Trong bài học trước Taimienphi.vn đã giới thiệu cho bạn về phương thức Getter và Setter trong jQuery, bài học tiếp theo dưới đây Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách chèn nội dung vào tài liệu HTML bằng jQuery.

Cách chèn nội dung vào tài liệu HTML bằng jQuery
Để tìm hiểu cách chèn nội dung vào tài liệu HTML bằng jQuery như thế nào, bạn đọc cùng tham khảo tiếp bài học jQuery dưới đây của Taimienphi.vn.
1. Cách chèn nội dung vào tài liệu HTML bằng jQuery
jQuery cung cấp một số phương thức, bao gồm append(), prepend(), html(), text(), before(), after(), wrap(), ... cho phép người dùng chèn nội dung mới bên trong phần tử hiện có.
2. Phương thức append() trong jQuery
Phương thức append() trong jQuery được sử dụng để chèn nội dung vào cuối các phần tử được chọn.
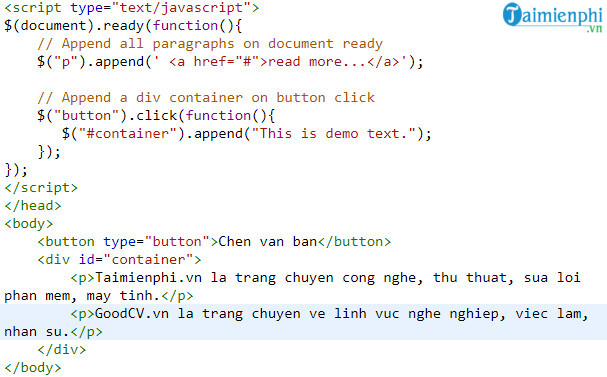
Ví dụ: ví dụ dưới đây minh họa các sử dụng phương thức append() trong jQuery để chèn một số nội dung HTML vào các đoạn văn bản trong tài liệu:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: Các nội dung hoặc phần tử được chèn bằng phương thức append() và phương thức prepend() trong jQuery sẽ được thêm bên trong các phần tử được chọn.
3. Phương thức prepend() trong jQuery
Phương thức prepend() trong jQuery được sử dụng để chèn nội dung vào đầu các phần tử được chọn.
Ví dụ: ví dụ dưới đây minh họa cách chèn nội dung HTML vào các đoạn văn bản trên tài liệu có sẵn bằng phương thức prepend():

Kết quả đầu ra có dạng như dưới đây:

4. Chèn nhiều phần tử bằng phương thức append() và preend()
Ngoài ra các phương thức append() và preend() trong jQuery cũng cho phép nhiều đối số làm đầu vào.
Ví dụ: trong đoạn mã dưới đây minh họa cách chèn phần tử h1, p và phần tử img bên trong phần tử body:

Kết quả đầu ra có dạng như dưới đây:

5. Phương thức before() trong jQuery
Phương thức before() trong jQuery được sử dụng để chèn nội dung trước các phần tử được chọn.
Ví dụ: trong ví dụ dưới đây minh họa các chèn một đoạn văn bản trước phần tử chứa trên tài liệu có sẵn bằng phương thức before() trong jQuery:

Kết quả đầu ra có dạng như dưới đây:

Lưu ý: nội dung hoặc các phần tử được chèn bằng phương thức before() và after() trong jQuery được thêm vào bên ngoài các phần tử đã được chọn.
6. Phương thức after() trong jQuery
Phương thức after() trong jQuery được sử dụng để chèn nội dung vào sau các phần tử được chọn.
Ví dụ: ví dụ dưới đây minh họa cách chèn đoạn văn bản vào sau phần tử chứa trên tài liệu bằng phương thức after() trong jQuery:

Kết quả đầu ra có dạng như dưới đây:

7. Chèn nhiều phần tử bằng phương thức before() và after() trong jQuery
Tương tự, các phương thức before() và after() trong jQuery cũng cho phép nhiều đối số làm đầu vào.
Ví dụ: trong ví dụ dưới đây minh họa cách chèn phần tử h1, p và img trước các phần tử p:

Kết quả đầu ra có dạng như dưới đây:

8. Phương thức wrap() trong jQuery
Phương thức wrap() trong jQuery được sử dụng để bọc cấu trúc HTML xung quanh các phần tử được chọn.
Ví dụ: đoạn mã jQuery dưới đây minh họa các bọc các phần tử chứa với phần tử div bằng lớp .wrapper trong tài liệu, bọc các nội dung bên trong các phần tử đoạn văn bản bắt đầu bằng phần tử p và phần tử em:

Kết quả đầu ra có dạng như dưới đây:

https://thuthuat.taimienphi.vn/cach-chen-noi-dung-vao-tai-lieu-html-bang-jquery-52288n.aspx
Bài học HTML trên đây Taimienphi.vn vừa hướng dẫn bạn cách chèn nội dung vào tài liệu HTML bằng jQuery. Ngoài ra nếu có bất kỳ thắc mắc hoặc câu hỏi nào cần giải đáp, bạn đọc có thể để lại ý kiến của mình trong phần bình luận bên dưới bài viết nhé. Trong bài học tiếp theo Taimienphi.vn sẽ giới thiệu tiếp cho bạn cách xóa các phần tử và thuộc tính trong jQuery.