Trong bài học dưới đây Taimienphi.vn sẽ giới thiệu cho bạn về hiệu ứng động trong jQuery, (animation). Ngoài ra bạn đọc có thể tham khảo một số bài học khác để tìm hiểu thêm về hiệu ứng Slide trong jQuery.
Các bài học jQuery trước bạn đọc đã cùng Taimienphi.vn tìm hiểu về hiệu ứng Fade in và Fade out trong jQuery. Để tìm hiểu chi tiết về hiệu ứng động trong jQuery, bạn đọc cùng tham khảo tiếp bài viết dưới đây.

Hiệu ứng động trong jQuery
1. Phương thức animate() trong jQuery
Phương thức animate() trong jQuery được sử dụng để tạo các ảnh động tùy chỉnh. Phương thức này thường được sử dụng để tạo các hiệu ứng động cho các thuộc tính số trong CSS, chẳng hạn như chiều rộng, chiều cao, căn lề, padding, ... và không hỗ trợ các thuộc tính không phải dạng số như màu sắc hay màu nền.
Lưu ý:
Không phải tất cả các thuộc tính CSS đều có thể tạo hiệu ứng động. Về cơ bản các thuộc tính CSS chấp nhận các giá trị là số, độ dài, phần trăm hoặc màu sắc đều có thể tạo hiệu ứng động.
Ngoài ra thư viện jQuery không hỗ trợ tạo hiệu ứng động màu sắc. Để làm được điều này chúng ta sử dụng plugin color jQuery.
1.1 Cú pháp phương thức animate() trong jQuery
Cú pháp cơ bản của phương thức animate() trong jQuery có dạng như dưới đây:
$(selector).animate({ properties }, duration, callback);
Trong đó:
- Tham số properties là bắt buộc, xác định các thuộc tính CSS được tạo hiệu ứng động.
- Tham số duration (thời lượng) (tùy chọn) chỉ định thời gian ảnh động chạy. Thời lượng được chỉ định bằng cách sử dụng một trong các chuỗi "slow" hoặc "fast" được xác định trước hoặc số mili giây, giá trị càng cao ảnh động hiển thị càng chậm.
- Tham số callback (tùy chọn) là hàm được gọi sau khi hiệu ứng động hoàn tất.
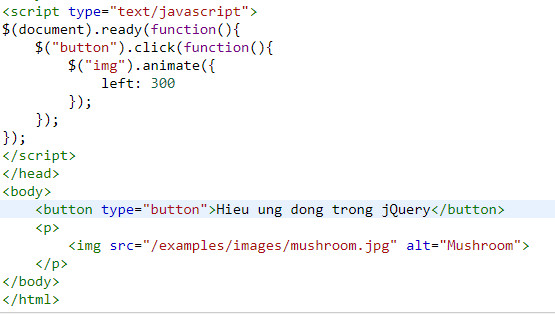
Ví dụ: dưới đây là ví dụ đơn giản về phương thức animate() trong jQuery:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Mặc định vi trí tất cả các phần tử HTML là tĩnh. Do phần tử tĩnh không thể di chuyển được, vì vậy chúng ta phải thiết lập thuộc tính CSS position cho phần tử là relative, fixed hoặc absolute để thao tác hoặc tạo hiệu ứng động.
2. Tạo hiệu ứng động cho nhiều thuộc tính cùng lúc
Ngoài ra chúng ta cũng có thể tạo hiệu ứng động cho nhiều phần tử cùng một lúc bằng cách sử dụng phương thức animate().
Ví dụ: ví dụ dưới đây minh họa cách tạo hiệu ứng động cho nhiều thuộc tính cùng lúc bằng phương thức animate():

Kết quả đầu ra có dạng như dưới đây, khi người dùng click chọn nút ảnh động sẽ chạy:

Lưu ý: Tên thuộc tính CSS phải được đặt theo chuẩn camel-cased khi sử dụng với phương thức animate(). Chẳng hạn nếu muốn tạo hiệu ứng động cho thuộc tính font size, tên thuộc tính phải được viết là "fontSize" chứ không phải "font-size", tương tự "marginLeft" chứ không phải "margin-left", ... .
Mẹo: chúng ta phải thiết lập thuộc tính border-style cho phần tử trước khi tạo hiệu ứng động cho thuộc tính border-width.
3. Tạo hiệu ứng động cho từng thuộc tính một
Ngoài tạo hiệu ứng cho nhiều thuộc tính cùng lúc, chúng ta cũng có thể tạo hiệu ứng động cho từng thuộc tính một nằm trong danh sách hàng đợi bằng cách sử dụng tính năng chuỗi trong jQuery.
Ví dụ: ví dụ dưới đây minh họa cách tạo hiệu ứng động cho từng thuộc tính trong jQuery:

Kết quả đầu ra có dạng như dưới đây:

4. Thuộc tính động với các giá trị tương đối (relative value)
Chúng ta cũng có thể chỉ định các giá trị tương đối cho các thuộc tính động. Nếu một giá trị được chỉ định với tiền tố += hoặc -= ở đầu thì giá trị đích được tính bằng cách thêm hoặc bớt số đã cho khỏi giá trị hiện tại của thuộc tính.
Ví dụ: ví dụ dưới đây minh họa cách chỉ định các giá trị tương đối cho các thuộc tính động trong jQuery:

Kết quả đầu ra có dạng như dưới đây:

5. Thuộc tính động với các giá trị được xác định trước
Ngoài các giá trị số, mỗi thuộc tính có thể nhận các chuỗi "show", "hide" và "toggle". Các chuỗi này hữu ích trong trường hợp nếu chúng ta muốn tạo hiệu ứng động cho các thuộc tính bằng cách chuyển đổi giá trị hiện tại thành giá trị ban đầu và ngược lại.
Ví dụ: ví dụ dưới đây minh họa thuộc tính động với các giá trị được xác định trước:

Kết quả đầu ra có dạng như dưới đây:

Bài học trên đây Taimienphi.vn vừa giới thiệu cho bạn về hiệu ứng động trong jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về phương thức Stop trong jQuery để tạm dừng các hiệu ứng.
https://thuthuat.taimienphi.vn/hieu-ung-dong-trong-jquery-51490n.aspx
Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.