Trong bài học dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn về các hiệu ứng Fade in và Fade out trong jQuery, ngoài ra bạn đọc có thể tham khảo thêm một số bài học khác đã có trên Taimienphi.vn để tìm hiểu thêm về cách ẩn hiện các phần tử HTML bằng các phương thức hide() và show() trong jQuery.

Hiệu ứng Fade in và Fade out trong jQuery
Tham khảo tiếp bài học jQuery dưới đây của Taimienphi.vn để tìm hiểu chi tiết về các hiệu ứng Fade in và Fade out trong jQuery.
1. Các phương thức fadeIn() và fadeOut() trong jQuery
Ngoài các phương thức hide() và show(), chúng ta có thể sử dụng các phương thức fadeIn() và fadeOut() trong jQuery để hiển thị hoặc ẩn các phần tử HTML bằng cách tăng dần hoặc giảm dần các hiệu ứng.
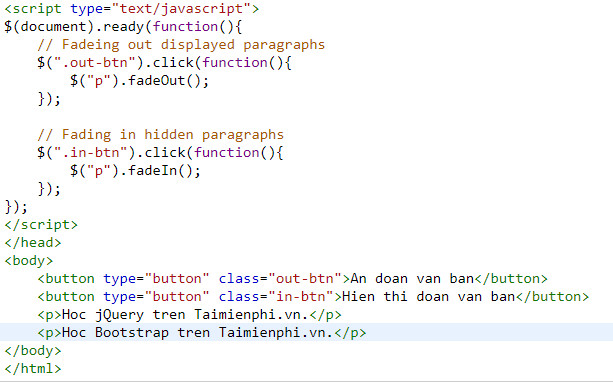
Ví dụ: ví dụ dưới đây minh họa cách sử dụng các phương thức fadeIn() và fadeOut() trong jQuery để ẩn và hiện các phần tử HTML:

Kết quả đầu ra có dạng như dưới đây:

Cũng giống như các phương thức hiệu ứng khác trong jQuery, chúng ta có thể tùy chỉnh tham số thời lượng cho các phương thức fadeIn() và fadeOut() để kiểm soát thời gian ảnh động chạy.
Để tùy chỉnh tham số thời lượng, chúng ta sẽ sử dụng một trong các chuỗi "fast" hoặc "slow" được xác định trước hoặc thời gian được tính bằng mili giây, giá trị càng cao tốc độ hiển thị ảnh động càng chậm.
Ví dụ: ví dụ dưới đây minh họa cách tùy chỉnh thời lượng ảnh động chạy:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Về cơ bản hiệu ứng các phương thức fadeIn() / fadeOut() tương tự như các phương thức show() / hide(), chỉ khác các phương thức fadeIn() / fadeOut() sẽ làm mờ dần / tăng dần hiệu ứng các phần tử đích.
Tương tự, chúng ta cũng có thể chỉ định một hàm callback được thực thi sau khi các phương thức fadeIn() / fadeOut() hoàn tất.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ chỉ định một hàm callback được thực thi sau khi các phương thức fadeIn() / fadeOut() hoàn tất:

Kết quả đầu ra có dạng như dưới đây:

2. Phương thức fadeToggle() trong jQuery
Phương thức fadeToggle() trong jQuery hiển thị hoặc ẩn các phần tử được chọn bằng cách kích hoạt các hiệu ứng mờ dần (hoặc tăng dần) theo cách nếu các phần tử ban đầu được hiển thị thì hiệu ứng sẽ mờ dần, hoặc nếu ban đầu được bị ẩn thì phần tử đó sẽ được hiển thị hiệu ứng tăng dần.
Ví dụ: ví dụ dưới đây minh họa cách sử dụng phương thức fadeToggle() trong jQuery hiển thị hoặc ẩn các phần tử được chọn:

Kết quả đầu ra có dạng như dưới đây:

Ngoài ra chúng ta cũng có thể chỉ định tham số thời lượng cho phương thức fadeToggle() tương tự như các phương thức fadeIn() / fadeOut() để kiểm soát thời gian ẩn hiện ảnh động.
Ví dụ: trong ví dụ dưới đây chúng ta sẽ chỉ định tham số thời lượng để kiểm soát thời gian ẩn hiện ảnh động:

Kết quả đầu ra có dạng như dưới đây:

Tương tự, chúng ta cũng có thể chỉ định hàm callback cho phương thức fadeToggle ().
Ví dụ: tham khảo ví dụ dưới đây để tìm hiểu cách chỉ định hàm callback cho phương thức fadeToggle ():

Kết quả đầu ra có dạng như dưới đây:

3. Phương thức fadeTo() trong jQuery
Về cơ bản phương thức fadeTo() trong jQuery tương tự như phương thức .fadeIn(), chỉ khác phương thức fadeTo() cho phép người dùng làm mờ các phần tử đến một mức độ cụ thể.
$(selector).fadeTo(speed, opacity, callback);
Tham số opacity bắt buộc chỉ định độ mờ cho các phần tử đích có thể là một số trong khoảng từ 0 đến 1. Ngoài ra phương thức này cũng yêu cầu tham số thời lượng để chỉ định thời lượng ảnh động sẽ mờ dần.
Ví dụ: trong ví dụ dưới đây minh họa cách sử dụng phương thức fadeTo() trong jQuery:

Kết quả đầu ra có dạng như dưới đây:

Trên đây bạn đọc vừa cùng Taimienphi.vn tìm hiểu về các hiệu ứng Fade in và Fade out trong jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về hiệu ứng slide trong jQuery.
https://thuthuat.taimienphi.vn/hieu-ung-fade-in-va-fade-out-trong-jquery-51485n.aspx
Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.