Trong bài học jQuery trước Taimienphi.vn đã giới thiệu cho bạn về jQuery là gì? Trong bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách tạo trang web bằng jQuery.
Để tìm hiểu cách tạo trang web bằng jQuery, bạn đọc cùng tham khảo tiếp bài viết dưới đây của Taimienphi.vn. Ngoài ra bạn đọc có thể tham khảo thêm một số bài học jQuery khác đã có trên Taimienphi.vn để tìm hiểu cách tạo trang web bằng Bootstrap.

Cách tạo trang web bằng jQuery
1. Tải xuống jQuery
Bước đầu tiên là tải xuống jQuery và thêm vào tài liệu của bạn. Có 2 phiên jQuery có sẵn để tải xuống, bao gồm 1 phiên bản đã nén và 1 phiên bản không nén.
Trong đó file không nén phù hợp để phát triển hoặc gỡ lỗi, tuy nhiên Taimienphi.vn khuyến cáo bạn nên tải xuống file nén để tiết kiệm băng thông và cải thiện hiệu suất tải xuống do kích thước file nhỏ.
Để tải jQuery về máy và sử dụng, bạn truy cập tại đây.
Link:
Nếu để ý bạn sẽ thấy file jQuery tải về có phần đuôi mở rộng là .js. Vì jQuery chỉ là thư viện JavaScript, vì vậy chúng ta có thể dễ dàng thêm file jQuery trong tài liệu HTML của mình bằng phần tử script, tương tự như cách mà chúng ta thêm các file JavaScript thông thường.
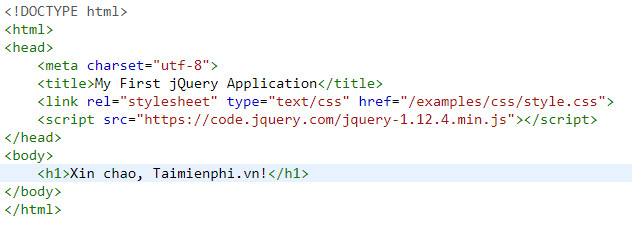
Ví dụ: trong ví dụ dưới đây minh họa cách thêm file jQuery vào tài liệu HTML:

Kết quả trả về có dạng như dưới đây:

Lưu ý: thêm file jQuery trước script tùy chỉnh, nếu không các API jQuery sẽ không khả dụng khi mã jQuery của bạn cố gắng truy cập.
Mẹo: Chúng ta có thể bỏ qua thuộc tính type="text/javascript" trong thẻ script. Điều này là bởi vì JavaScript là ngôn ngữ script mặc định trong HTML5 và các trình duyệt web hiện đại. Tuy nhiên, nếu muốn bạn vẫn có thể sử dụng thuộc tính này để làm cho đoạn mã trở nên dễ hiểu hơn.
2. Thêm jQuery vào tài liệu thông qua CDN
Nếu không muốn tải xuống và lưu trữ jQuery, chúng ta cũng có thể thêm jQuery vào tài liệu thông qua các link CDN miễn phí có sẵn.
Bằng cách sử dụng CDN giúp cải thiện hiệu suất bằng cách giảm thời gian tải vì jQuery được lưu trữ trên nhiều máy chủ toàn cầu, và khi người dùng yêu cầu, file sẽ được tải xuống từ máy chủ gần họ nhất.
Ngoài ra nếu khách truy cập trang web của bạn, trang web đã tải xuống bản sao jQuery từ cùng một CDN trong khi truy cập các trang web khác, họ không phải tải xuống lại vì trang web đã được lưu trong bộ nhớ cache trình duyệt.
CDN của jQuery được cung cấp bởi MaxCDN:

Ngoài ra bạn cũng có thể thêm jQuery thông qua CDN của Google và Microsoft.
Cách tạo trang web bằng jQuery
Bước cuối cùng là sử dụng jQuery để tinh chỉnh giao diện tài liệu. Trong ví dụ dưới đây Taimienphi.vn sẽ thực hiện thao tác đơn giản với jQuery bằng cách thay đổi màu của văn bản từ màu đen mặc định sang màu đỏ:

Kết quả trả về có dạng như dưới đây:

Trong ví dụ trên Taimienphi.vn thực hiện thao tác đơn giản với jQuery bằng cách thay đổi màu của tiêu đề, tức là phần tử h1 bằng cách sử dụng phần tử selector trong jQuery và phương thức css() khi sự kiện đã sẵn sàng.
Bài học trên đây Taimienphi.vn vừa hướng dẫn bạn cách tạo trang web bằng jQuery. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn về cú pháp jQuery cơ bản nhất.
https://thuthuat.taimienphi.vn/cach-tao-trang-web-bang-jquery-51216n.aspx
Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé.