Trong bài học trước Taimienphi.vn đã giới thiệu cho bạn về hàm callback trong jQuery. Bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về phương thức Getter và Setter trong jQuery.
Để tìm hiểu cách gán và thiết lập các giá trị, nội dung và thuộc tính của phần tử, bạn đọc cùng tham khảo tiếp bài học jQuery về phương thức Getter và Setter trong jQuery dưới đây của Taimienphi.vn.

Phương thức Getter và Setter trong jQuery
1. Lấy hoặc thiết lập các giá trị và nội dung trong jQuery
Một số phương thức jQuery có thể được sử dụng đến gán hoặc đọc giá trị trên phần tử được chọn, bao gồm các phương thức như text(),html(),attr() và val().
Nếu các phương thức này được gọi mà không có đối số thì được gọi là getter, vì nó nhận (hoặc đọc) giá trị của phần tử. Nếu các phương thức này được gọi cùng một giá trị làm đối số thì được gọi là setter vì nó gán (hoặc thiết lập) giá trị đó.
2. Phương thức text() trong jQuery
Phương thức text() trong jQuery được sử dụng để lấy hoặc thiết lập nội dung là văn bản (text) cho các phần tử được chọn.
2.1. Lấy nội dung bằng phương thức text()
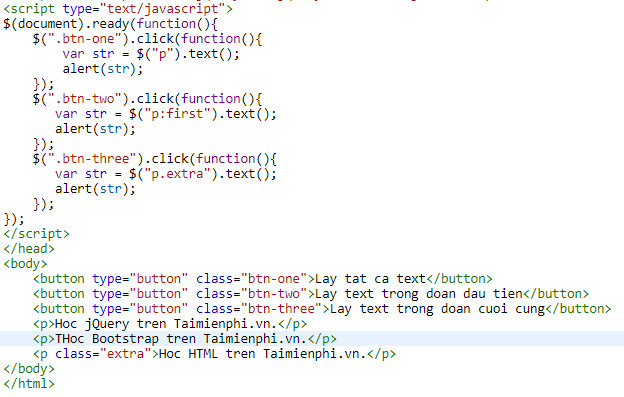
Ví dụ: trong ví dụ dưới đây minh họa cách lấy nội dung text trong đoạn văn bản:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Phương thức text() trong jQuery truy xuất các giá trị của tất cả các phần tử được chọn (tức là nội dung văn bản), các phương thức getter khác như html(), attr() và val() chỉ trả về giá trị của phần tử đầu tiên được chọn.
2.2. Thiết lập nội dung bằng phương thức text()
Ví dụ: ví dụ dưới đây minh họa cách thiết lập nội dung văn bản cho đoạn văn bản:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Nếu các phương thức text(),html(),attr() và val() trong jQuery được gọi cùng một giá trị làm đối số, các phương thức sẽ thiết lập giá trị đó cho các phần tử phù hợp.
3. Phương thức html() trong jQuery
Phương thức html() trong jQuery được sử dụng để lấy hoặc thiết lập các nội dung HTML cho phần tử.
3.1. Lấy nội dung HTML bằng phương thức html()
Ví dụ: Ví dụ dưới đây minh họa cách lấy nội dung HTML cho các phần tử p (paragraph) cũng như phần tử chứa div:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Nếu có nhiều phần tử được chọn, phương thức html() chỉ trả về nội dung HTML của phần tử đầu tiên từ tập hợp các phần tử phù hợp.
3.2. Thiết lập nội dung HTML bằng phương thức html()
Ví dụ dưới đây minh họa cách thiết lập nội dung HTML của phần tử body:

Kết quả đầu ra có dạng như dưới đây:

4. Phương thức attr() trong jQuery
Phương thức attr() trong jQuery được sử dụng để lấy giá trị thuộc tính của phần tử hoặc thiết lập một (hoặc nhiều) thuộc tính cho phần tử đã chọn.
4.1. Lấy giá trị thuộc tính bằng phương thức attr()
Ví dụ dưới đây minh họa cách lấy thuộc tính href của siêu liên kết (hyperlink), tức là phần tử a cũng như thuộc tính alt của phần tử thẻ ảnh:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Nếu có nhiều phần tử được chọn, phương thức attr() chỉ trả về giá trị thuộc tính của phần tử đầu tiên trong tập hợp các phần tử phù hợp.
4.2. Thiết lập thuộc tính bằng phương thức attr()
Trong ví dụ dưới đây minh họa cách thiết lập thuộc tính checked cho hộp checkbox:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra phương thức attr() trong jQuery cũng cho phép người dùng thiết lập nhiều thuộc tính cùng lúc. Trong ví dụ dưới đây minh họa cách thiết lập thuộc tính class và title cho các phần tử thẻ ảnh:

Kết quả đầu ra có dạng như dưới đây:

5. Phương thức val() trong jQuery
Phương thức val() trong jQuery được sử dụng để lấy hoặc thiết lập giá trị hiện tại cho các thành phần biểu mẫu HTML, bao gồm input, select và textarea.
5.1. Lấy các giá trị của thành phần biểu mẫu bằng phương thức val()
Ví dụ dưới đây minh họa cách lấy các giá trị của biểu mẫu bằng phương thức val():

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Nếu có nhiều phần tử được chọn, phương thức val() chỉ trả về giá trị của phần tử đầu tiên từ tập hợp các phần tử phù hợp.
5.2. Thiết lập giá trị các thành phần biểu mẫu bằng phương thức val()
Ví dụ dưới đây minh họa cách thiết lập các giá trị của các thành phần biểu mẫu bằng phương thức val():

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/phuong-thuc-getter-va-setter-trong-jquery-51496n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về phương thức Getter và Setter trong jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Hàm callback trong jQuery.