Hàm callback trong jQuery được thực thi sau khi hiệu ứng hiện tại hoàn tất, để tìm hiểu chi tiết về hàm callback trong jQuery, bạn đọc cùng tham khảo tiếp bài học dưới đây của Taimienphi.vn.
Trong bài học dưới đây Taimienphi.vn sẽ giới thiệu cho bạn về hàm callback trong jQuery. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học jQuery khác trên Taimienphi.vn để tìm hiểu thêm về Chaining trong jQuery.

Tìm hiểu hàm callback trong jQuery
Hàm callback trong jQuery
Các lệnh trong JavaScript được thực thi từng dòng một. Tuy nhiên vì hiệu ứng jQuery cần thời gian để hoàn tất nên dòng mã tiếp theo có thể được thực thi khi hiệu ứng trước đó vẫn đang chạy.
Để tránh tính trạng này xảy ra, jQuery cung cấp hàm có tên gọi là callback cho mỗi phương thức hiệu ứng.
Hàm callback trong jQuery được thực thi sau khi hiệu ứng hiện tại hoàn tất. Hàm được truyền dưới dạng tham số cho các phương thức hiệu ứng và xuất hiện dưới dạng đối số cuối cùng của phương thức.
Chẳng hạn cú pháp cơ bản của phương thức hiệu ứng slideToggle() trong jQuery với hàm callback có dạng như dưới đây:
$(selector).slideToggle(duration, callback);
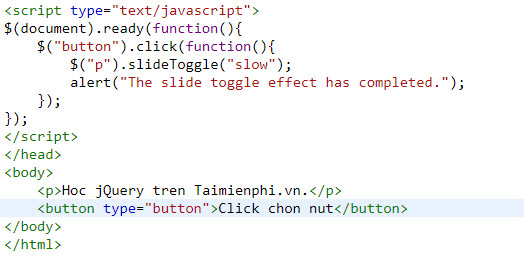
Ví dụ 1: trong ví dụ dưới đây các lệnh slideToggle() và alert() được đặt cạnh nhau. Khi chúng ta click chọn nút kích hoạt mà không chờ hiệu ứng chuyển đổi slide hoàn tất, trên màn hình sẽ hiển thị một cảnh báo:

Kết quả đầu ra có dạng như dưới đây:

Ví dụ 2: trong ví dụ dưới đây chúng ta sẽ đặt lệnh alert() trong hàm callback cho phương thức slideToggle(). Khi chúng ta click chọn nút kích hoạt, cảnh báo sẽ hiển hiển thị sau khi hiệu ứng chuyển đổi slide hoàn tất:

Kết quả đầu ra có dạng như dưới đây:

Tương tự chúng ta có thể chỉ định hàm callback cho các phương thức hiệu ứng jQuery khác như show(), hide(), fadeIn(), fadeOut(), animate(), ... .
Lưu ý: Nếu phương thức hiệu ứng được áp dụng cho nhiều phần tử, hàm callback được thực thi lần lượt cho mỗi phần tử được chọn chứ không phải thực thi cho tất cả các phần tử cùng một lúc.
Ví dụ: ví dụ dưới đây minh họa cách hàm callback được thực thi lần lượt cho mỗi phần tử được chọn:

Kết quả đầu ra có dạng như dưới đây:

Trong ví dụ trên, kết quả đầu ra sẽ hiển thị cùng một thông báo 2 lần cho các phần tử h1 và p khi chúng ta click chọn nút kích hoạt.
Như vậy bài học trên đây bạn đọc vừa cùng Taimienphi.vn tìm hiểu về hàm callback trong jQuery. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.
https://thuthuat.taimienphi.vn/ham-callback-trong-jquery-51491n.aspx
Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về các phương thức Getter và Setter trong jQuery.