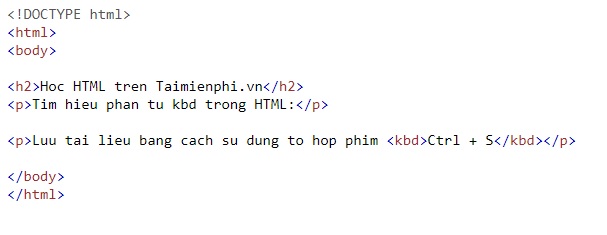
Ví dụ: dưới đây là ví dụ về phần tử kbd trong HTML:

Kết quả trả về sau khi áp dụng phần tử kbd có dạng như dưới đây:

2. Phần tử samp cho đầu ra chương trình
Phần tử samp trong HTML biểu thị đầu ra của một chương trình hoặc hệ thống máy tính.
Text được đặt xung quanh thẻ samp thường được hiển thị ở định dạng font chữ monospace.
Ví dụ: dưới đây là ví dụ về phần tử samp trong HTML:

Kết quả trả về sau khi áp dụng phần tử samp có dạng như dưới đây:

3. Phần tử code cho mã máy tính (computer code)
Phần tử code trong HTML xác định một đoạn mã máy tính.
Text được đặt xung quanh thẻ code thường được hiển thị ở định dạng font chữ monospace.
Ví dụ 1: dưới đây là ví dụ về phần tử code cho mã máy tính:

Kết quả trả về sau khi áp dụng phần tử code có dạng như dưới đây:

Lưu ý: phần tử code không chứa khoảng trắng và ngắt dòng.
Để khắc phục điều này, chúng ta có thể đặt phần tử code bên trong phần tử pre.
Ví dụ 2: tham khảo ví dụ dưới đây:

Kết quả trả về sau khi đặt phần tử code bên trong phần tử pre có dạng như dưới đây:

4. Phần tử var trong HTML
Phần tử var trong HTML được sử dụng để xác định một biến.
Biến có thể là biến trong biểu thức toán học hoặc biến trong ngữ cảnh lập trình.
Ví dụ: dưới đây là ví dụ về phần tử var trong HTML:

Kết quả trả về sau khi áp dụng phần tử var trong HTML có dạng như dưới đây:

5. Tổng kết
Dưới đây là bảng danh sách các phần tử Computer Code trong HTML:

https://thuthuat.taimienphi.vn/phan-tu-computer-code-trong-html-50807n.aspx
Bài viết trên đây Taimienphi.vn vừa giới thiệu cho bạn về phần tử Computer Code trong HTML. Trong bài viết tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Entities trong HTML. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.