Bài học trước Taimienphi.vn đã hướng dẫn bạn cách thêm và xóa các lớp CSS bằng jQuery, trong bài học dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn phương thức lấy và thiết lập các thuộc tính CSS trong jQuery nhé.

Phương thức lấy và thiết lập các thuộc tính CSS trong jQuery
Trong bài học jQuery dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn phương thức lấy và thiết lập các thuộc tính CSS trong jQuery. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về cách chèn nội dung vào tài liệu HTML bằng jQuery.
1. Phương thức css() trong jQuery
Phương thức css() trong jQuery được sử dụng để lấy giá trị tính toán của thuộc tính CSS hoặc thiết lập một hoặc nhiều thuộc tính CSS cho các phần tử được chọn.
Bằng cách sử dụng phương thức này chúng ta có thể áp dụng các style trực tiếp cho các phần tử HTML (tức là inline style) chưa được áp dụng hoặc khó có thể xác định trong stylesheet.
2. Lấy giá trị thuộc tính CSS
Để lấy giá trị tính toán của thuộc tính CSS của một phần tử, chúng ta sử dụng tên thuộc tính làm tham số cho phương thức css().
Cú pháp cơ bản có dạng như dưới đây:
$(selector).css("propertyName");
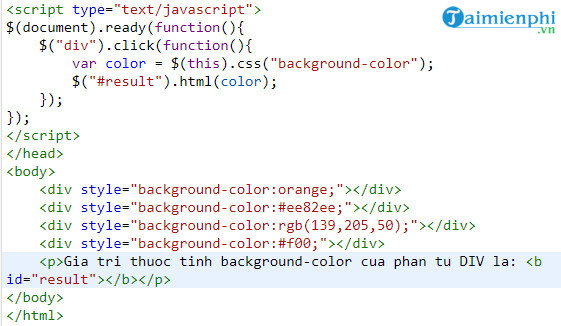
Ví dụ: trong ví dụ dưới đây sẽ truy xuất và hiển thị giá trị tính toán của thuộc tính CSS background-color của phần tử div khi chúng ta click chọn:

Kết quả đầu ra có dạng như dưới đây:

3. Thiết lập thuộc tính và giá trị CSS duy nhất cho các phần tử
Phương thức css() trong jQuery có thể lấy tên và giá trị thuộc tính làm tham số riêng để thiết lập thuộc tính CSS duy nhất cho các phần tử.
Cú pháp cơ bản có dạng như dưới đây:
$(selector).css("propertyName", "value");
Ví dụ: trong ví dụ dưới đây minh họa cách thiết lập thuộc tính CSS background-color cho các phần tử div thành giá trị red (màu đỏ) khi chúng ta click chọn:

Kết quả đầu ra có dạng như dưới đây:

4. Thiết lập nhiều thuộc tính và giá trị CSS
Ngoài ra chúng ta cũng có thể sử dụng phương thức css() để thiết lập nhiều thuộc tính CSS.
Cú pháp cơ bản thiết lập nhiều thuộc tính cho các phần tử có dạng như dưới đây:

Ví dụ: ví dụ đưới đây minh họa cách thiết lập thuộc tính CSS background-color cũng như padding cho nhiều phần tử được chọn cùng lúc:

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/phuong-thuc-lay-va-thiet-lap-cac-thuoc-tinh-css-trong-jquery-52290n.aspx
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách lấy và thiết lập các thuộc tính CSS bằng phương thức css() trong jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách thiết lập kích thước cho phần tử trong jQuery. Nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.