Trong bài học trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về phương thức stop() trong jQuery. Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Chaining trong jQuery.
jQuery bao gồm tính năng mạnh mẽ có tên gọi là Chaining, cho phép người dùng chạy nhiều phương thức jQuery trong một dòng lệnh. Để tìm hiểu chi tiết về Chaining trong jQuery, bạn đọc cùng tham khảo bài học jQuery dưới đây của Taimienphi.vn.

Tìm hiểu Chaining trong jQuery
Phương thức Chaining trong jQuery
Như đã đề cập ở trên, jQuery bao gồm tính năng mạnh mẽ có tên gọi là Chaining, cho phép chúng ta thực hiện nhiều hành động khác nhau trên cùng một tập hợp các phần tử, hay nói cách khác là chạy nhiều phương thức khác nhau trong một dòng lệnh duy nhất.
Điều này là bởi vì hầu hết các phương thức jQuery trả về một đối tượng có thể được sử dụng để gọi thêm phương thức khác.
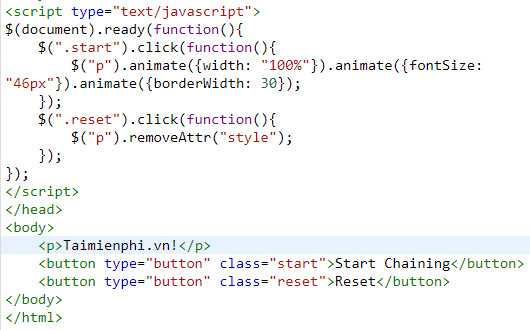
Ví dụ: ví dụ dưới đây minh họa cách sử dụng phương thức Chaining trong jQuery:

Kết quả đầu ra có dạng như dưới đây:

Trong ví dụ trên minh họa chuỗi của 3 phương thức animate(). Khi người dùng click chọn nút kích hoạt, nó sẽ mở rộng chiều rộng của phần tử p là 100%. Khi giá trị của width thay đổi, font-size sẽ bắt đầu tạo hiệu ứng động, sau khi hoàn tất border sẽ bắt đầu tạo hiệu ứng động.
Mẹo: Ngoài giúp người dùng đọc và viết mã đơn giản hơn, phương thức chaining còn giúp cải thiện hiệu suất script vì trình duyệt không phải mất công tìm kiếm các phần tử giống nhau nhiều lần.
Ngoài ra nếu muốn chúng ta cũng có thể chia nhỏ một dòng mã thành nhiều dòng để dễ đọc mã hơn.
Ví dụ: các chuỗi phương thức trong ví dụ trên có thể được viết dưới dạng như dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Một số phương thức jQuery không trả về đối tượng jQuery. Về cơ bản, các phương thức setter hay các phương thức gán một số giá trị cho phần tử được chọn trả về đối tượng jQuery, cho phép chúng ta gọi tiếp các phương thức jQuery.
Ngược lại các phương thức getter trả về giá trị được yêu cầu không cho phép gọi các phương thức jQuery trên giá trị được getter trả về.
Điển hình như phương thức html(). Nếu không có tham số nào được gán cho phương thức, các nội dung HTML của phàn tử được chọn sẽ được trả về thay vì đối đối tượng jQuery, chẳng hạn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về Chaining trong jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về hàm callback trong jQuery.
https://thuthuat.taimienphi.vn/chaining-trong-jquery-51488n.aspx
Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về hiệu ứng Slide trong jQuery.