Trong bài viết hôm nay, bạn đọc hãy cùng Taimienphi.vn tìm hiểu về jQuery là gì và cách tạo trang web bằng jQuery đơn gian, nhanh nhất.
Tham khảo tiếp bài viết dưới đây của Taimienphi.vn để tìm hiểu về cú pháp cơ bản của jQuery. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học jQuery khác đã có trên Taimienphi.vn để tìm hiểu về jQuery là gì nhé.

Cú pháp cơ bản của jQuery
1. jQuery là gì?
jQuery là một thư viện được viết bằng JavaScript, giúp việc phát triển các chức năng trên trang web trở nên dễ dàng, nhanh chóng và giàu tính năng hơn. Thay vì phải viết mã JavaScript từ đầu, bạn có thể sử dụng jQuery để tạo và quản lý các yếu tố trên trang web một cách hiệu quả. jQuery cung cấp nhiều module khác nhau, bao gồm:
- Ajax: Được sử dụng để xử lý các yêu cầu và phản hồi Ajax, giúp trang web tương tác với máy chủ mà không cần tải lại trang.
- Attributes: Cho phép bạn xử lý và thay đổi các thuộc tính của các phần tử HTML.
- Effects: Cung cấp các hiệu ứng và chuyển động để làm cho trang web trở nên thú vị hơn.
- Event: Được sử dụng để xử lý các sự kiện như nhấp chuột, gửi biểu mẫu, và nhiều sự kiện khác.
- Form: Hỗ trợ trong việc xử lý biểu mẫu và dữ liệu liên quan đến biểu mẫu.
- DOM (Document Object Model): Giúp bạn dễ dàng tìm kiếm, truy cập và thay đổi nội dung của trang web.
- Selectors: Cho phép bạn xác định các phần tử HTML một cách dễ dàng bằng cú pháp tương tự CSS.
2. Cú pháp cơ bản của jQuery
Câu lệnh jQuery thường bắt đầu bằng ký hiệu ($) và kết thúc bằng dấu chấm phẩy (;).Trong jQuery, ký hiệu ($) chỉ bí danh của jQuery.
Let's consider the following example code which demonstrates the most basic statement of the jQuery.
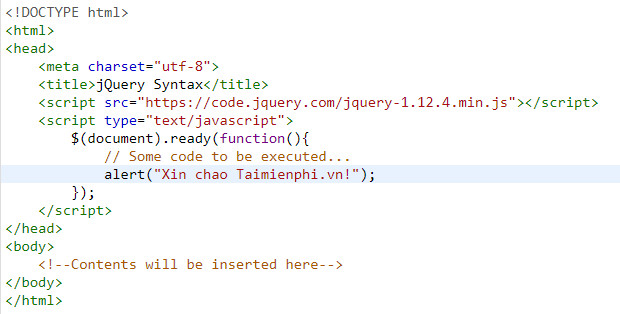
Ví dụ: trong ví dụ dưới đây minh họa câu lệnh cơ bản nhất trong jQuery:

Kết quả trả về sẽ hiển thị cảnh báo cho người dùng với nội dung Xin chào Taimienphi.vn!
Giải thích mã trong ví dụ trên
Trong ví dụ trên:
- Phần tử script: vì jQuery chỉ là một thư viện JavaScript vì vậy mã jQuery có thể được đặt bên trong phần tử script. Tuy nhiên nếu muốn đặt mã jQuery trong file JavaScript ở bên ngoài, bạn chỉ cần xóa phần này đi là xong.
- $(document).ready(handler); lệnh này được hiểu là sự kiện đã sẵn sàng. Trong đó handler là hàm được truyền cho phương thức ready() để thực thi an toàn ngay khi tài liệu sẵn sàng được sử lý, tức là khi hệ thống phân cấp DOM đã được xây dựng đầy đủ.
Phương thức ready () trong jQuery thường được sử dụng với hàm ẩn danh. Vì vậy trong ví dụ trên chúng ta có thể viết dưới dạng rút gọn như dưới đây:

Mẹo: chúng ta có thể sử dụng cú pháp bất kỳ vì cả 2 cú pháp đều tương đương nhau. Tuy nhiên sử dụng sự kiện đã sẵn sàng khi đọc mã sẽ dễ dàng hơn.
Ngoài ra trong hàm xử lý sự kiện, chúng ta có thể viết thêm các câu lệnh jQuery để thực thi hành động bất kỳ, như $(selector).action();
Trong đó $(selector) chọn các phần tử HTML từ cây DOM để có thể thao tác và action() áp dụng một số hành động trên các phần tử dược chọn, chẳng hạn như thay đổi giá trị thuộc tính CSS hoặc thiết lập nội dung của phần tử, ... .
Ví dụ: ví dụ dưới đây minh họa cách thiết lập đoạn văn bản sau khi DOM đã sẵn sàng:

Kết quả đầu ra trả về có dạng như dưới đây:

Trong câu lệnh jQuery trong ví dụ trên (dòng số 10), p là selector jQuery được sử dụng để chọn tất cả các đoạn văn bản, tức là các phần tử p trong tài liệu, sau đó phương thức text () thiết lập nội dung của đoạn văn bản thành "Xin chao Taimienphi.vn".
Đoạn văn bản trong ví dụ trên được thay thế tự động khi tài liệu đã sẵn sàng. Tham khảo ví dụ dưới đây để xem điều gì sẽ xảy ra nếu chúng ta yêu cầu người dùng thực hiện một số hành động cụ thể trước khi thực thi mã jQuery để thay thế đoạn văn bản:

Kết quả đầu ra trả về có dạng như dưới đây:

Trong ví dụ trên đoạn văn bản chỉ được thay thế khi người dùng click chọn nút "Thay the van ban".
Lưu ý: Chúng ta nên đặt mã jQuery bên trong sự kiện đã sẵn sàng của tài liệu để mã được thực thi khi tài liệu đã sẵn sàng để làm việc.
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về cú pháp cơ bản của jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về Selector trong jQuery.
https://thuthuat.taimienphi.vn/cu-phap-co-ban-cua-jquery-51217n.aspx
Nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.