Bài học dưới đây Taimienphi.vn sẽ hướng dẫn bạn cách ẩn hiện các phần tử HTML bằng jQuery, ngoài ra bạn đọc có thể tham khảo một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về Event (sự kiện) trong jQuery.
Để ẩn hiện các phần tử HTML, chúng ta sử dụng các phương thức show() và hide() trong jQuery. Tham khảo tiếp bài học jQuery dưới đây của Taimienphi.vn để tìm hiểu chi tiết các phương thức này nhé.

Ẩn hiện các phần tử HTML bằng jQuery
1. Ẩn hiện các phần tử HTML bằng các phương thức show() và hide() trong jQuery
Như đã đề cập ở trên, để ẩn và hiện các phần tử HTML, chúng ta sử dụng các phương thức show () và hide() trong jQuery.
Phương thức hide() thiết lập display: none cho các phần tử được chọn. Ngược lại, phương thức show() khôi phục các thuộc tính display của tập hợp các phần tử ban đầu là các khối (block), nội tuyến (inline) hoặc khối nội tuyến (inline-block) trước khi display: none được áp dụng.
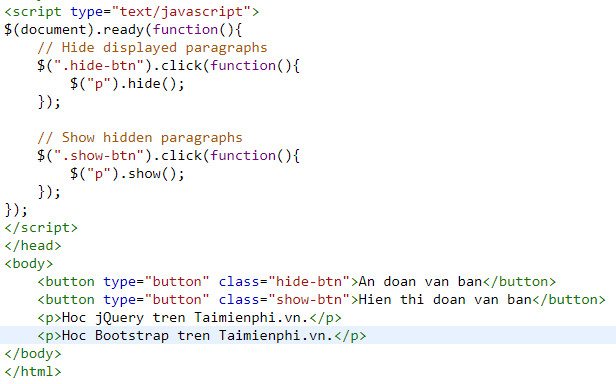
Ví dụ: ví dụ dưới đây minh họa cách sử dụng các phương thức show() và hide() trong jQuery để ẩn và hiện các phần tử HTML:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta có thể chỉ định tham số thời gian để ẩn hiện các hiệu ứng ảnh động trong jQuery trong một khoảng thời gian cụ thể.
Độ dài thời gian có thể được chỉ định bằng cách sử dụng một trong chuỗi "slow" hoặc "fast" được xác định trước hoặc tính bằng số mili giây để độ chính xác cao hơn, giá trị càng cao ảnh động càng hiển thị chậm.
Ví dụ: ví dụ dưới đây minh họa cách sử dụng các chuỗi slow và fast để chỉ định thời gian hiển thị ảnh động:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Chuỗi "fast" tương đương với khoảng thời gian là 200 mili giây, chuỗi "slow" tương đương với khoảng thời gian là 600 mili giây.
Bên cạnh đó chúng ta cũng có thể chỉ định một hàm callback được thực thi sau khi phương thức show() hoặc hide() hoàn tất, chẳng hạn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

2. Ẩn hiện các phần tử HTML bằng phương thức toggle() trong jQuery
Phương thức toggle() trong jQuery hiển thị hoặc ẩn các phần tử theo cách nếu ban đầu phần tử được hiển thị, phần tử đó sẽ bị ẩn, hoặc nếu ban đầu phần tử bị ẩn, thì phần tử đó sẽ được hiển thị.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ sử dụng phương thức toggle() trong jQuery để hiển thị hoặc ẩn các phần tử:

Kết quả đầu ra có dạng như dưới đây:

Tương tự, chúng ta cũng có thể chỉ định tham số thời lượng cho phương thức toggle() để hiển thị ảnh động, giống như các phương thức show() và hide(), chẳng hạn như trong ví dụ dưới đây:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể chỉ định hàm callback cho phương thức toggle ().
Ví dụ: ví dụ dưới đây minh họa cách chỉ định hàm callback cho phương thức toggle ():

Kết quả đầu ra có dạng như dưới đây:

Như vậy bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn cách ẩn hiện các phần tử HTML bằng jQuery. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về cách tạo trang web bằng jQuery.
https://thuthuat.taimienphi.vn/an-hien-cac-phan-tu-html-bang-jquery-51487n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về các hiệu ứng Fade in và Fade out trong jQuery.