Để tìm hiểu các phương thức thiết lập kích thước phần tử trong jQuery, bạn đọc cùng tham khảo tiếp bài viết dưới đây của Taimienphi.vn, ngoài ra bạn đọc có thể tham khảo thêm một số bài viết khác đã có trên Taimienphi.vn để tìm hiểu thêm về phương thức lấy và thiết lập các thuộc tính CSS trong jQuery.

Thiết lập kích thước phần tử trong jQuery
Trong các bài học trước Taimienphi.vn đã giới thiệu cho bạn về phương thức stop() trong jQuery. Trong bài học jQuery tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn các phương thức thiết lập kích thước phần tử trong jQuery.
1. Thiết lập kích thước phần tử trong jQuery
jQuery bao gồm một số phương thức, chẳng hạn như height(), innerHeight(), outerHeight(), width(), innerWidth() và outerWidth() để lấy và thiết lập kích thước cho các phần tử.
2. Phương thức width() và height() trong jQuery
Các phương thức width() và height() trong jQuery được sử dụng để lấy hoặc thiết lập chiều rộng và chiều cao của phần tử tương ứng. Kích thước chiều rộng và chiều cao này không bao gồm padding, đường viền và căn lề trên phần tử.
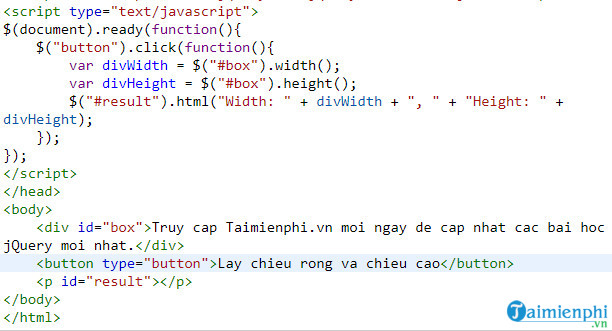
Ví dụ: kết quả đầu ra trong ví dụ dưới đây sẽ trả về kích thước chiều rộng và chiều cao của phần tử div:

Kết quả đầu ra có dạng như dưới đây:

Tương tự chúng ta có thể thiết lập chiều rộng và chiều cao của phần tử bằng cách lấy giá trị làm tham số trong phương thức width() và height(). Giá trị có thể là một chuỗi (số và đơn vị, chẳng hạn như 100px, 20em, ...) hoặc một số.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ thiết lập chiều rộng của phần tử div là 400 pixel và chiều cao là 300 pixel:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: sử dụng phương thức width() hoặc height() trong jQuery trong trường hợp nếu chúng ta muốn sử dụng chiều rộng hoặc chiều cao của phần tử trong phép tính toán học vì các phương thức này trả về giá trị thuộc tính chiều rộng và chiều cao dưới dạng giá trị không có đơn vị pixel (chẳng hạn như 400, 500, ...). Các phương thức như css("width") hay css("height") trả về giá trị có đơn vị là pixel (chẳng hạn 500px, ...).
3. Phương thức innerWidth() và innerHeight() trong jQuery
Các phương thức innerWidth() và innerHeight() trong jQuery được sử dụng để lấy hoặc thiết lập chiều rộng hoặc chiều cao của phần tử. Phần chiều rộng và chiều cao này bao gồm cả padding nhưng không bao gồm đường viền và căn lề trên phần tử.
Ví dụ: ví dụ dưới đây trả về kích thước chiều rộng và chiều cao của phần tử div khi click chọn nút:

Kết quả đầu ra có dạng như dưới đây:

Tương tự, chúng ta có thể thiết lập chiều rộng và chiều cao phần tử bằng cách lấy giá trị làm tham số cho phương thức innerWidth() và innerHeight(). Các phương thức này chỉ thay đổi chiều rộng hoặc chiều cao của vùng chứa nội dung của phần tử để khớp với giá trị đã chỉ định.
Ví dụ: nếu chiều rộng hiện tại của phần tử là 300 pixel, tổng padding trái và padding phải là 50 pixel so với chiều rộng mới của phần tử sau khi thiết lập giá trị chiều rộng của phần tử thành 400 pixle là 350 pixel, tức là New Width = Inner Width - Horizontal Padding. Tương tự chúng ta có thể ước tính chiều cao thay đổi khi thiết lập chiều cao của phần tử.

Kết quả đầu ra có dạng như dưới đây:

4. Phương thức outerWidth() và outerHeight() trong jQuery
Các phương thức outerWidth() và outerHeight() trong jQuery được sử dụng để lấy hoặc thiết lập giá trị chiều rộng và chiều cao phần tử, các giá trị này bao gồm cả padding và đường viền (border) và không bao gồm căn lề trên phần tử.
Ví dụ: ví dụ dưới đây trả về giá trị chiều rộng và chiều cao của phần tử div khi chúng ta click chọn nút:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể lấy giá trị chiều rộng và chiều cao của phần tử, các giá trị này bao gồm cả padding và đường viền cũng như căn lề của phần tử. Để làm được điều này chúng ta chỉ cần xác định tham số true cho các phương thức outerWidth(true) và outerHeight(true).

Kết quả đầu ra có dạng như dưới đây:

Tương tự, chúng ta có thể thiết lập giá trị chiều rộng và chiều cao của phần tử bằng cách lấy giá trị làm tham số cho các phương thức outerWidth() và outerHeight(). Các phương thức này chỉ thay đổi giá trị chiều rộng hoặc chiều cao của vùng chứa nội dung của phần tử để khớp với giá trị đã chỉ định, giống như các phương thức innerWidth() và innerHeight().
Ví dụ: Nếu chiều rộng hiện tại của phần tử là 300 pixel và tổng padding trái + padding phải là 50 pixel, tổng chiều rộng của viền trái + viền phải là 20 pixel so với giá trị chiều rộng mới của phần tử sau khi thiết lập thành 400 pixel là 330 pixel, tức là New Width = Outer Width - (Horizontal Padding + Horizontal Border). Tương tự chúng ta có thể ước tính chiều cao thay đổi của phần tử khi thiết lập outer height.

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/thiet-lap-kich-thuoc-phan-tu-trong-jquery-52291n.aspx
Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn các phương thức thiết lập kích thước phần tử trong jQuery. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp như cách chèn nội dung vào tài liệu HTML bằng jQuery, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.